Mainflow allows you to make your knowledgebase search panel more advanced with the popular or category-wise searches in Elementor to help your site visitors more. Follow this step by step guideline below to configure mainflow Advanced Search in Elementor:
Step 1: Configure Mainflow Doc Search Form In Elementor #
First, navigate to your Elementor Editor and open up your doc page to configure mainflow Doc Search Form.
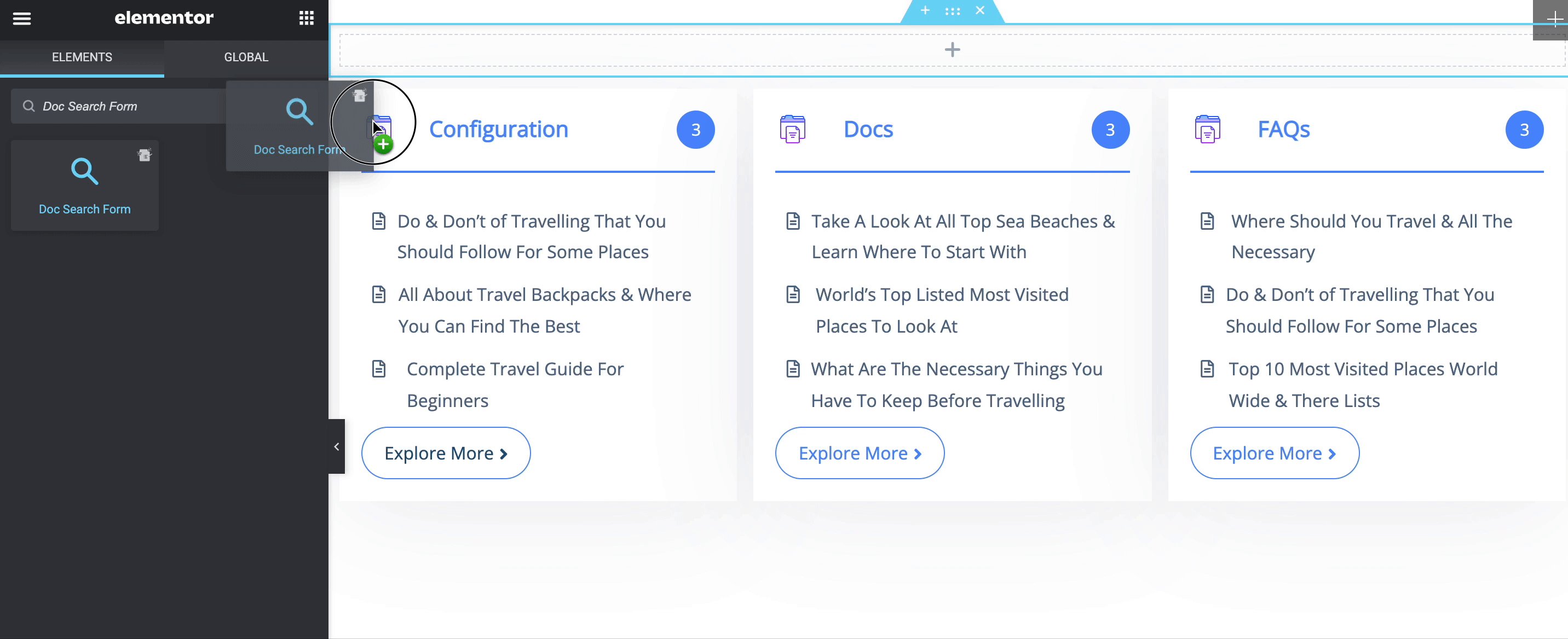
Afterward, just look for mainflow ‘Doc Search Form’ element in your Elementor Editor ‘Search’ panel and drag & drop the element in the ‘+’ sign section.

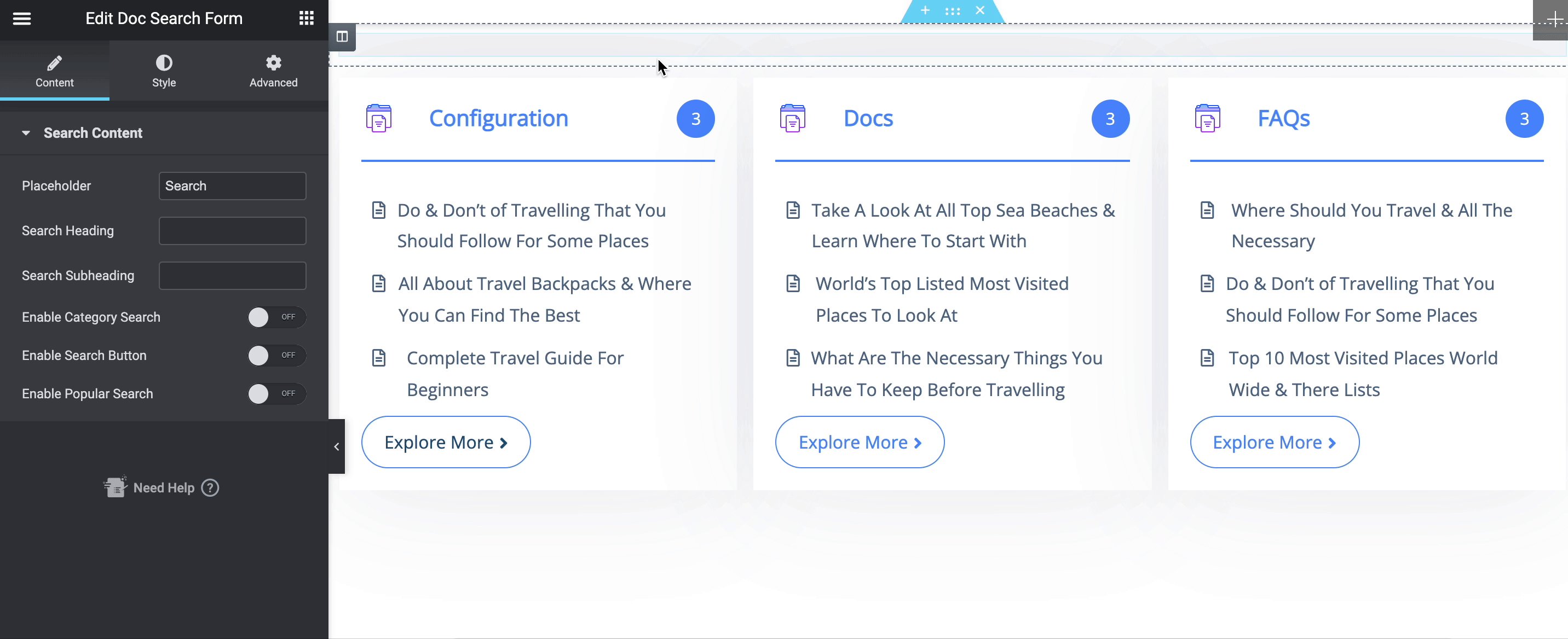
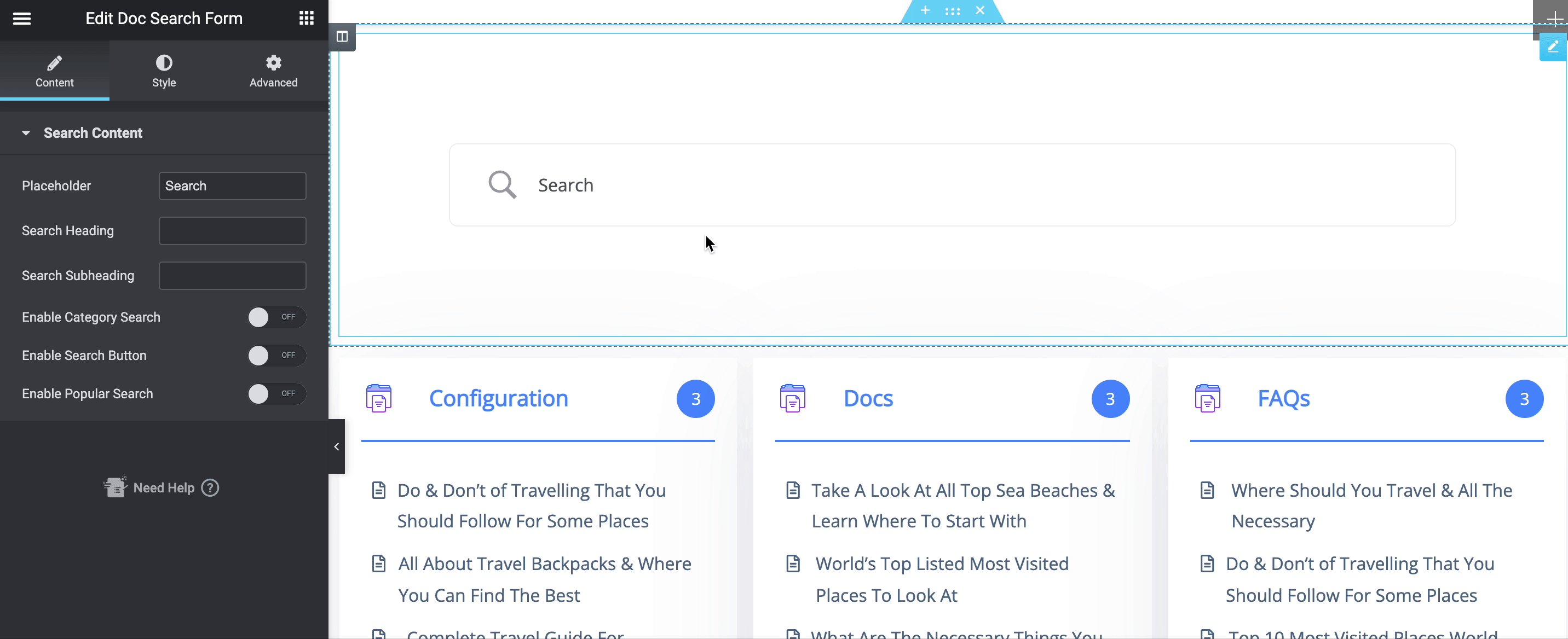
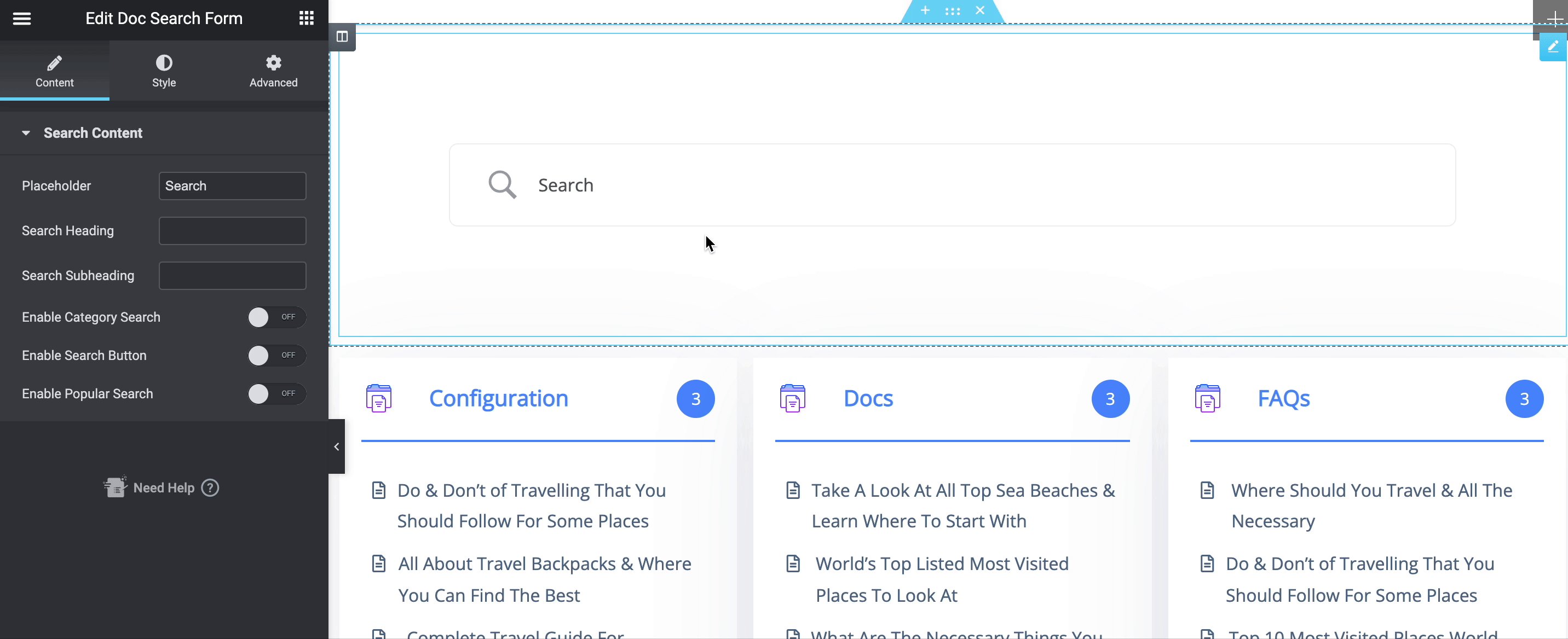
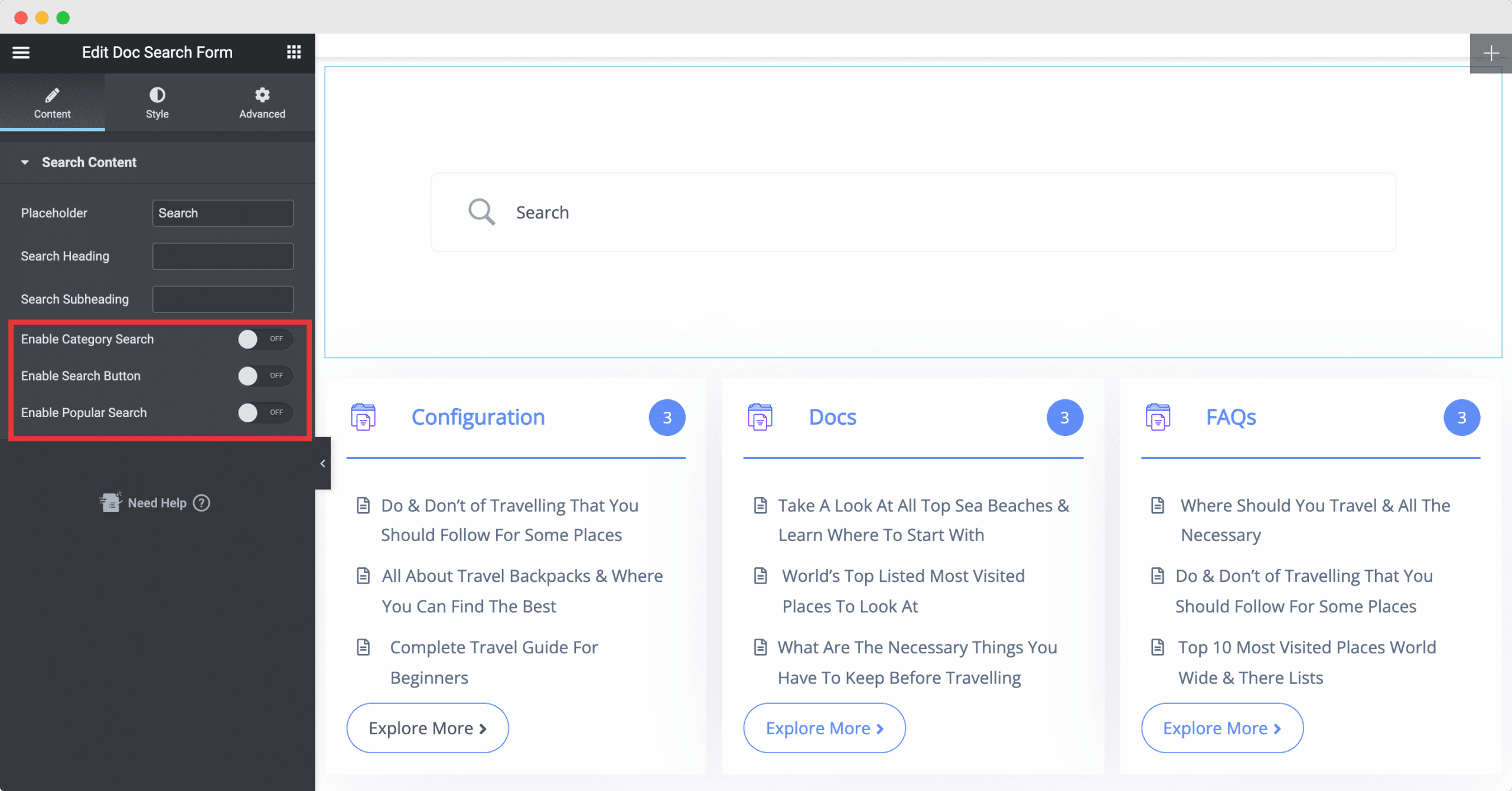
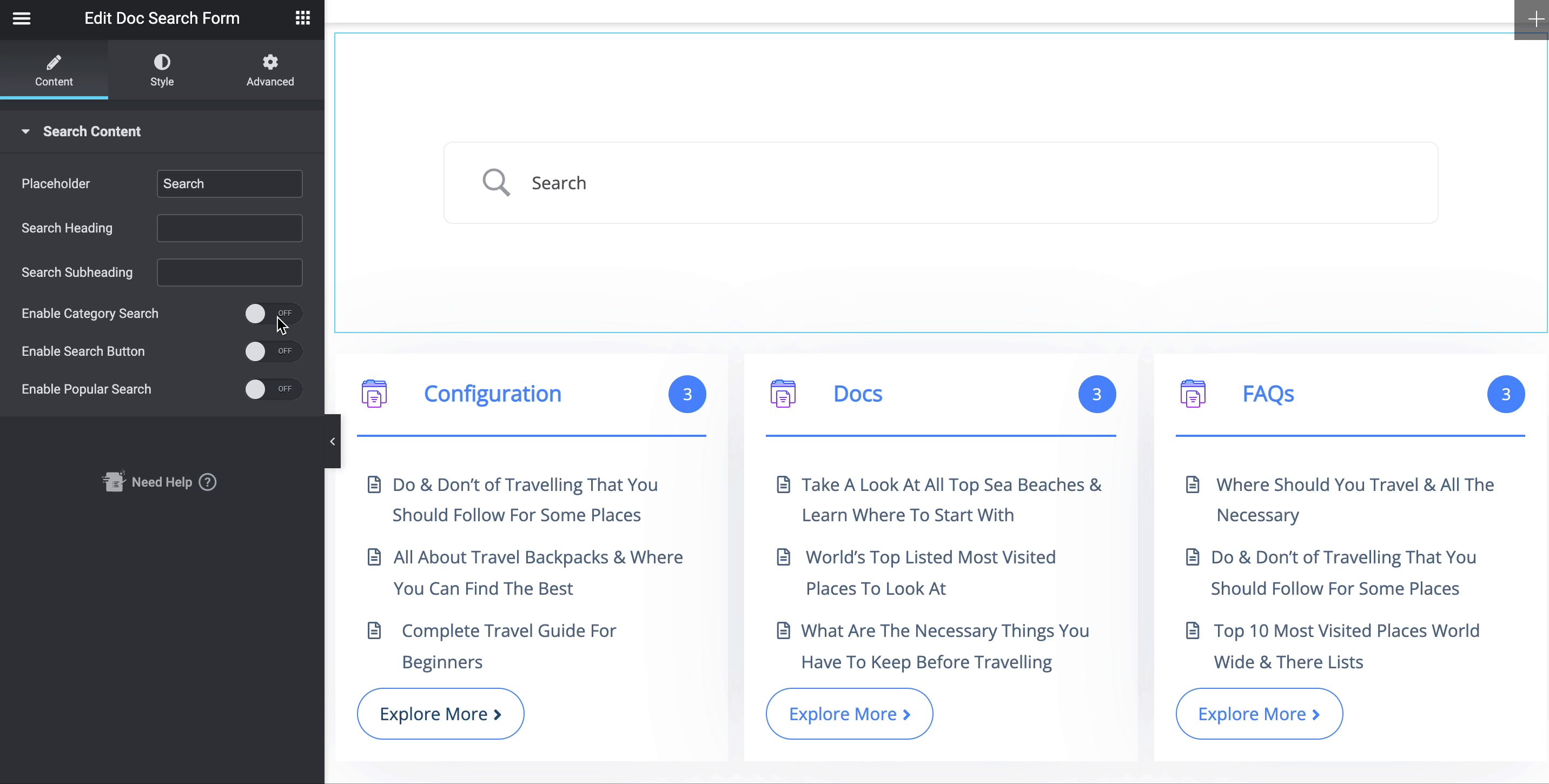
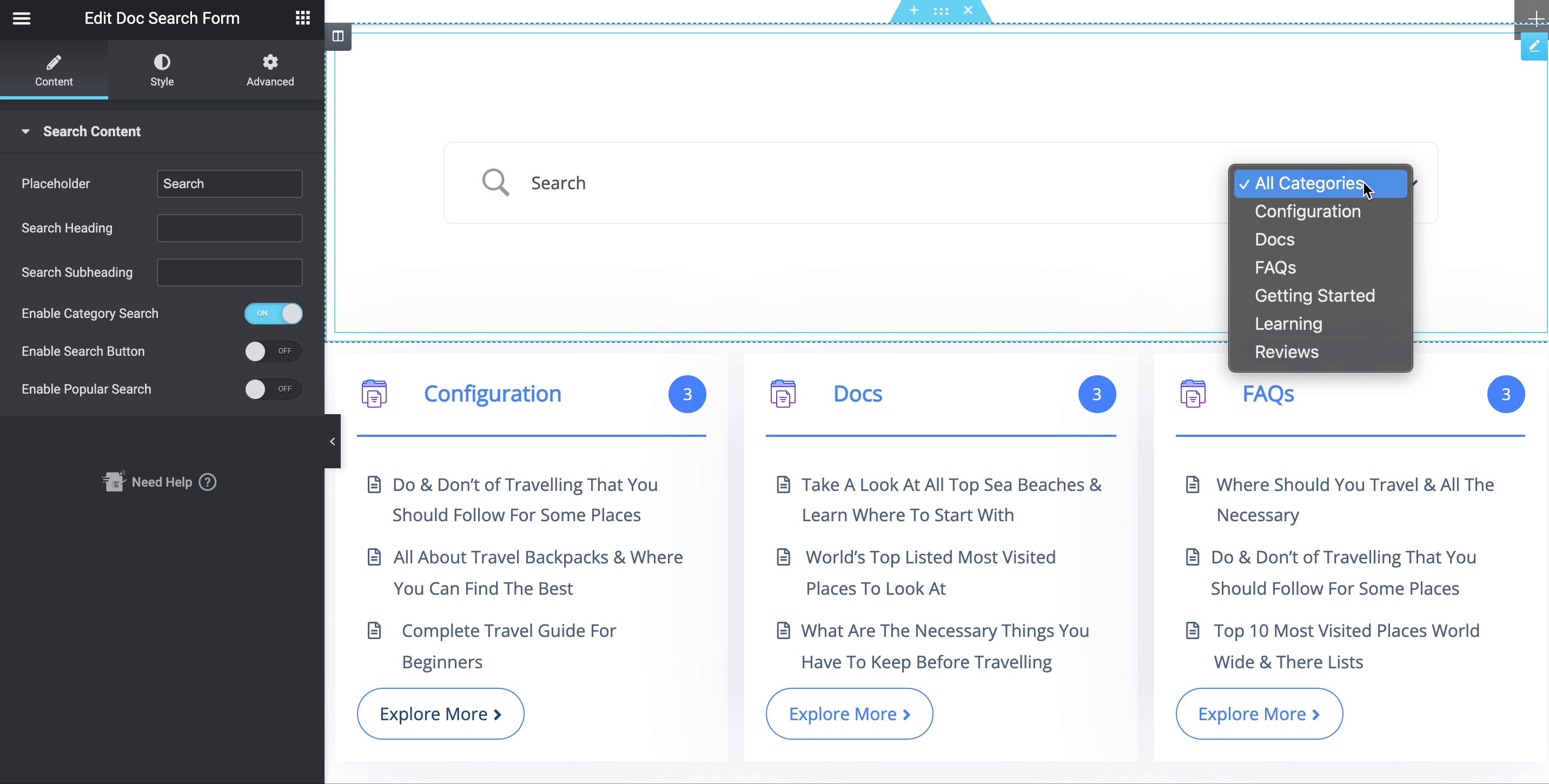
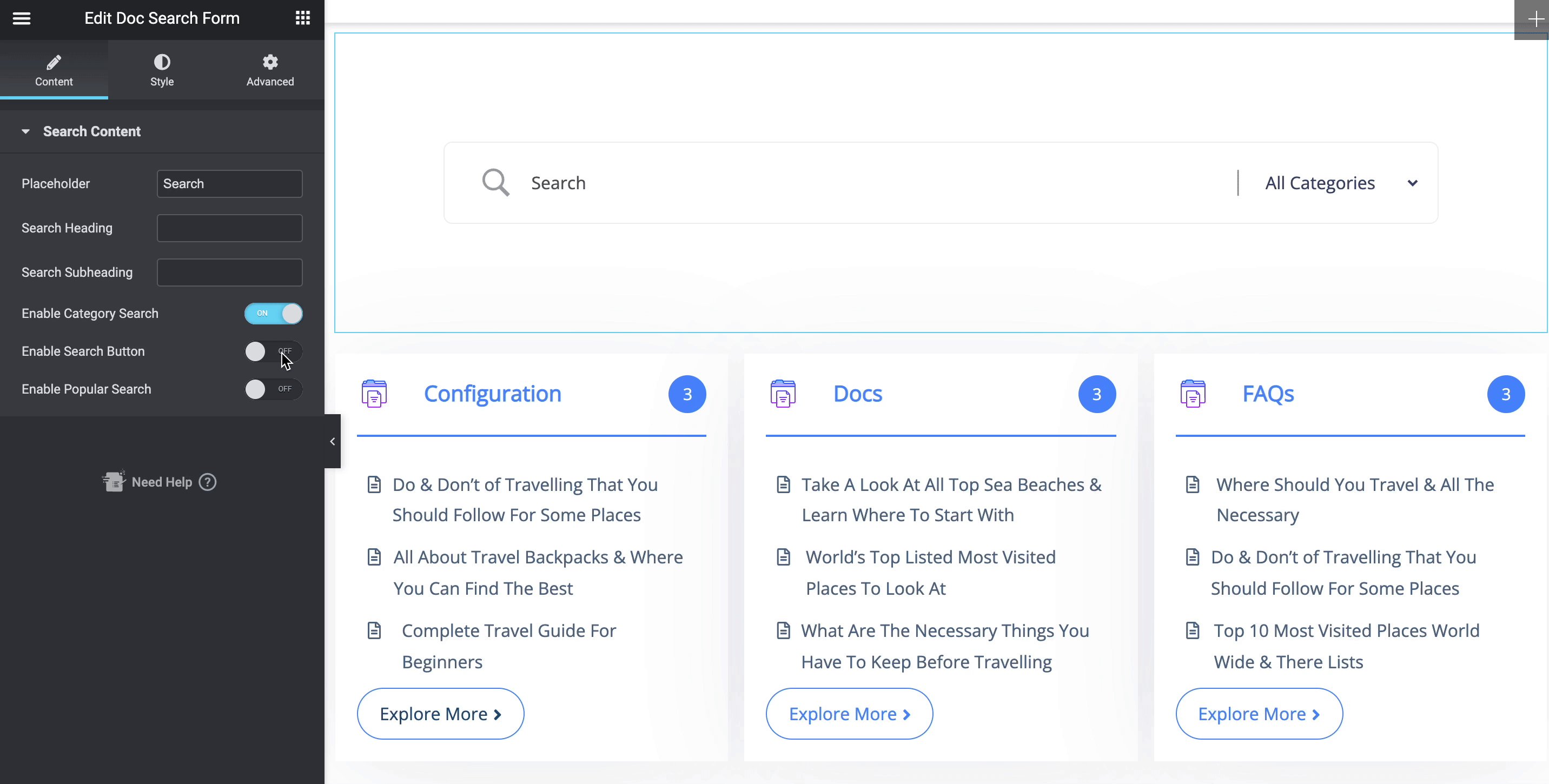
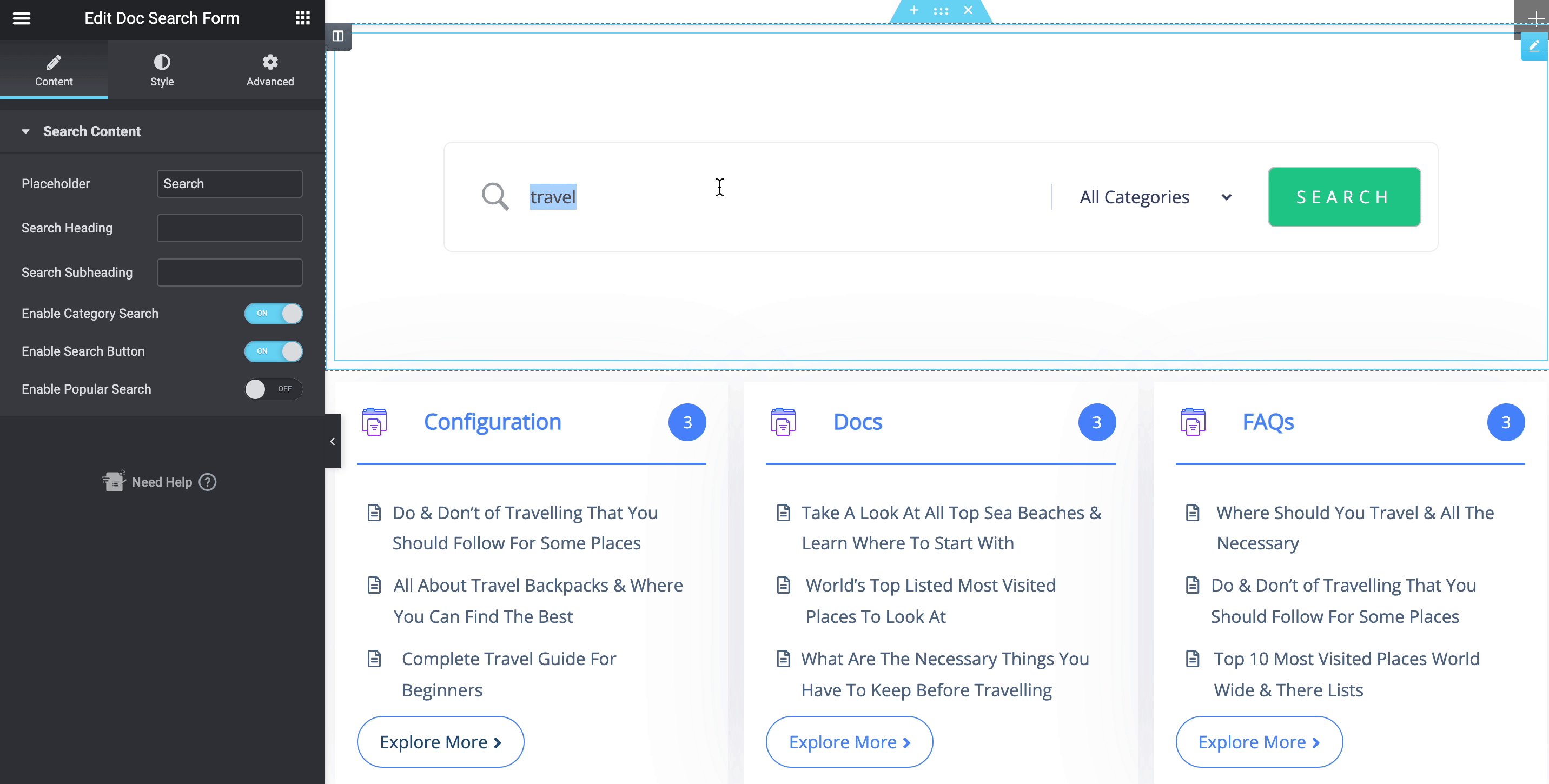
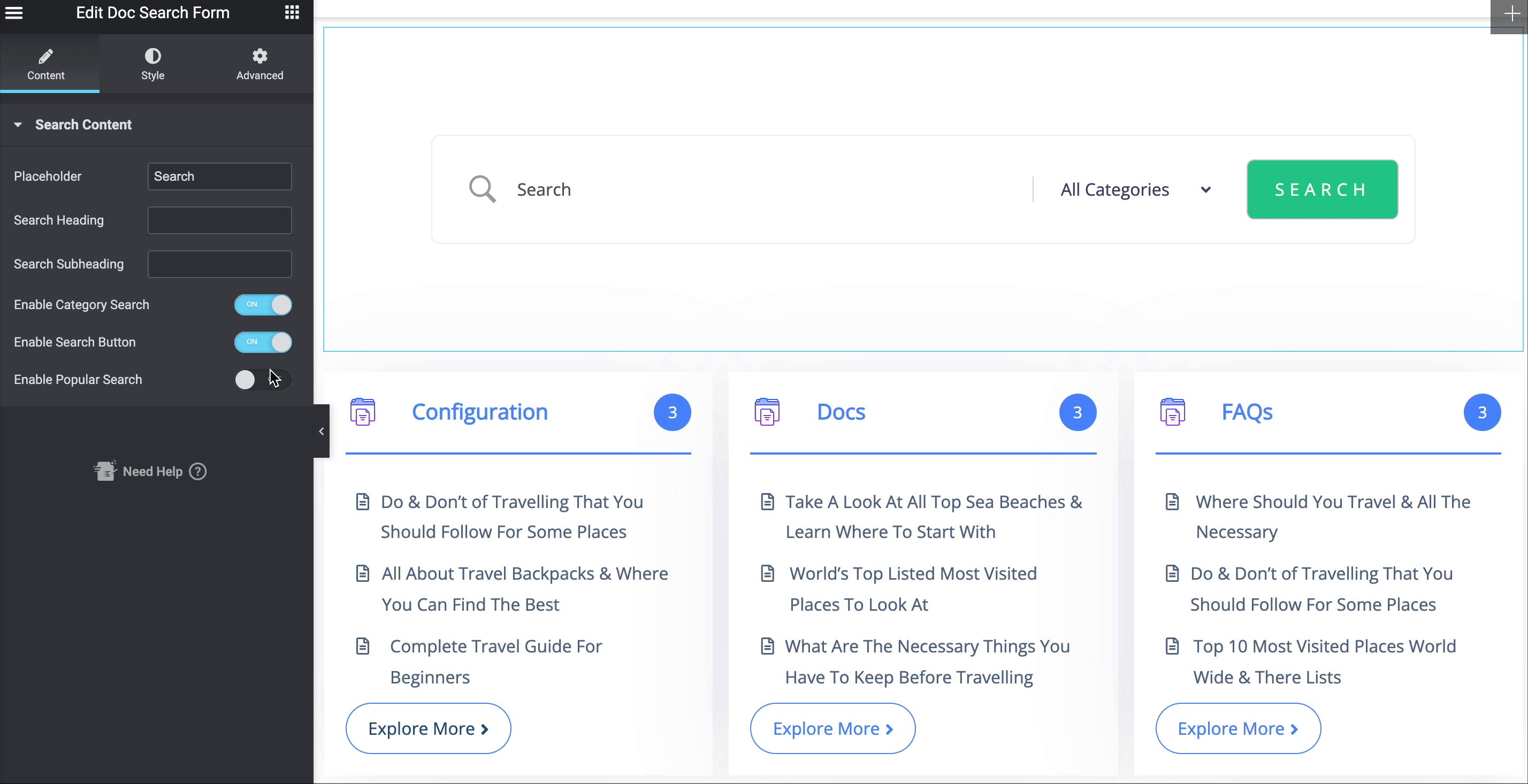
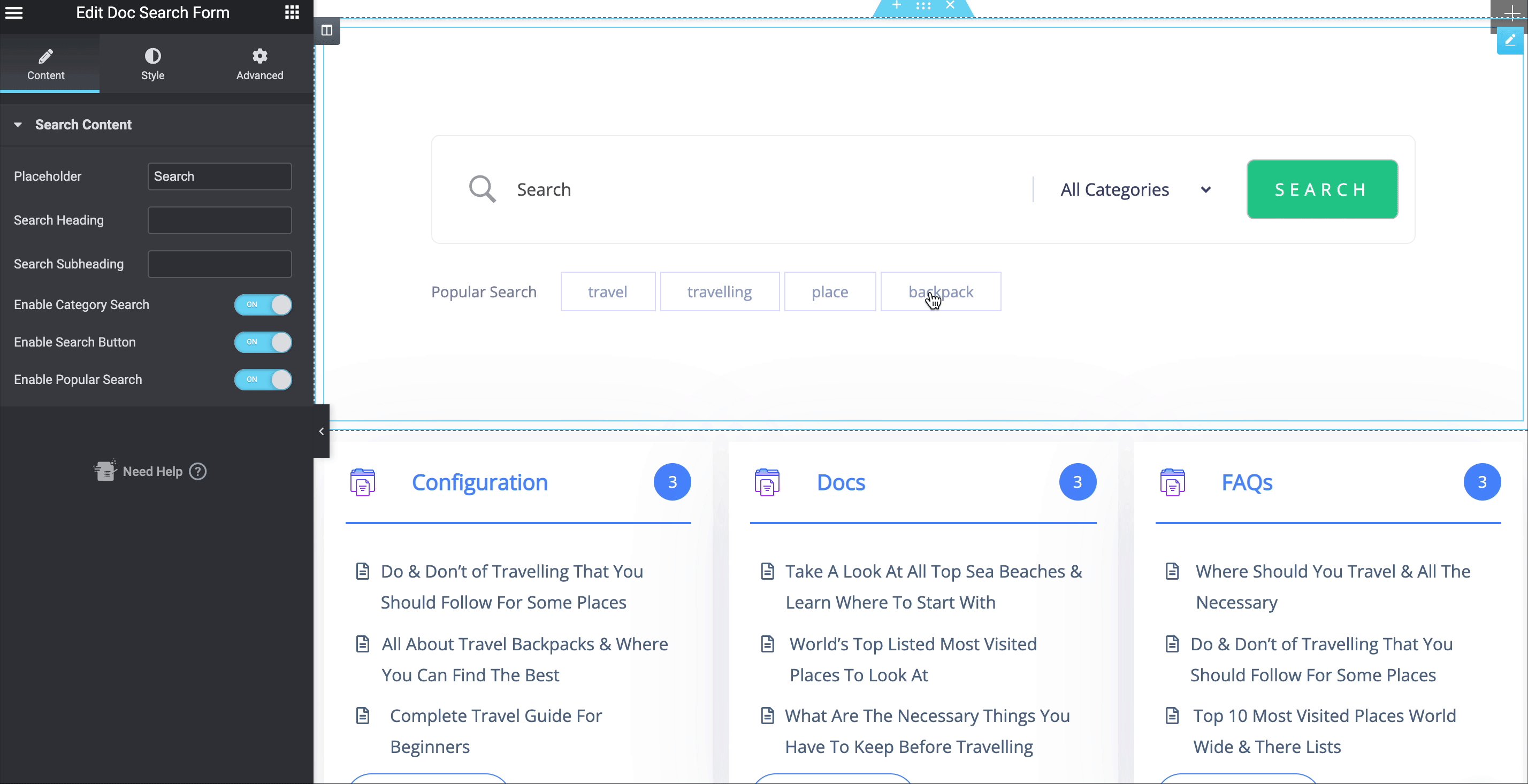
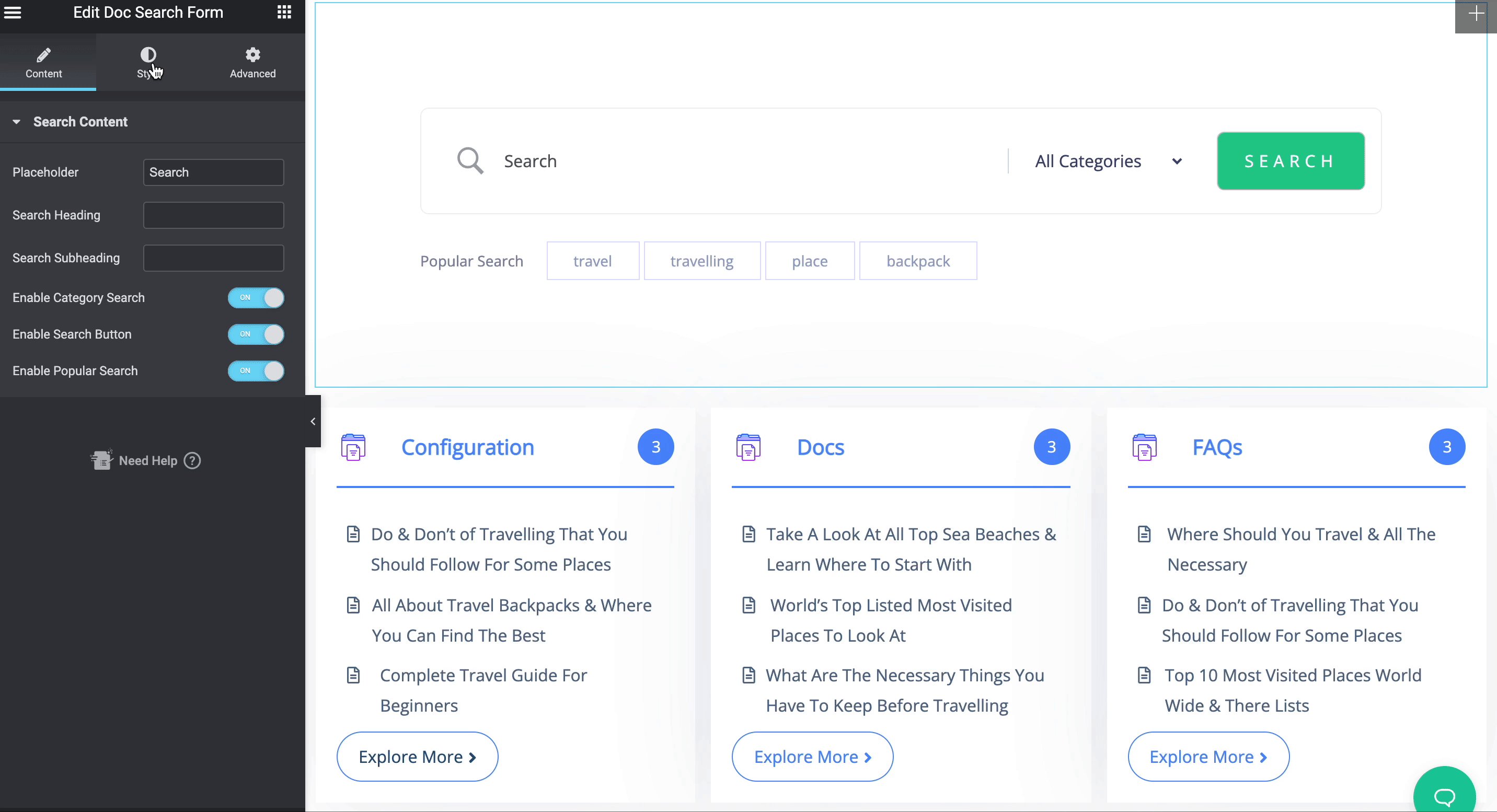
From mainflow Doc Search Form, you will get three advanced search options ‘Enable Category Search’, ‘Enable Search Button’ & ‘Enable Popular Search’.

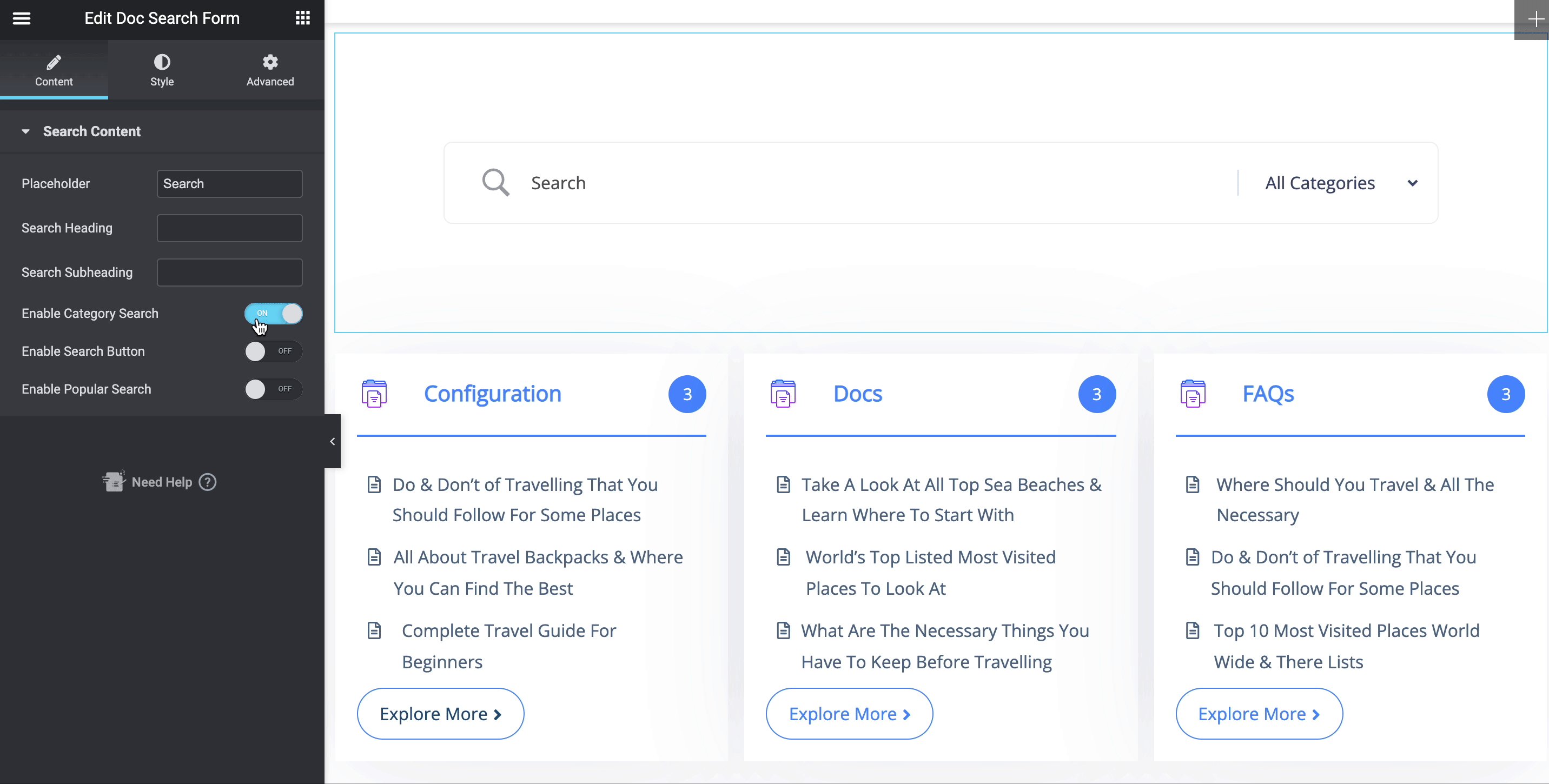
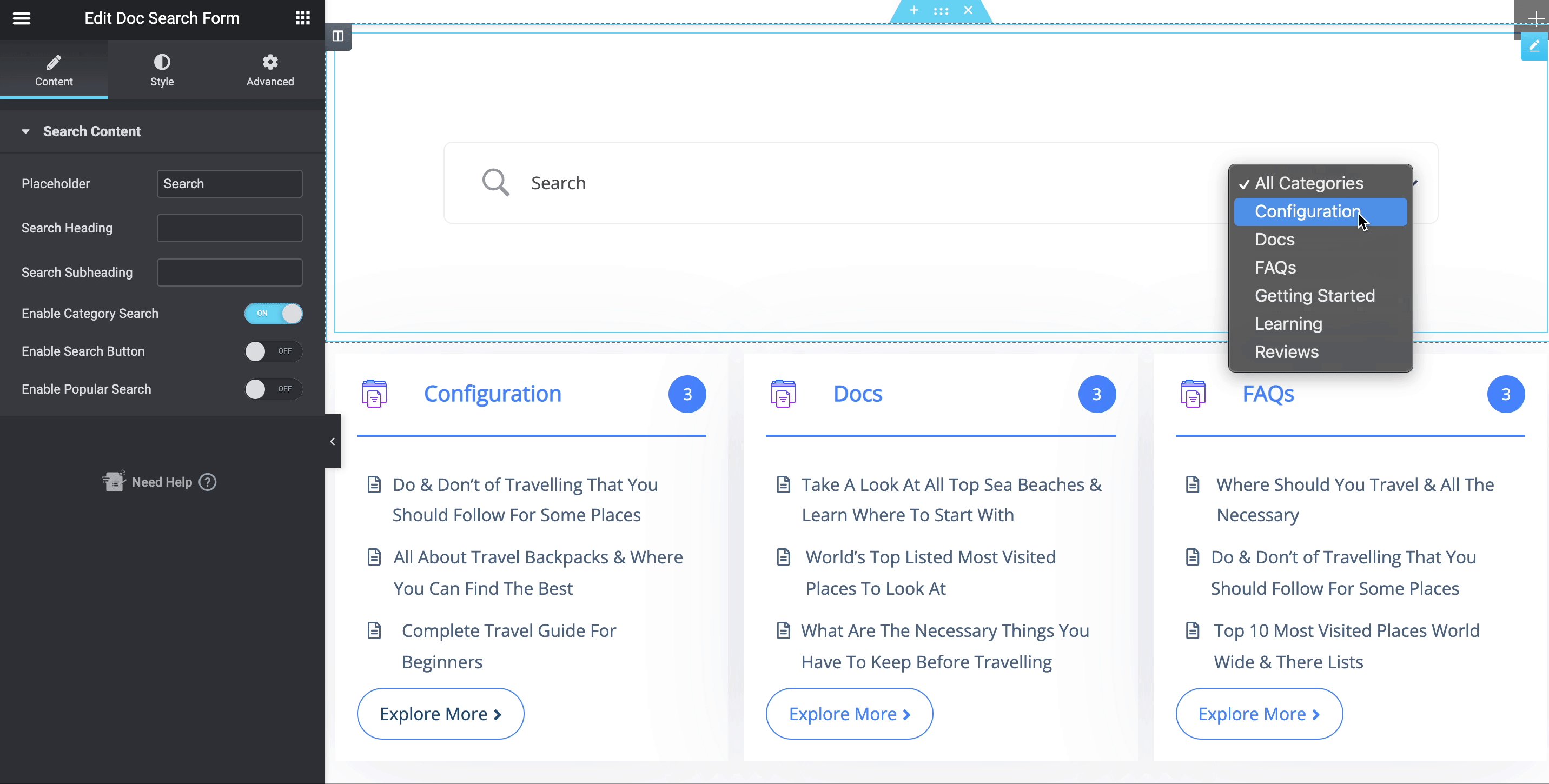
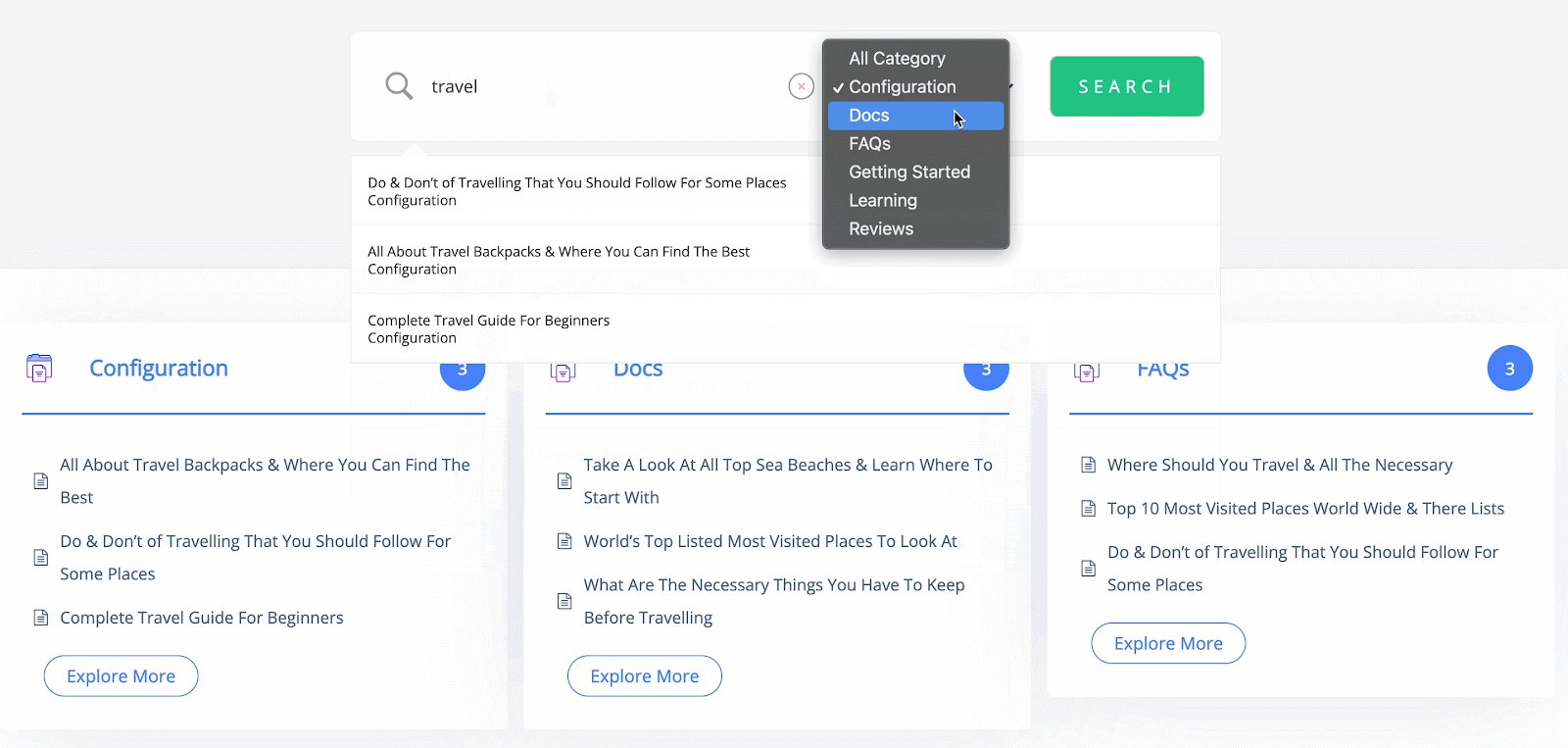
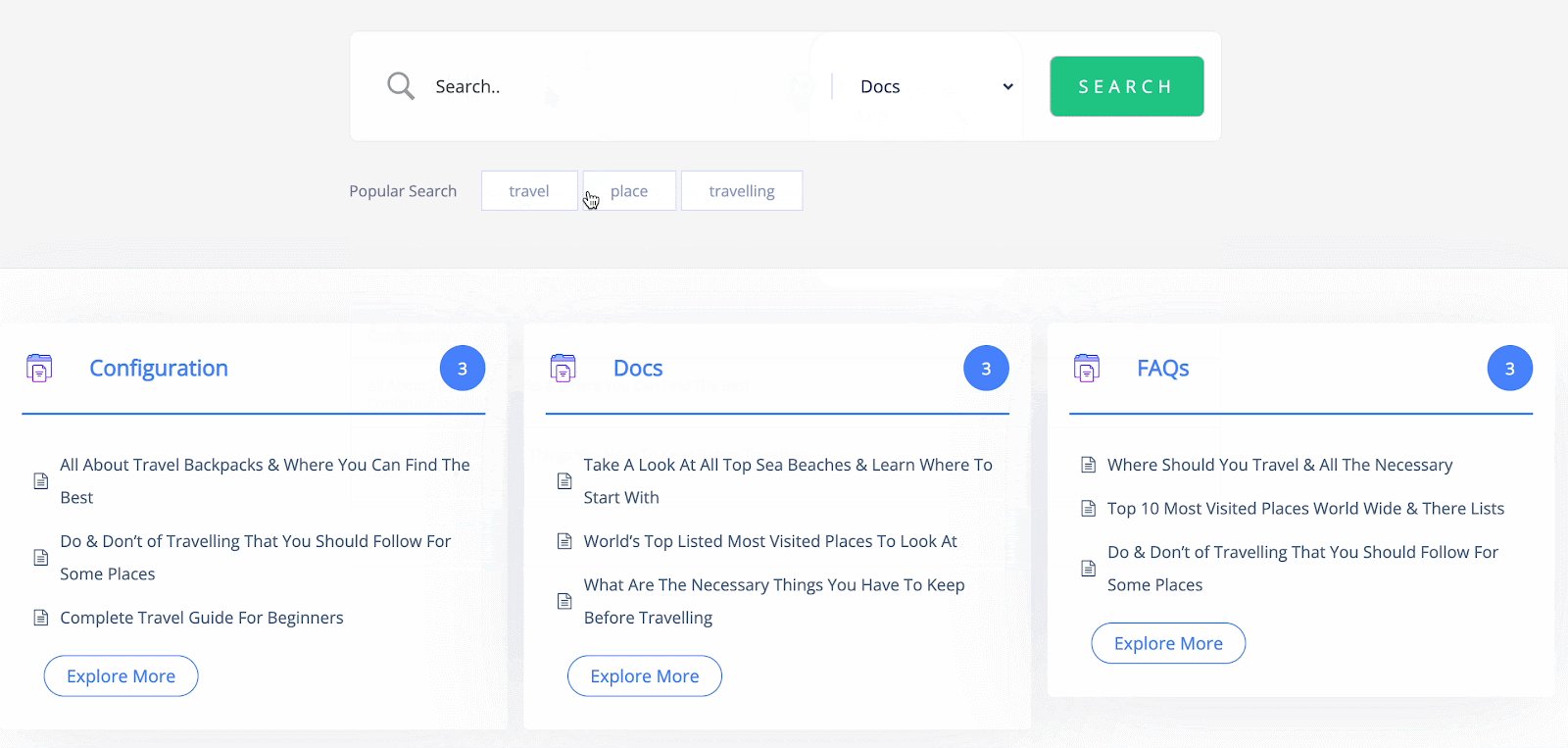
Mainflow Enable Category Search option is there to help you add a category-based advanced search in your Knowledgebase in Elementor. This will help you sort documentation with any required keywords with available categories you have created.

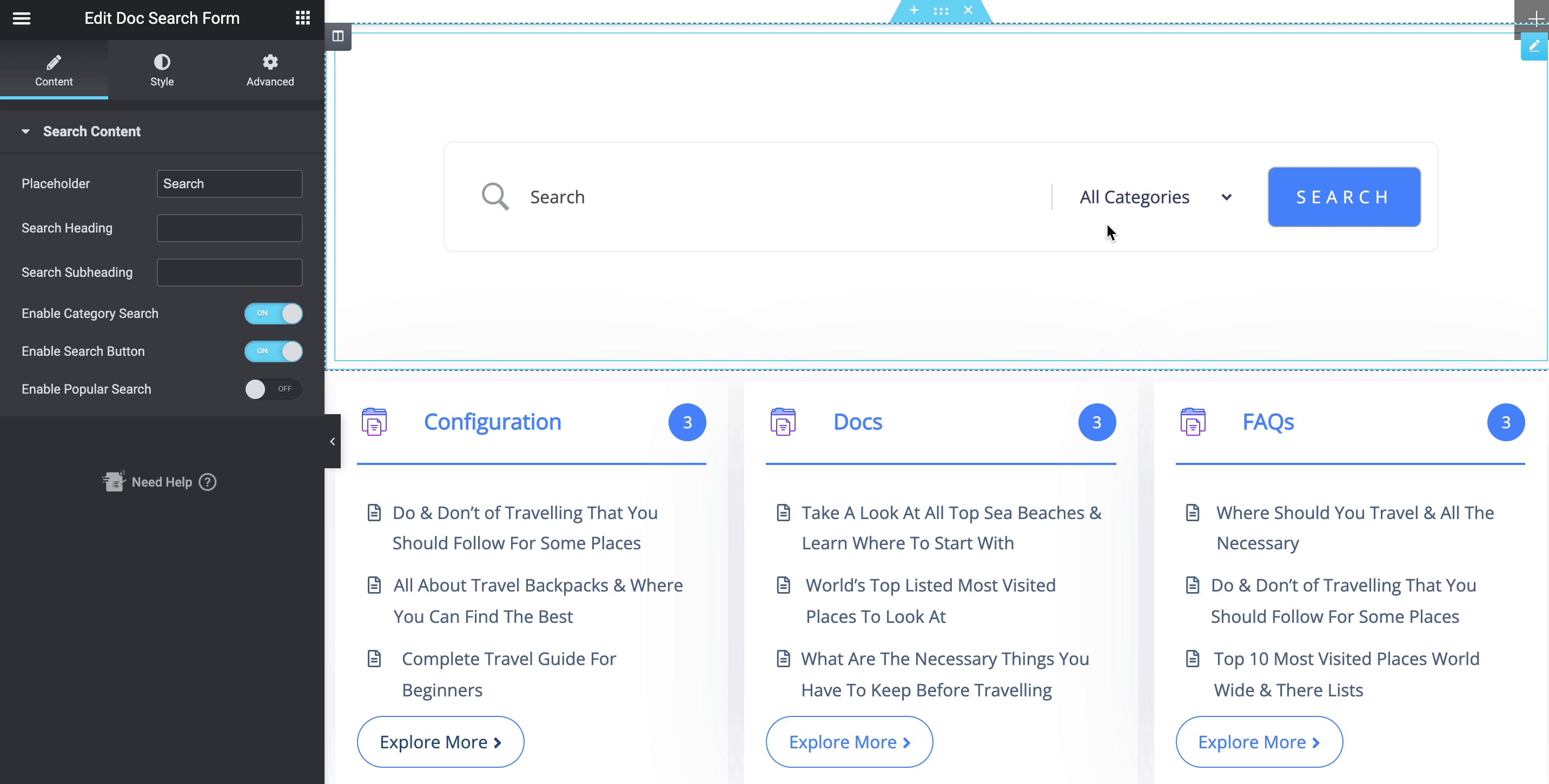
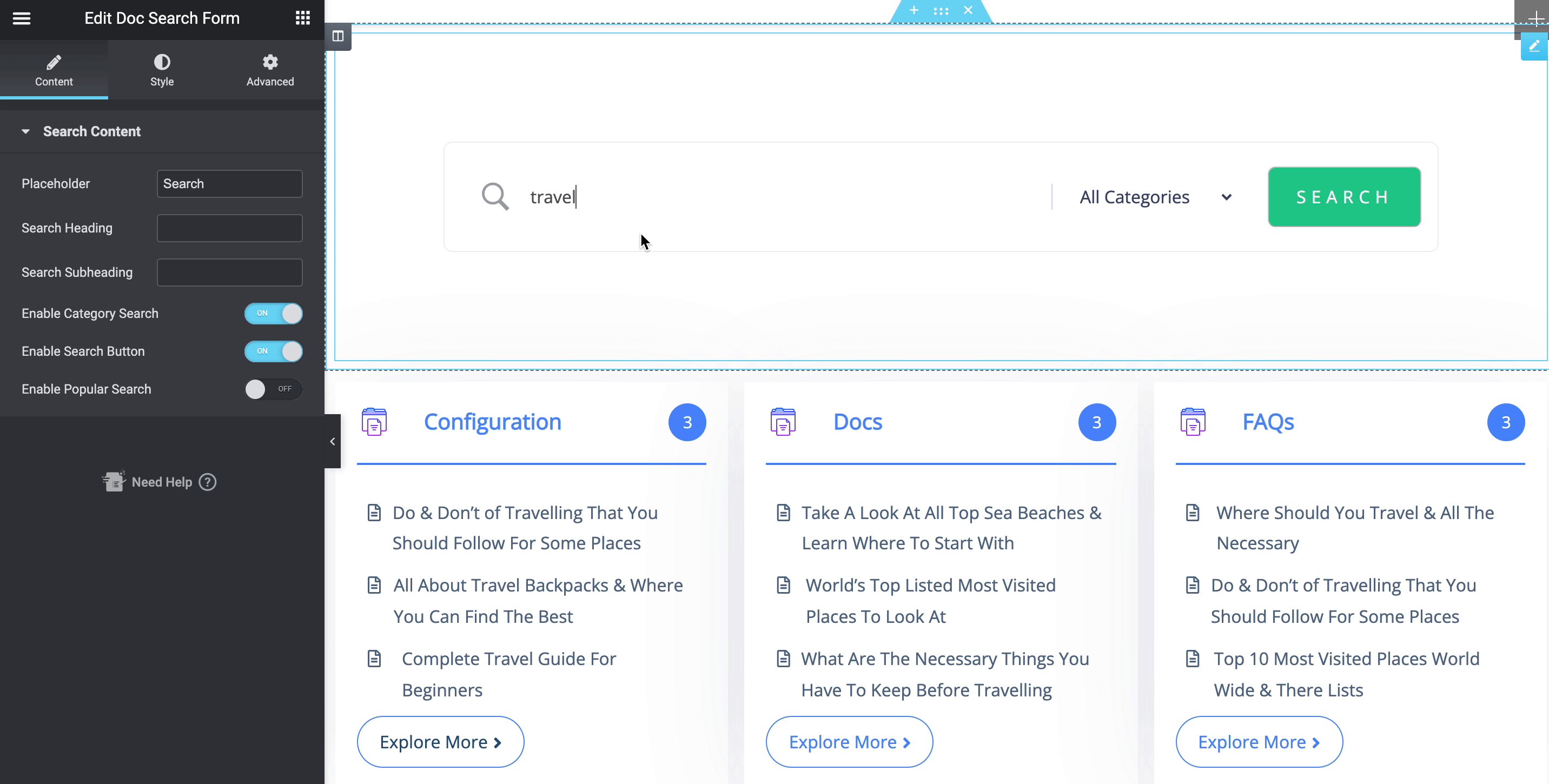
From the Enable Search Button, you can search the knowledgebase and hit the keywords ‘Search Button’ to get all related results.

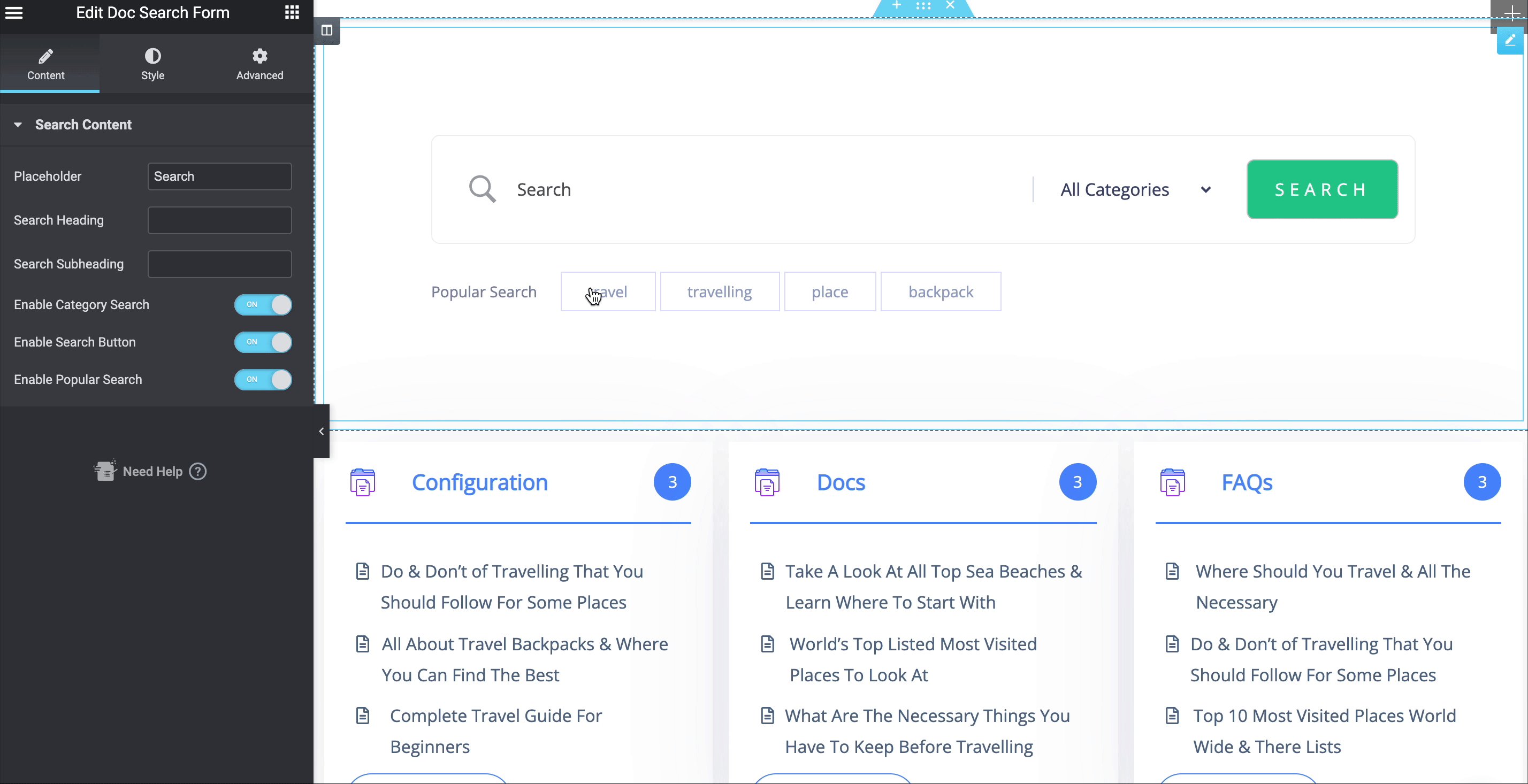
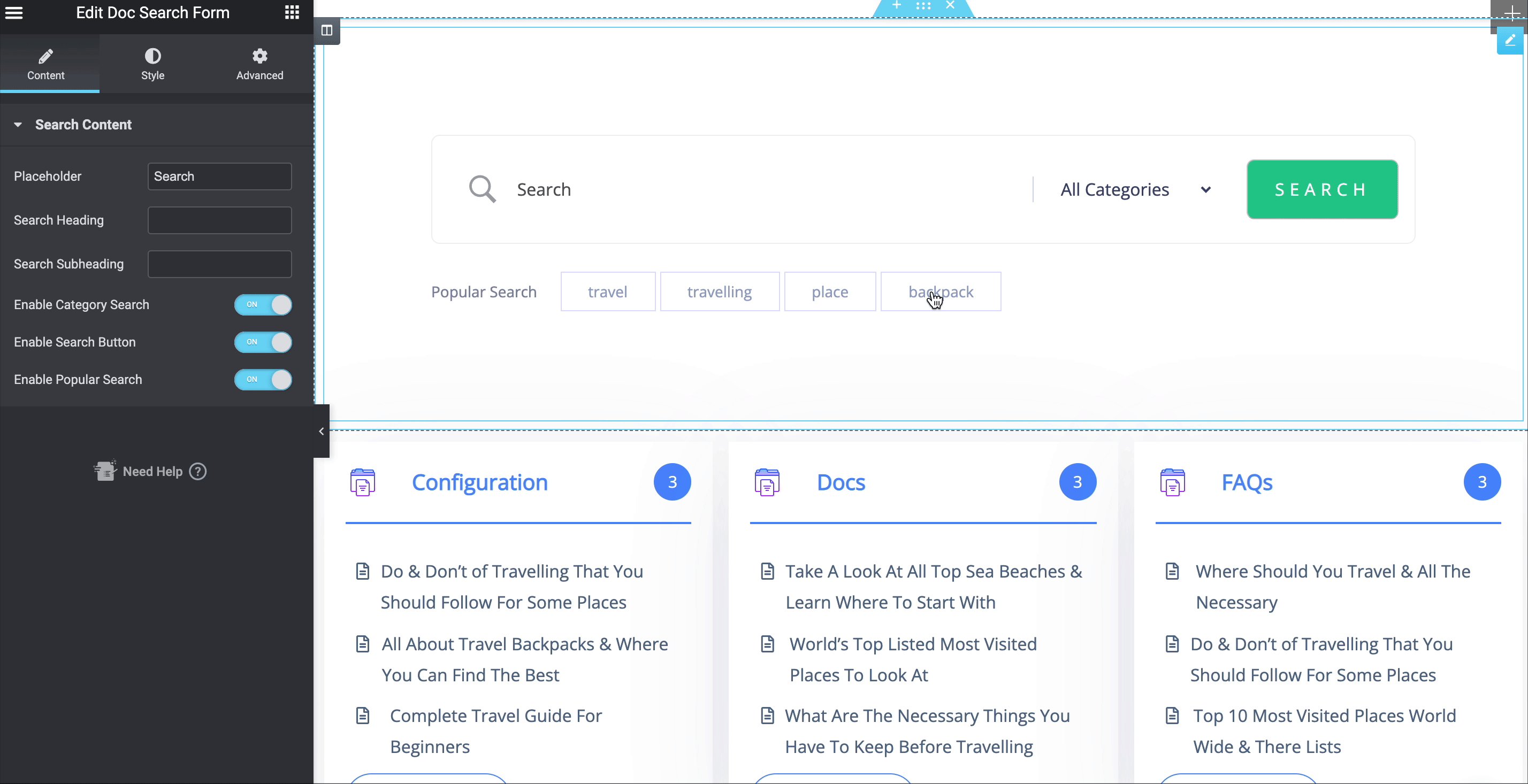
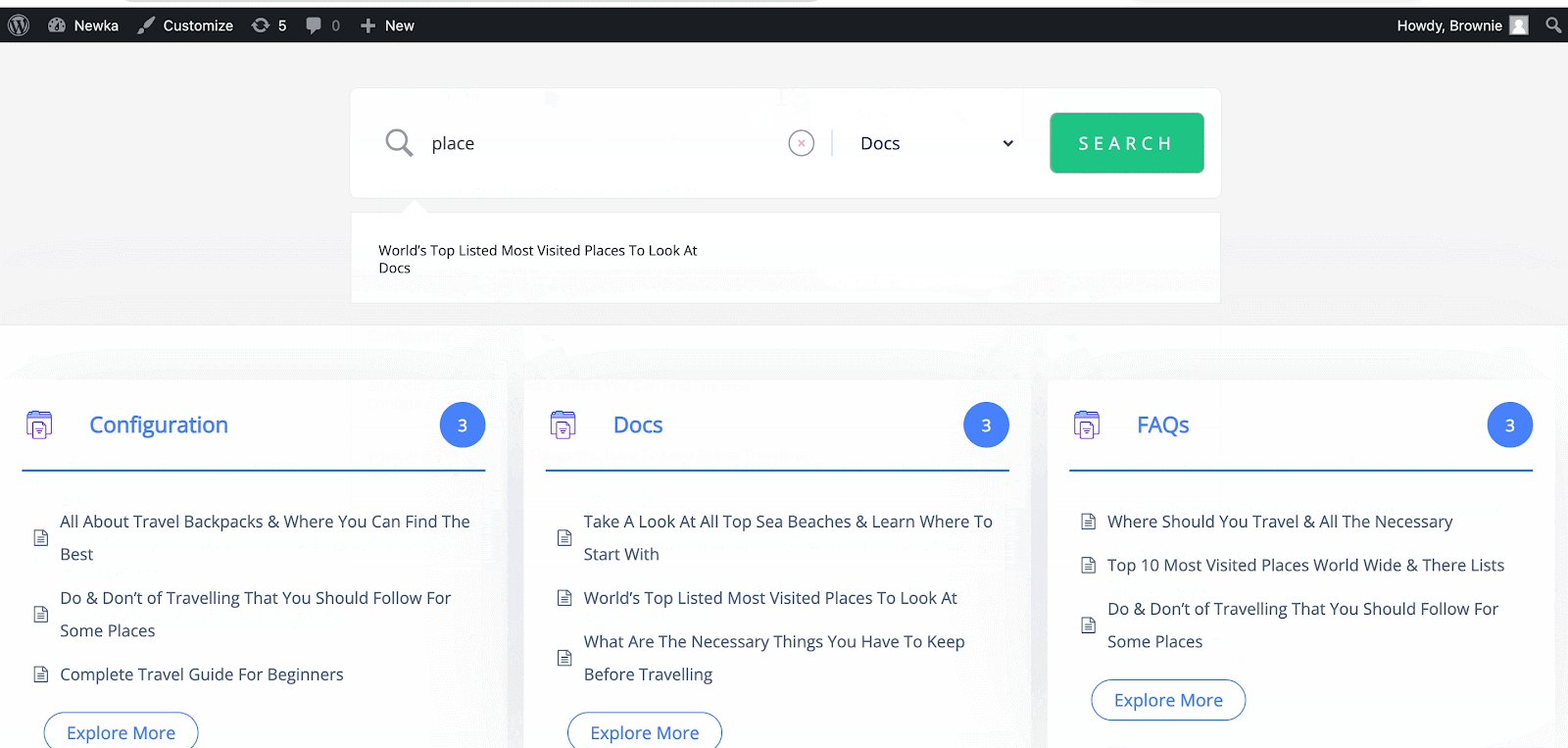
With Enable Popular Search, you can showcase the most popular keywords on your BetterDocs Advanced Search panel. It can help visitors to go to your most searched documentation right away.
Note: This mainflow Popular Search feature is functional for a particular doc when it is searched a minimum of five times. Otherwise, it will not visualize any of your popular search terms in mainflow Doc Search Form panel.

Step 3: Add Style To Mainflow Advanced Search #
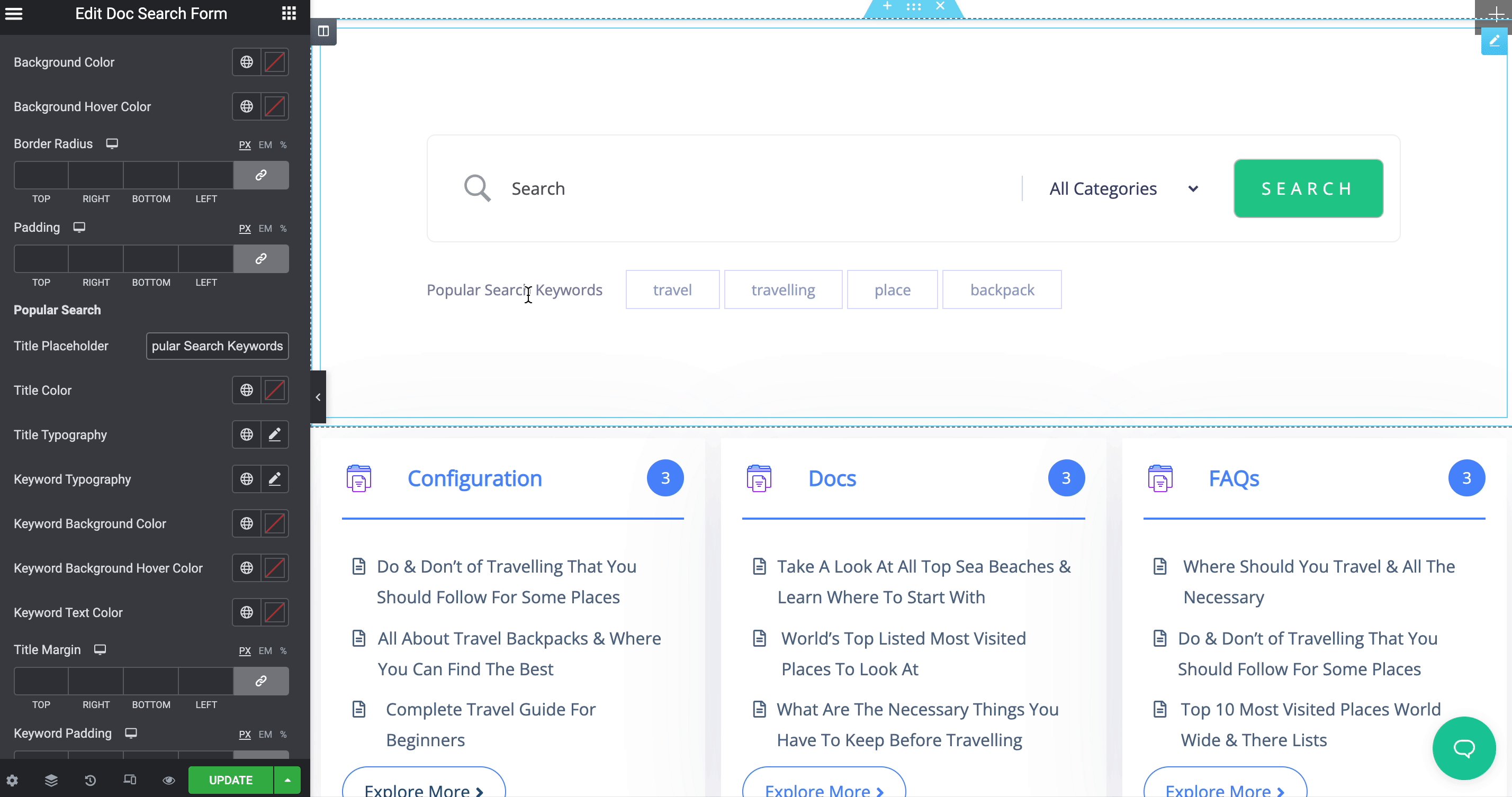
As you have fully configured your mainflow Doc Search Form advanced search features in Elementor, you can now ‘Style’ your doc search form the way you want.
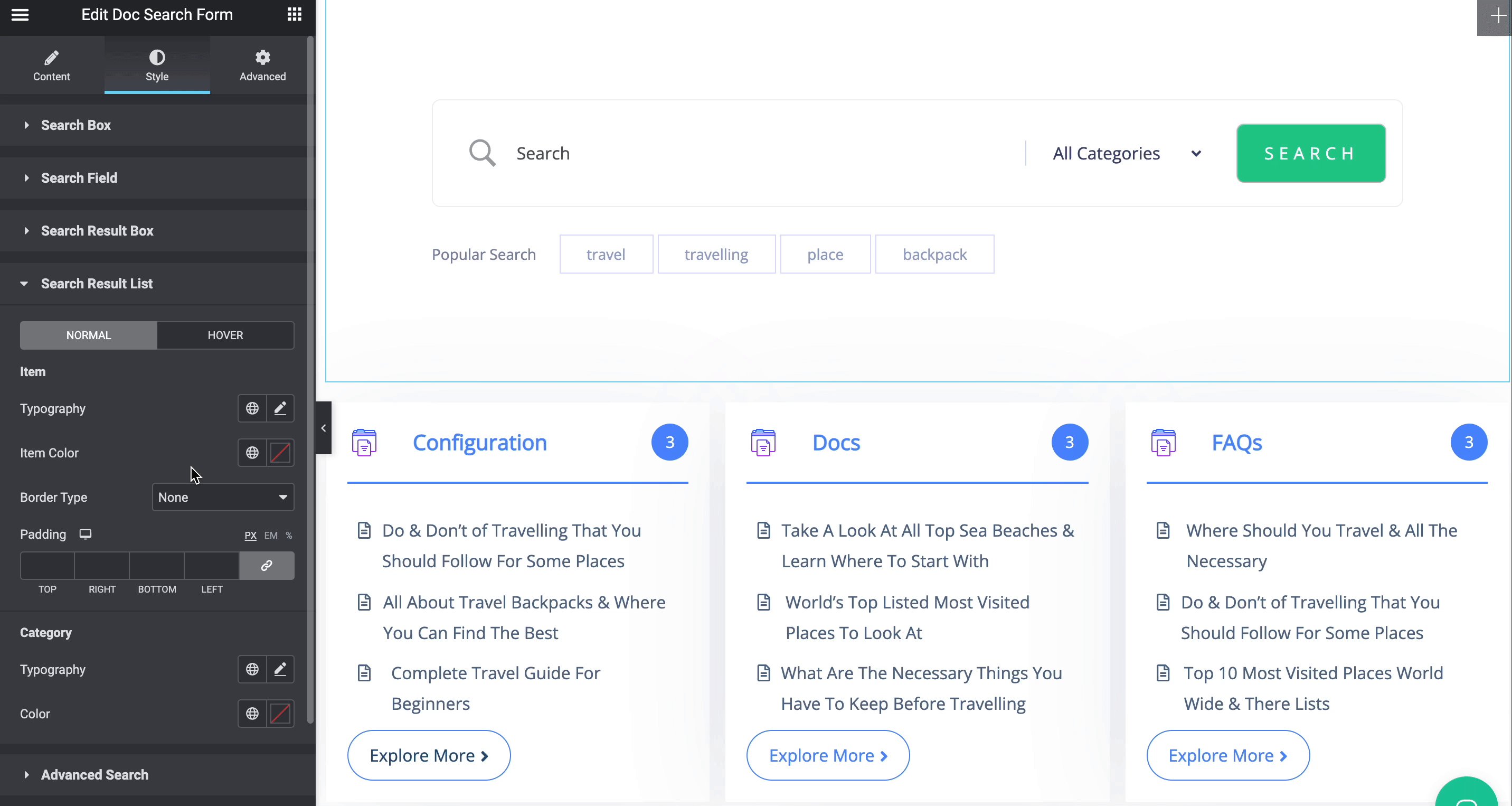
Mainflow Doc Search Form comes with four separate styling options Search Box, Search Field, Search Result Box, Search Result List, and exclusive Advanced Search options.
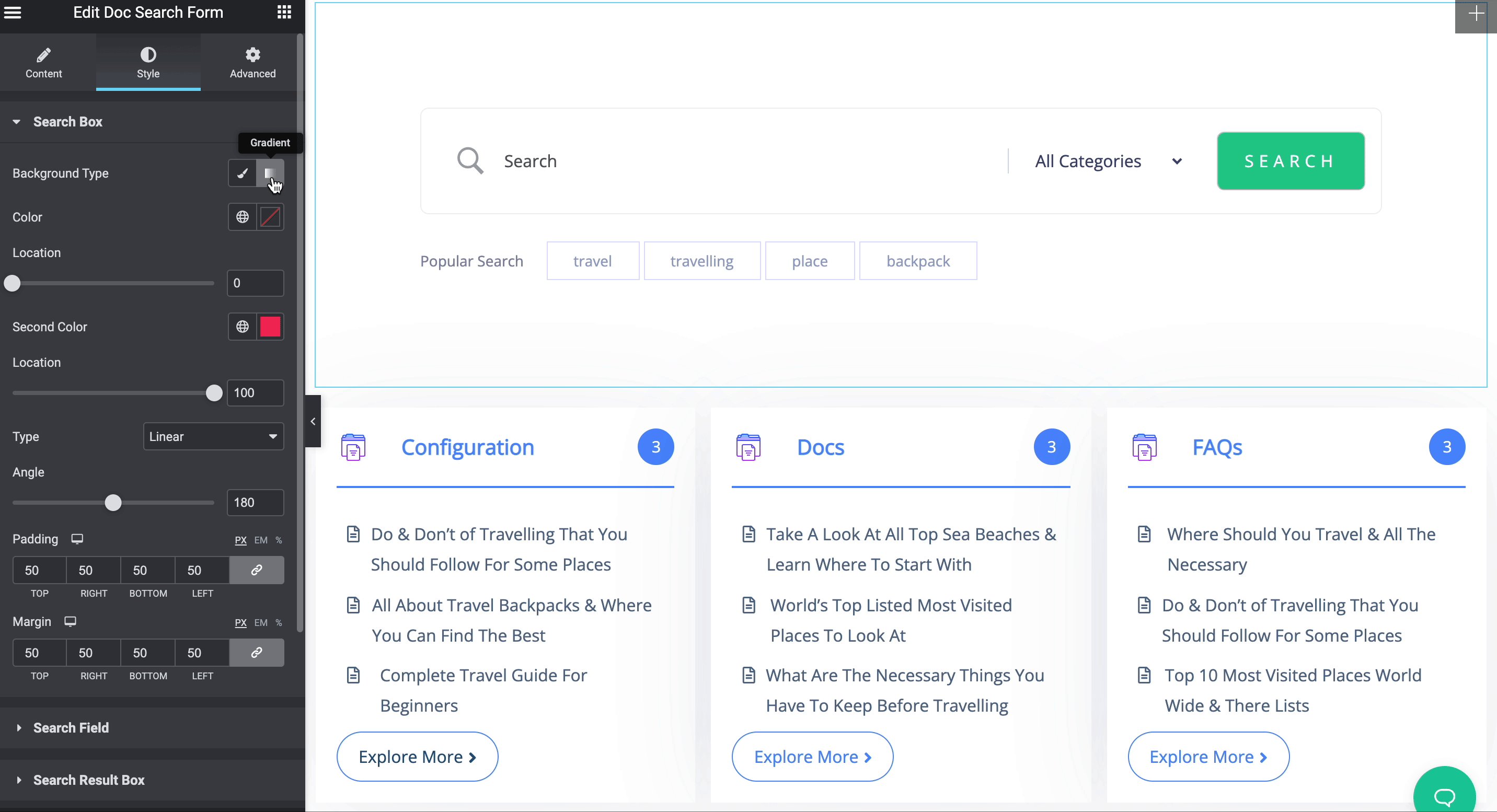
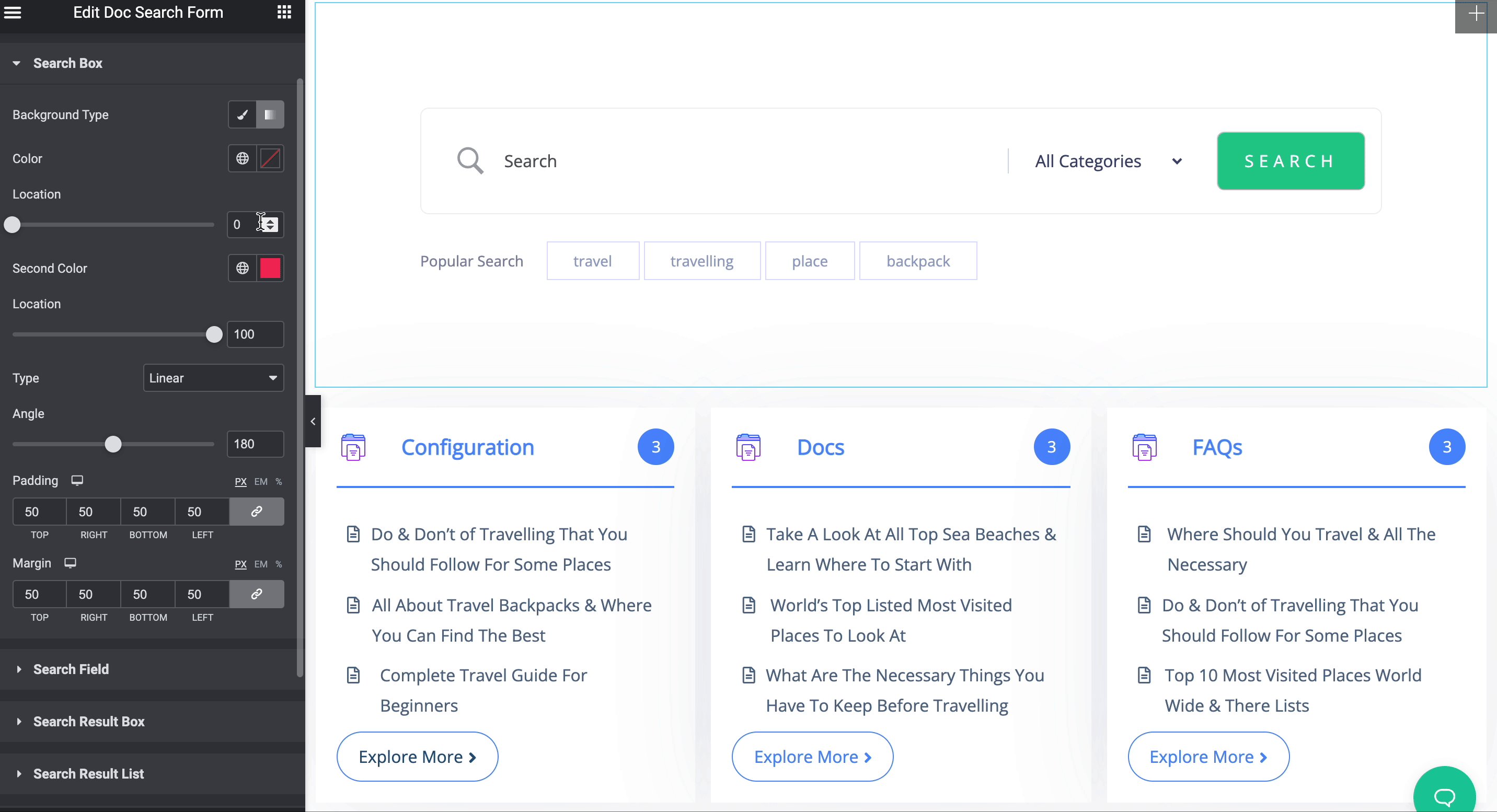
Search Box #
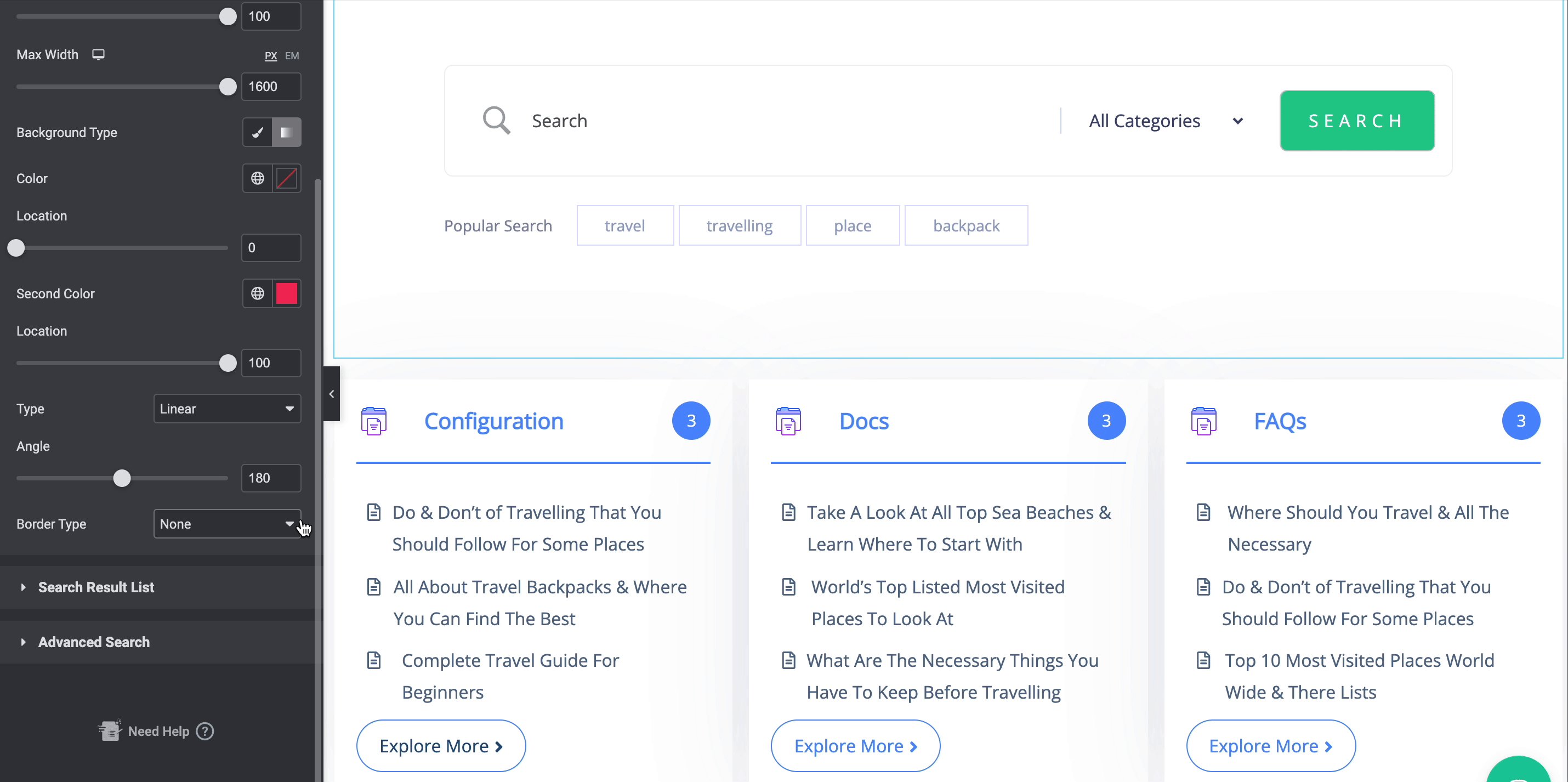
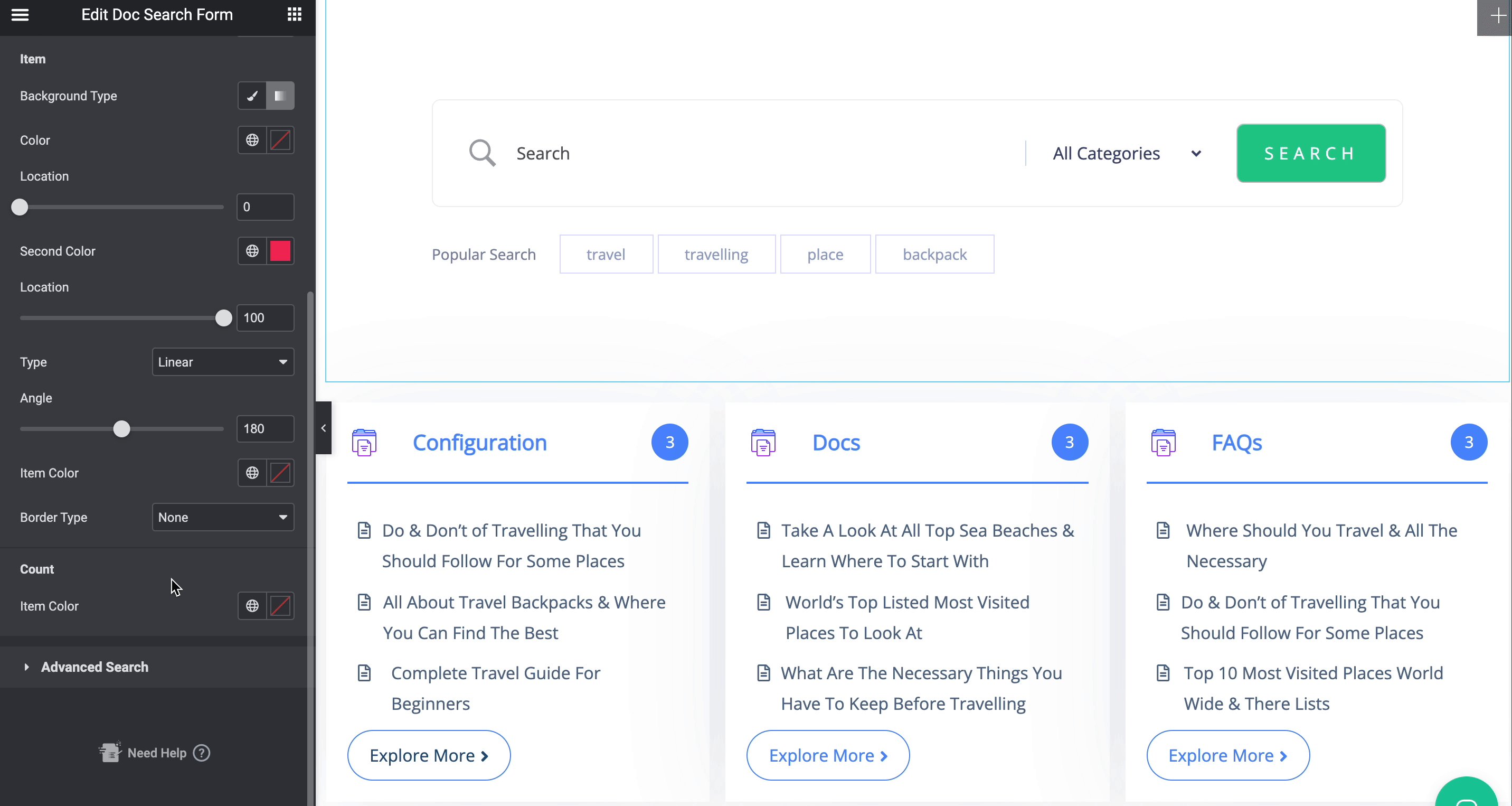
From Search Box, you can customize your doc search panel ‘Background Type’ into ‘Classic’ & ‘Gradient’. Accordingly make the changes with background color, fonts, add a background image, and others.

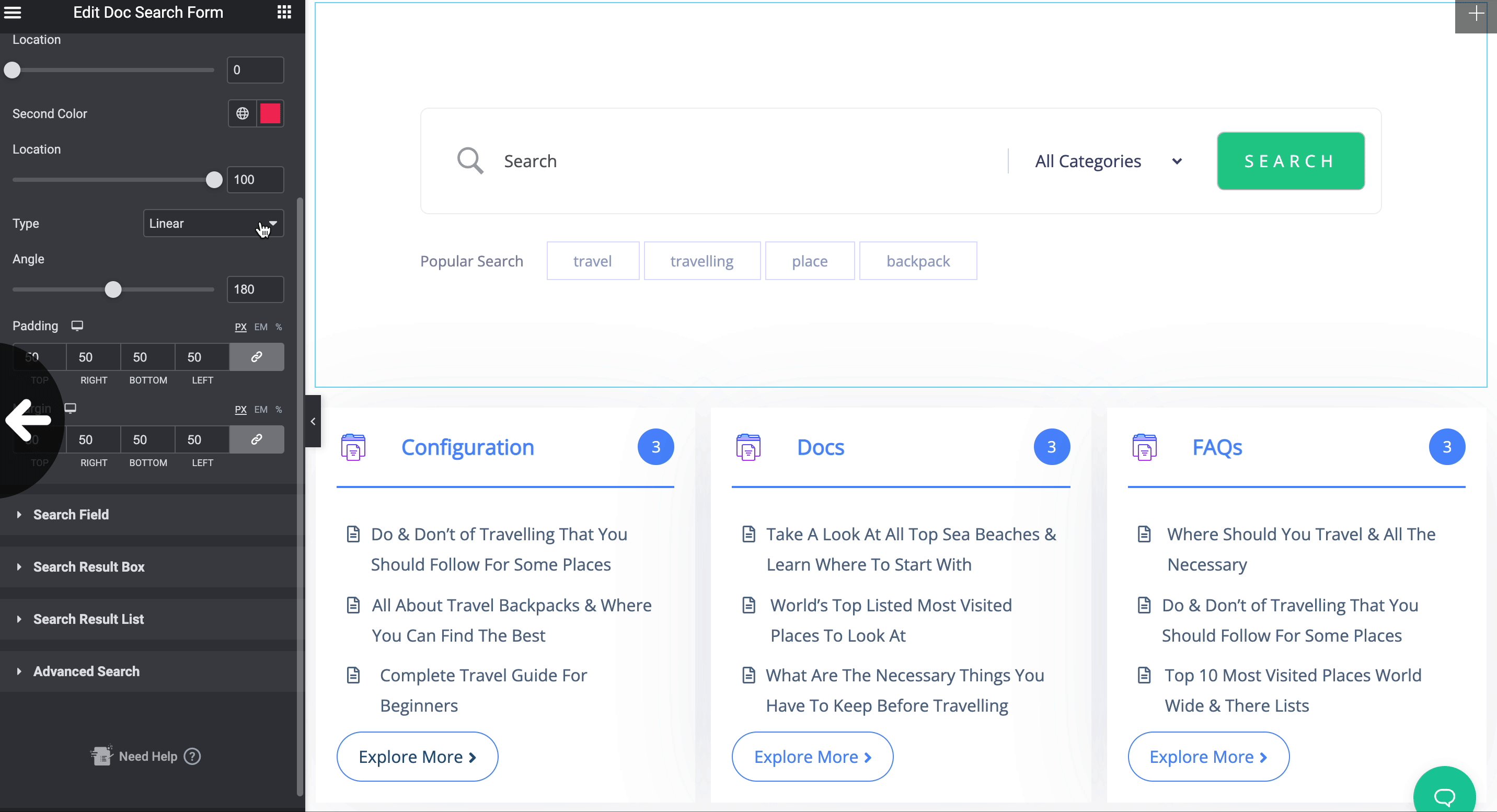
Others #
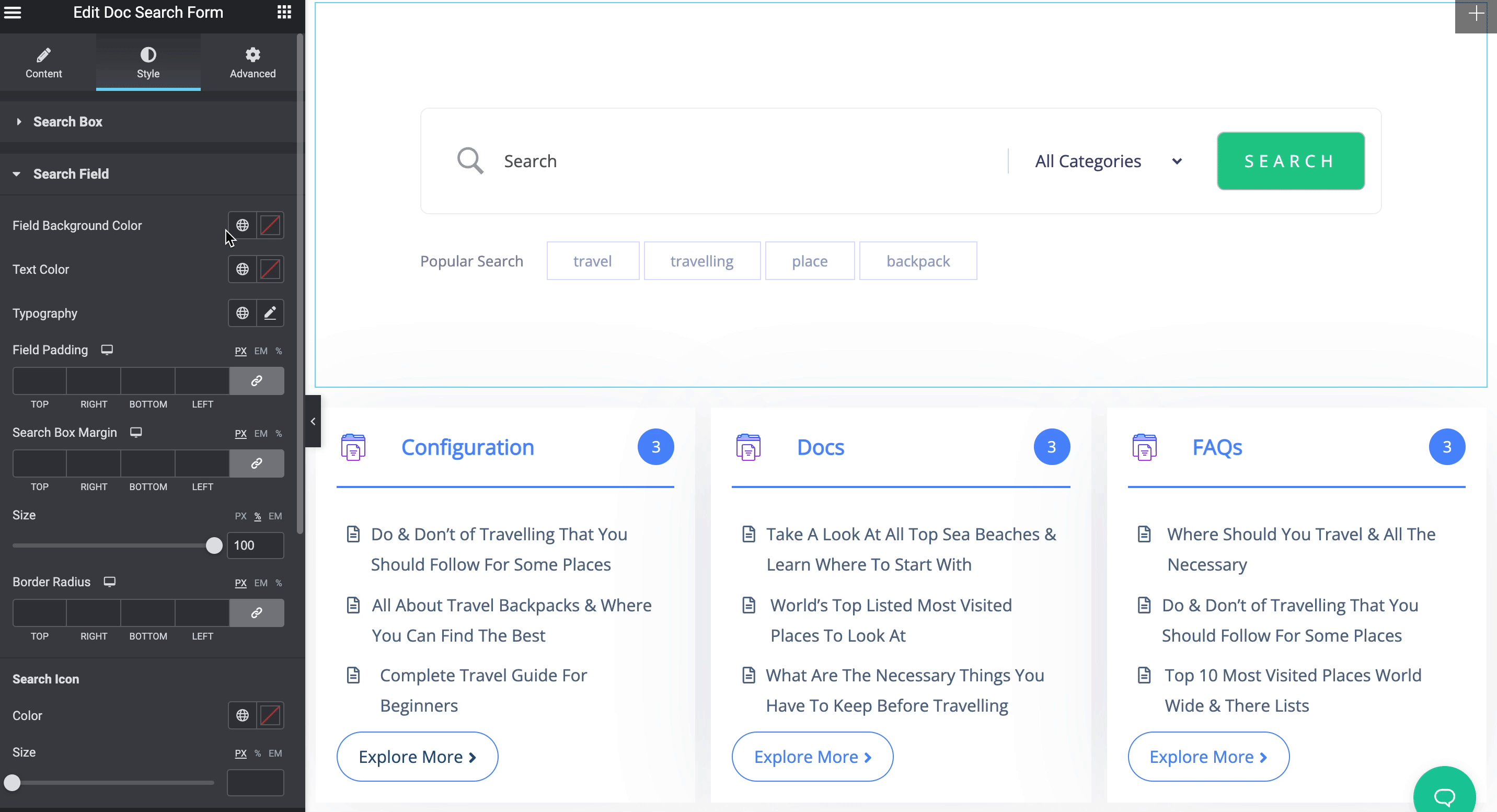
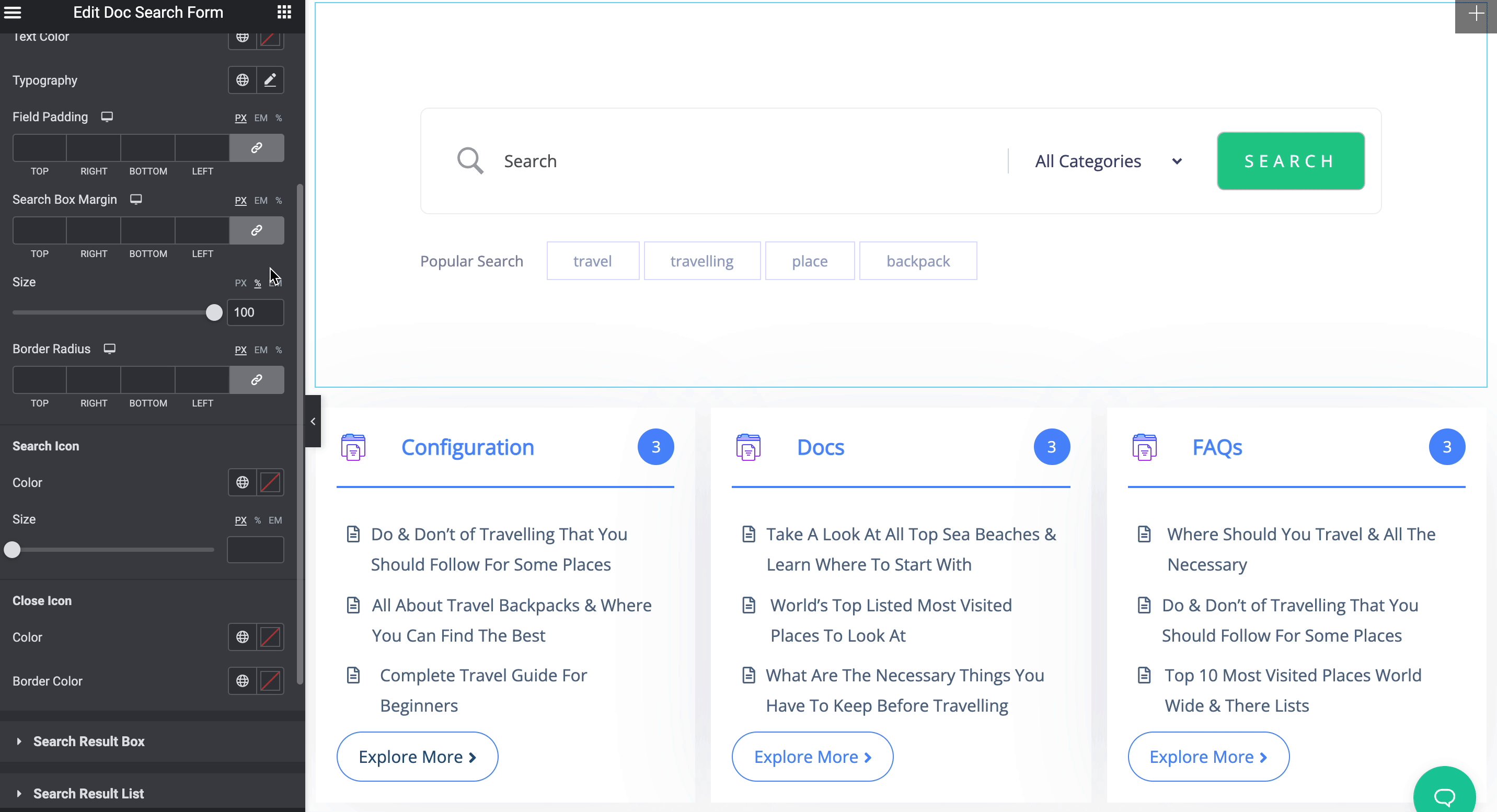
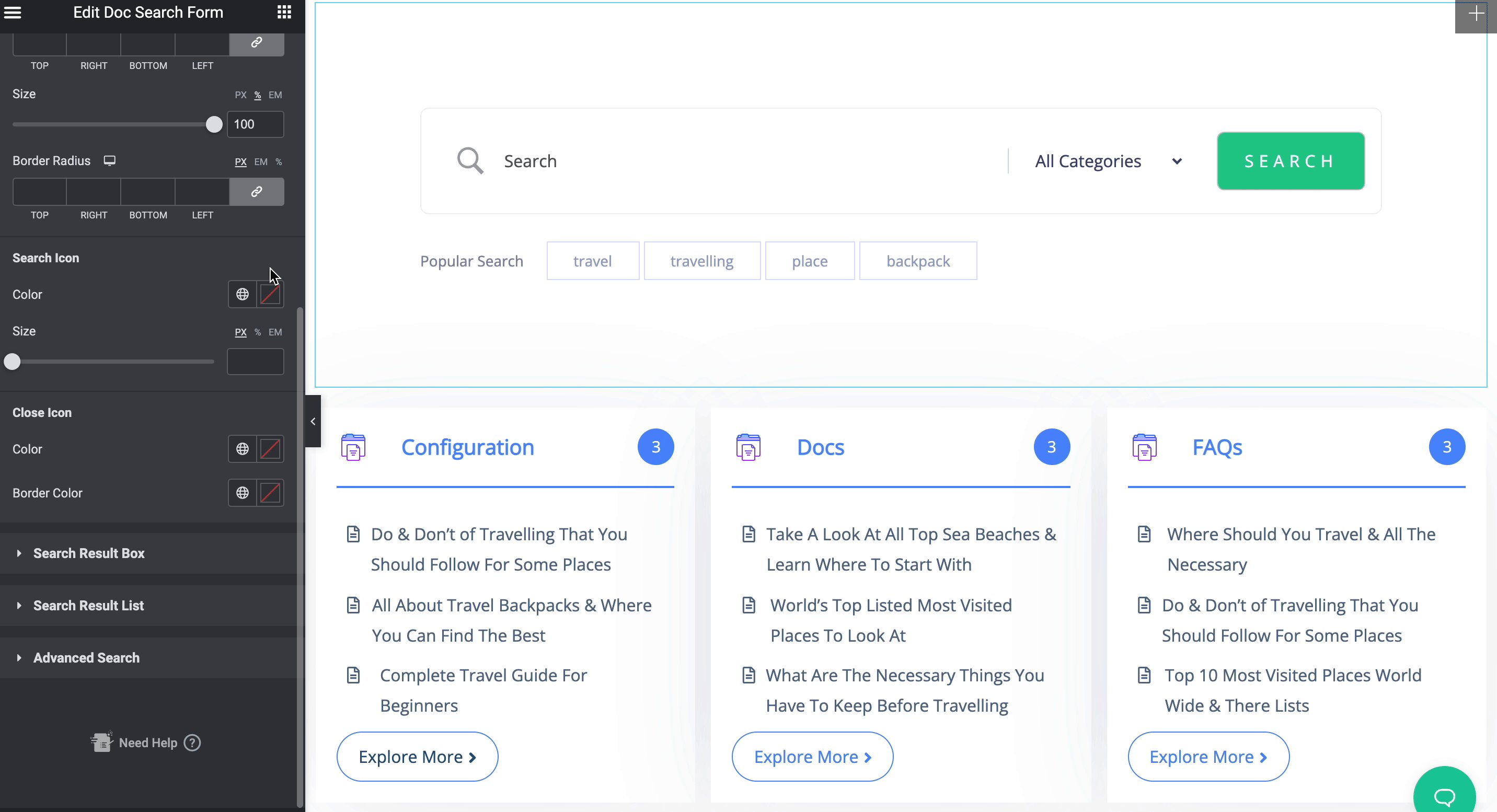
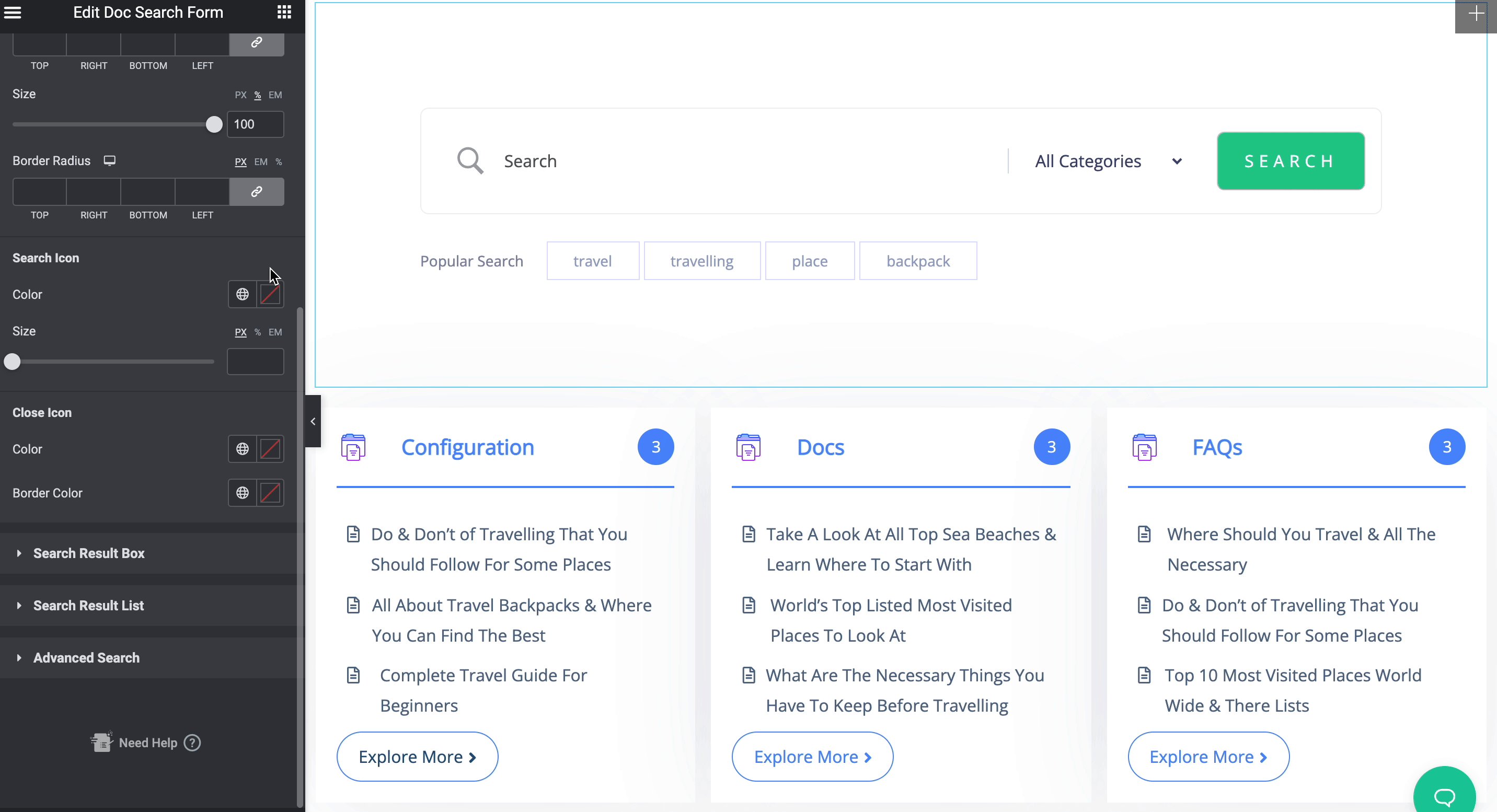
From Search Field, you can change the placeholder, field background, or text color, typography, field padding, margin, and border-radius. You can even change the search icon and close the size and color.

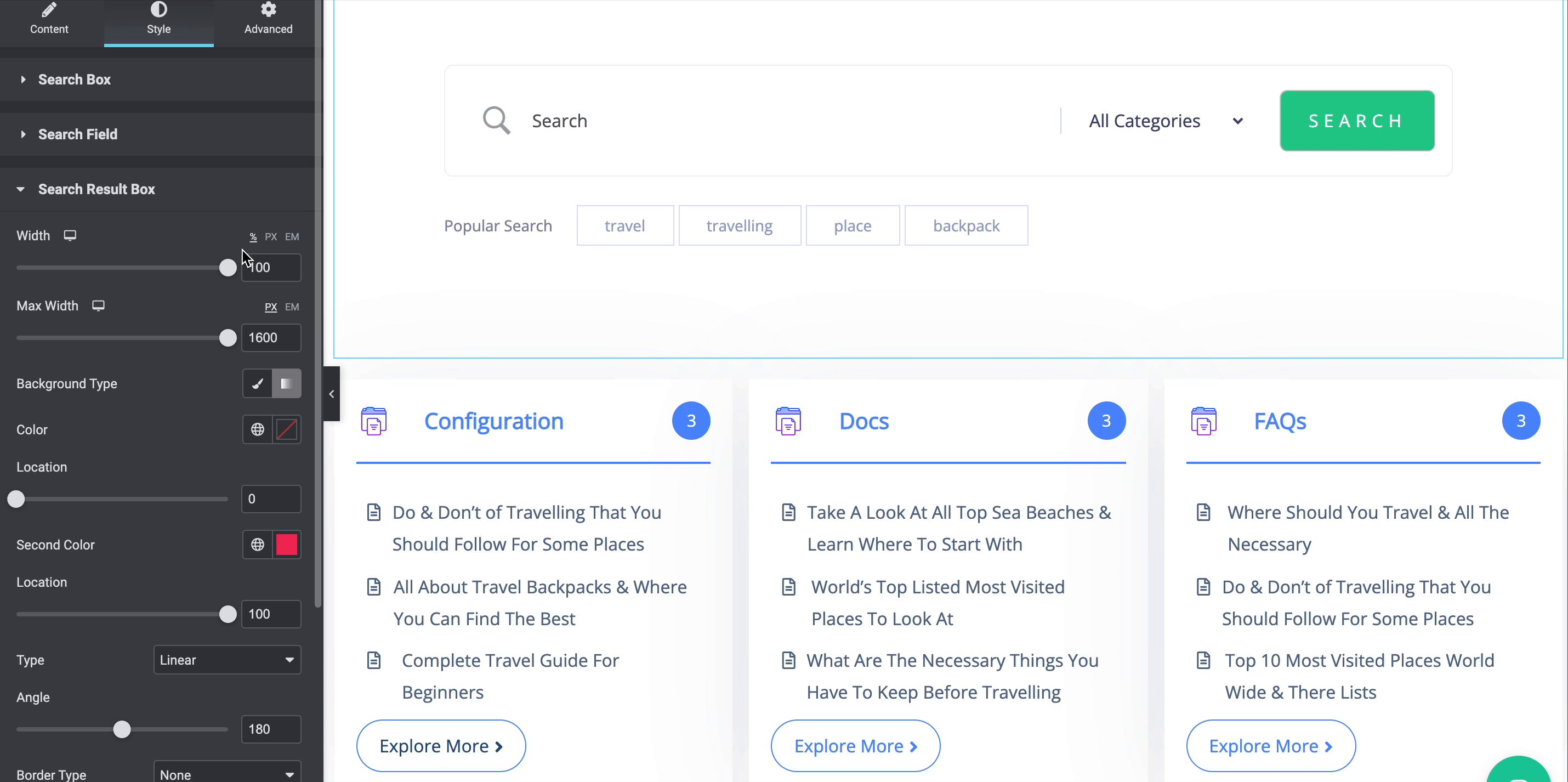
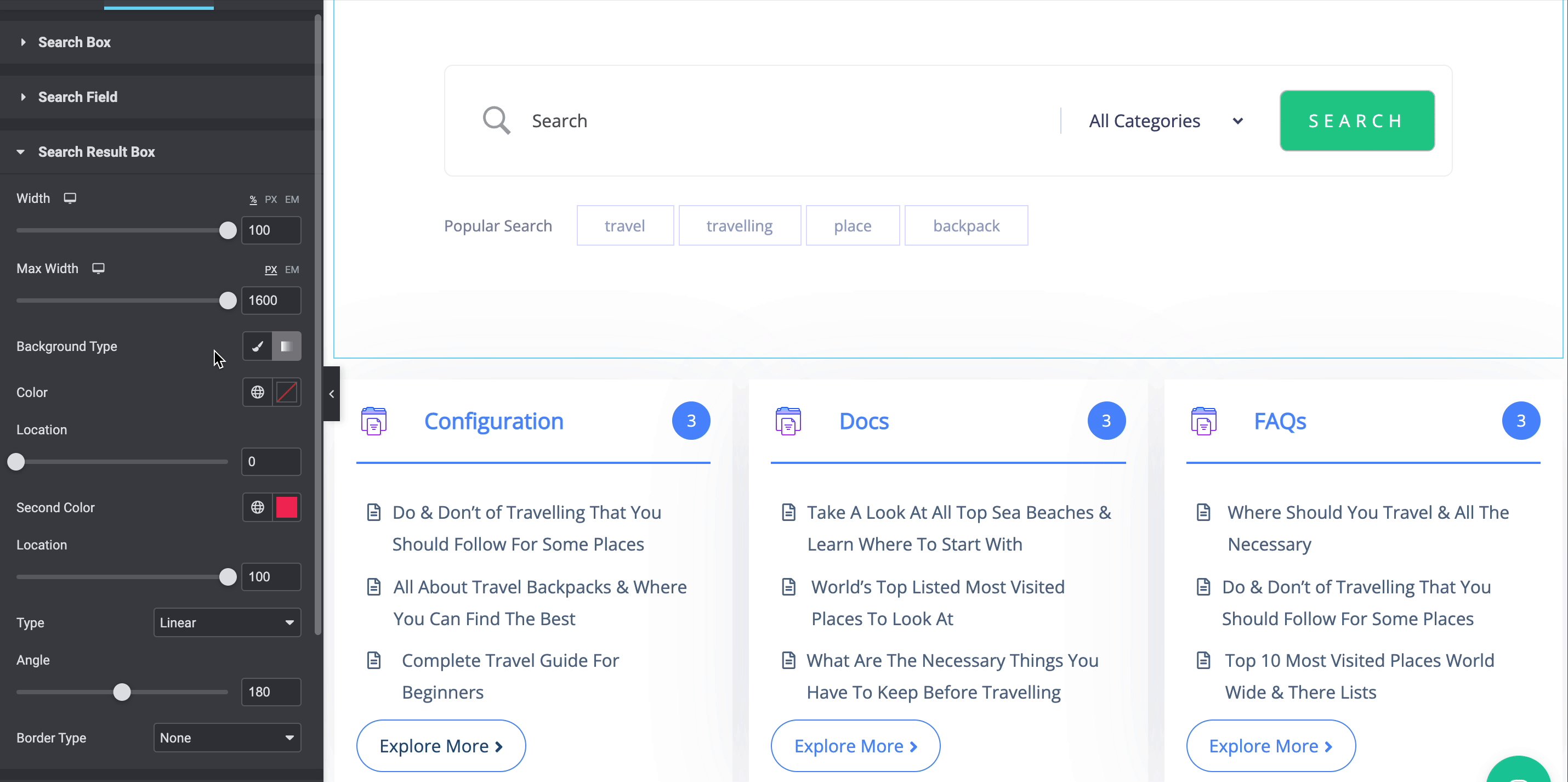
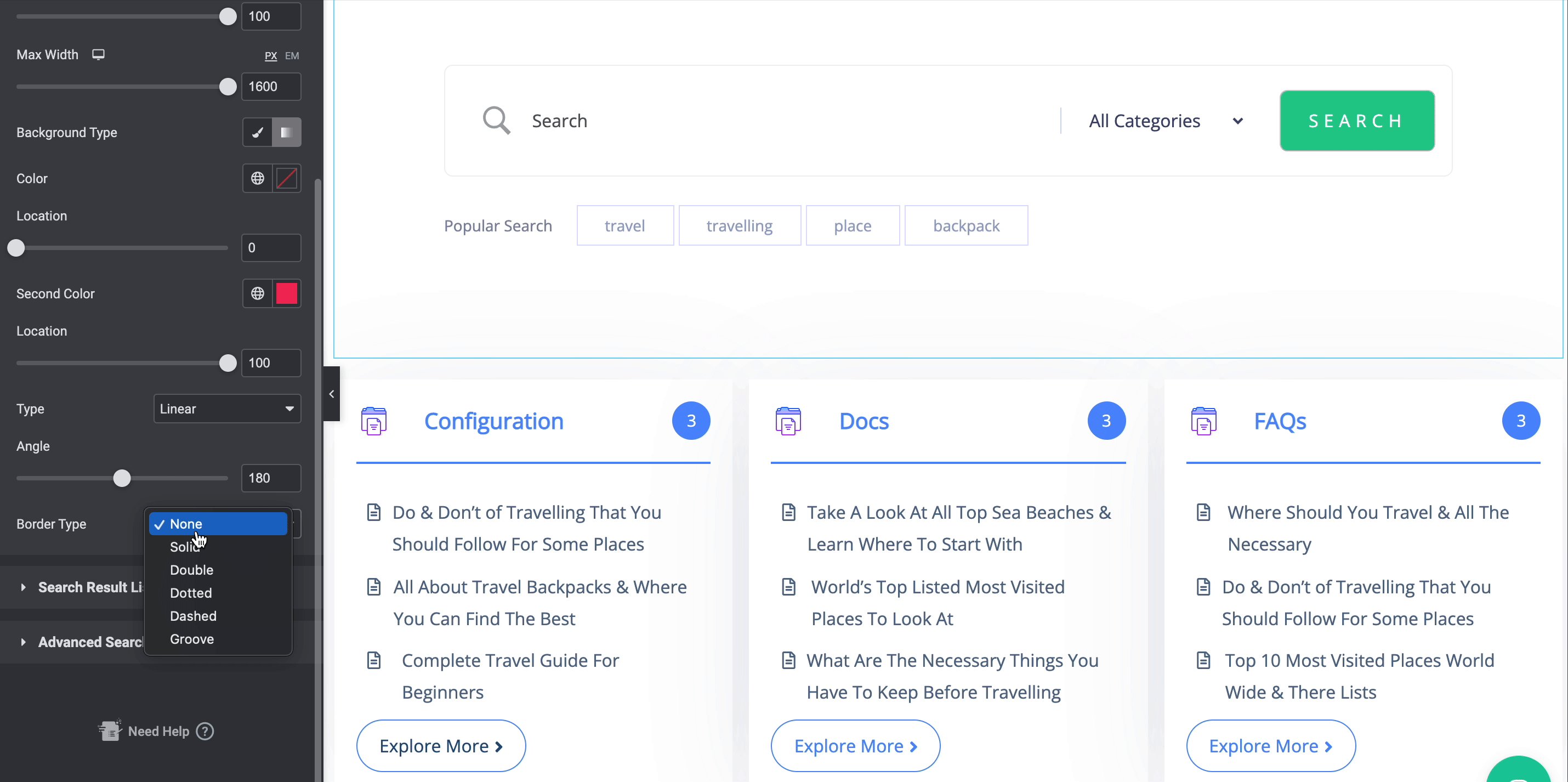
From Search Result Box, you can change search results box width, background type with Classic & Gradient. And experiment with color, add a background image, border types, and more in advance.

From this Search Result List, you can configure the Normal & Hover option. You can customize the ‘Normal’ search result list typography, item color, border type, padding, doc category, and more.
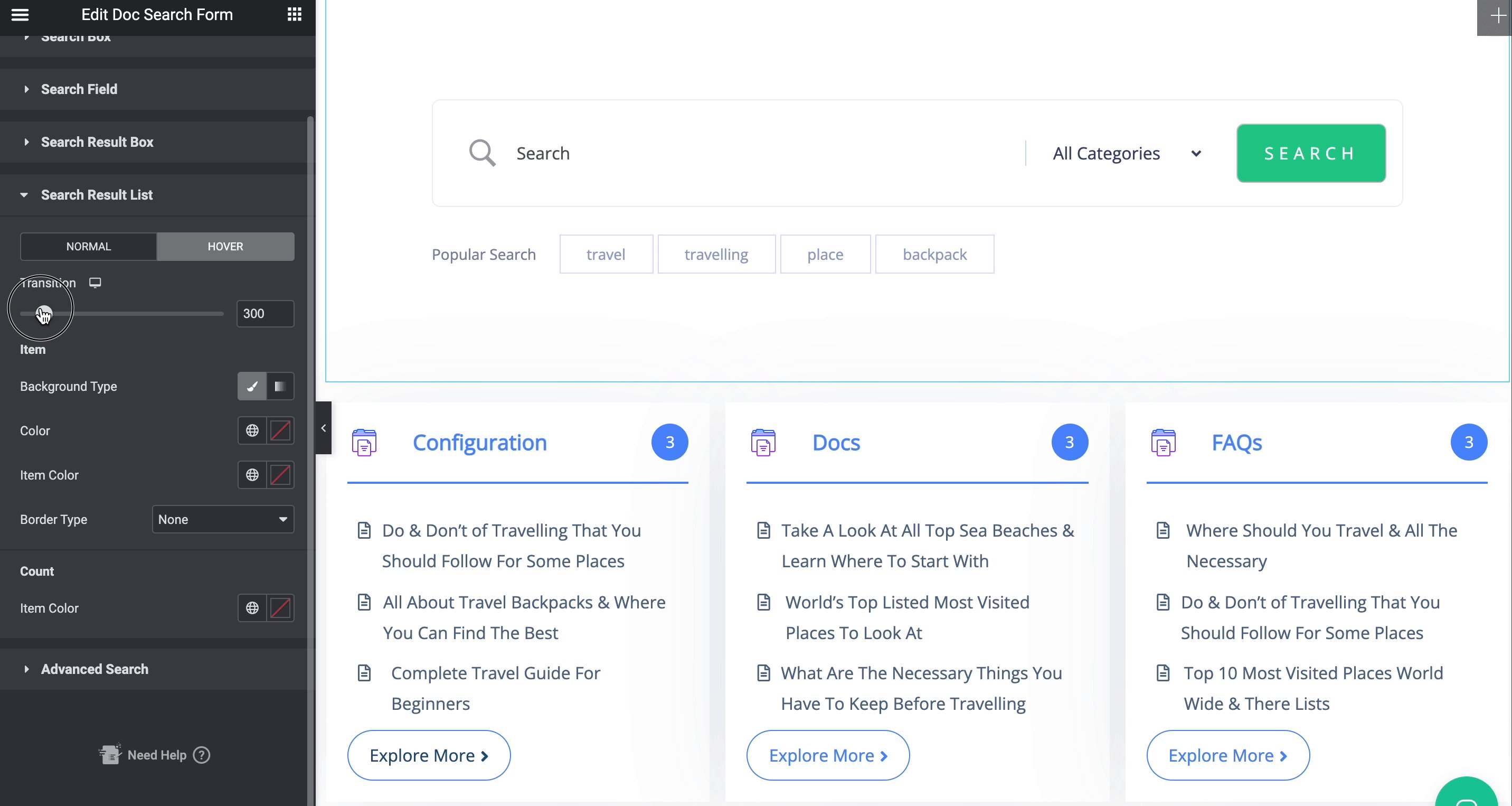
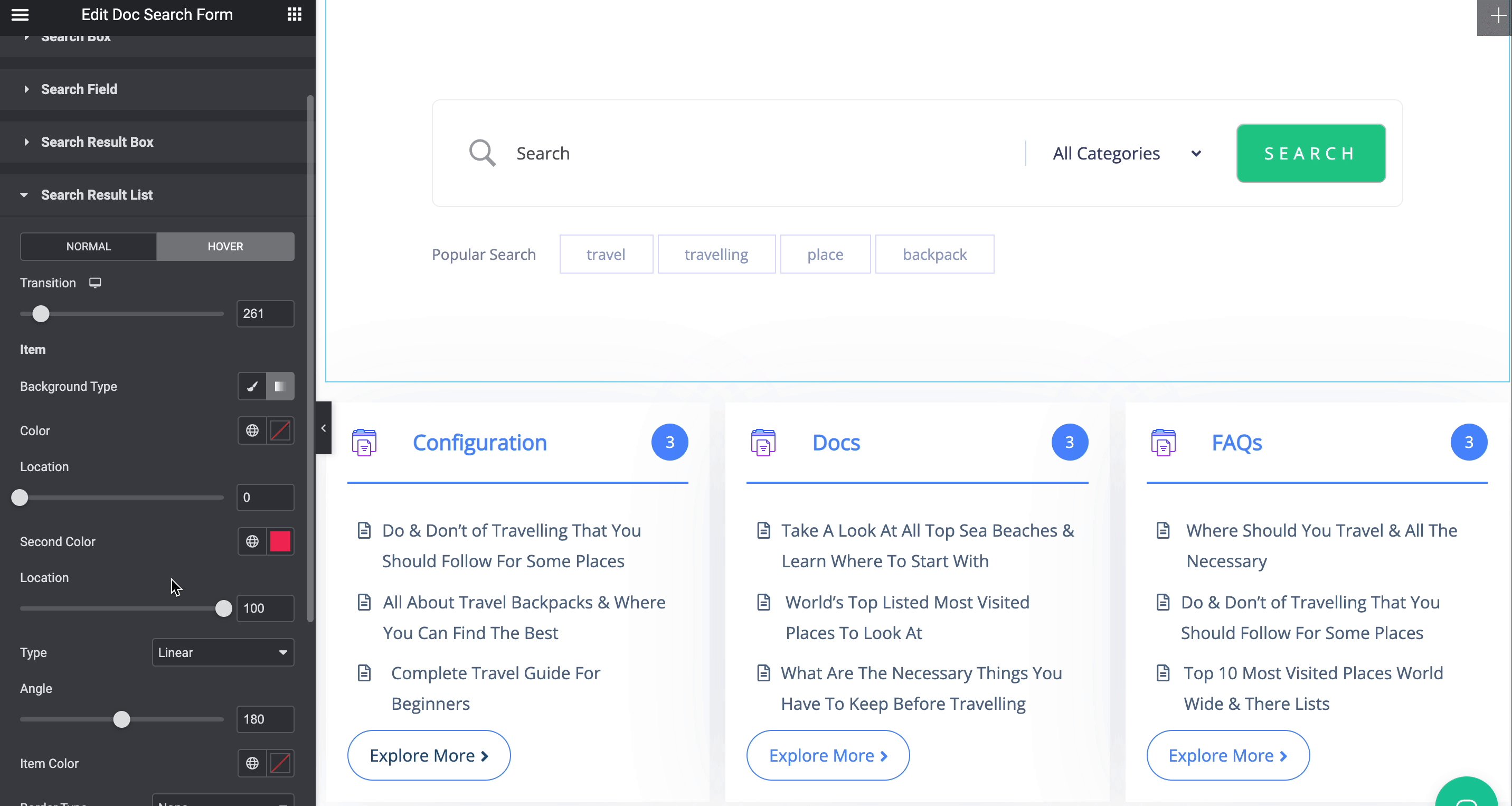
Moreover, you can change ‘Hover’ over your doc search result transition speed, item background type, color, border type, count, and more as per your preference.

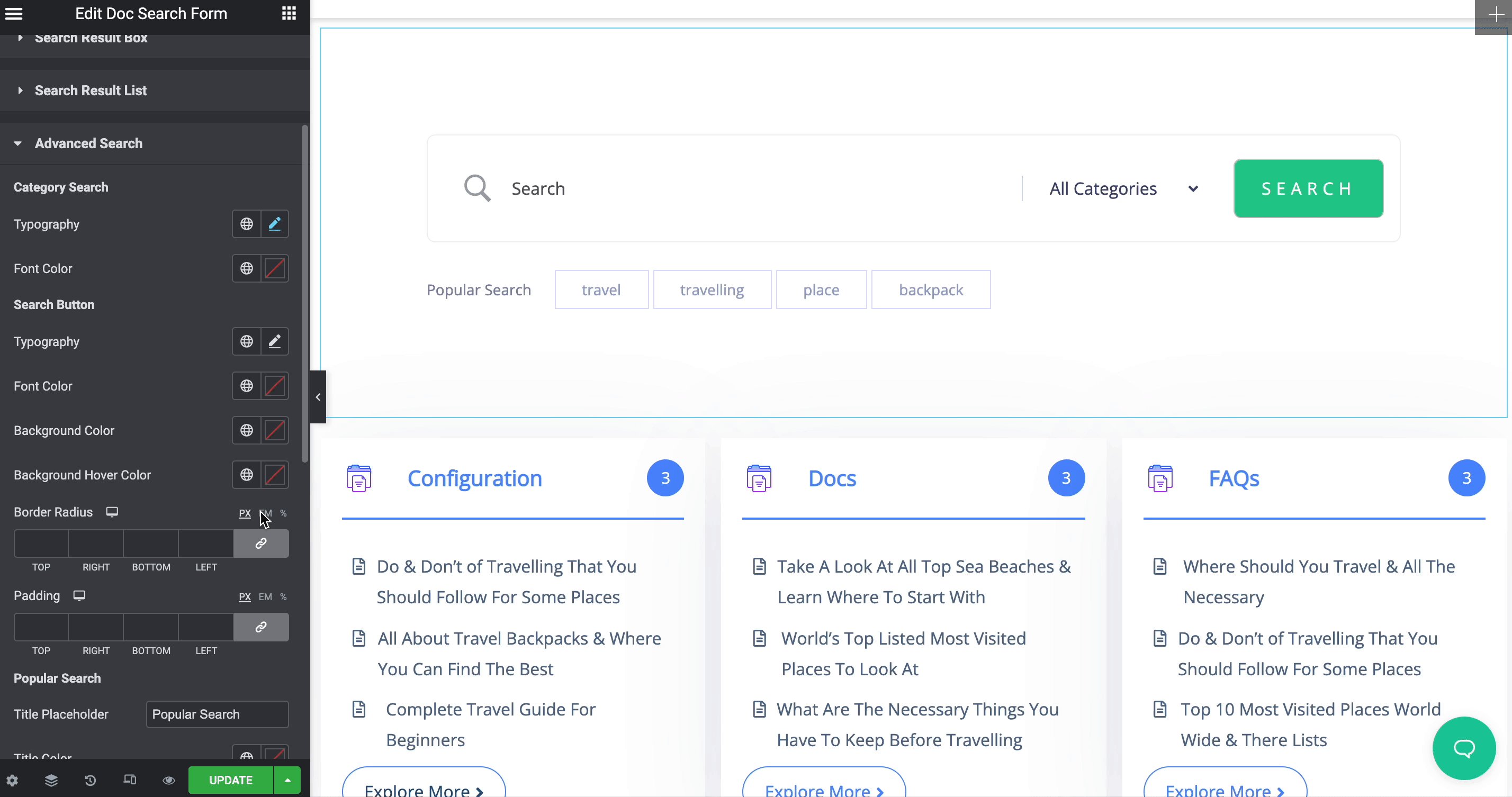
Advanced Search #
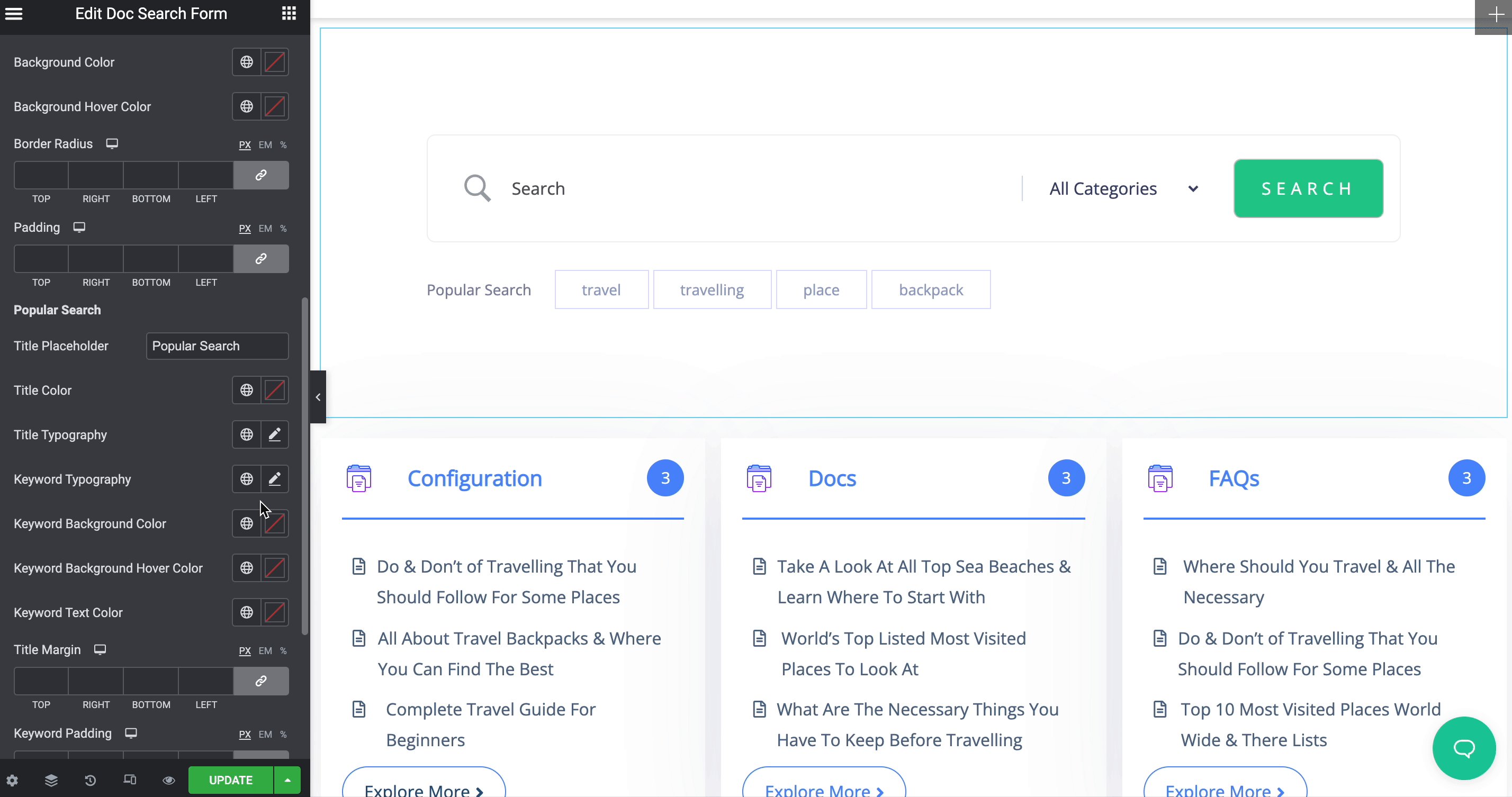
From Advanced Search, you can style all mainflow Doc Search Form advanced styling options like category search, search button, and popular search. You can change the doc category typography and font color. Also can style the doc search typography, font color, background color, hover padding, and more.
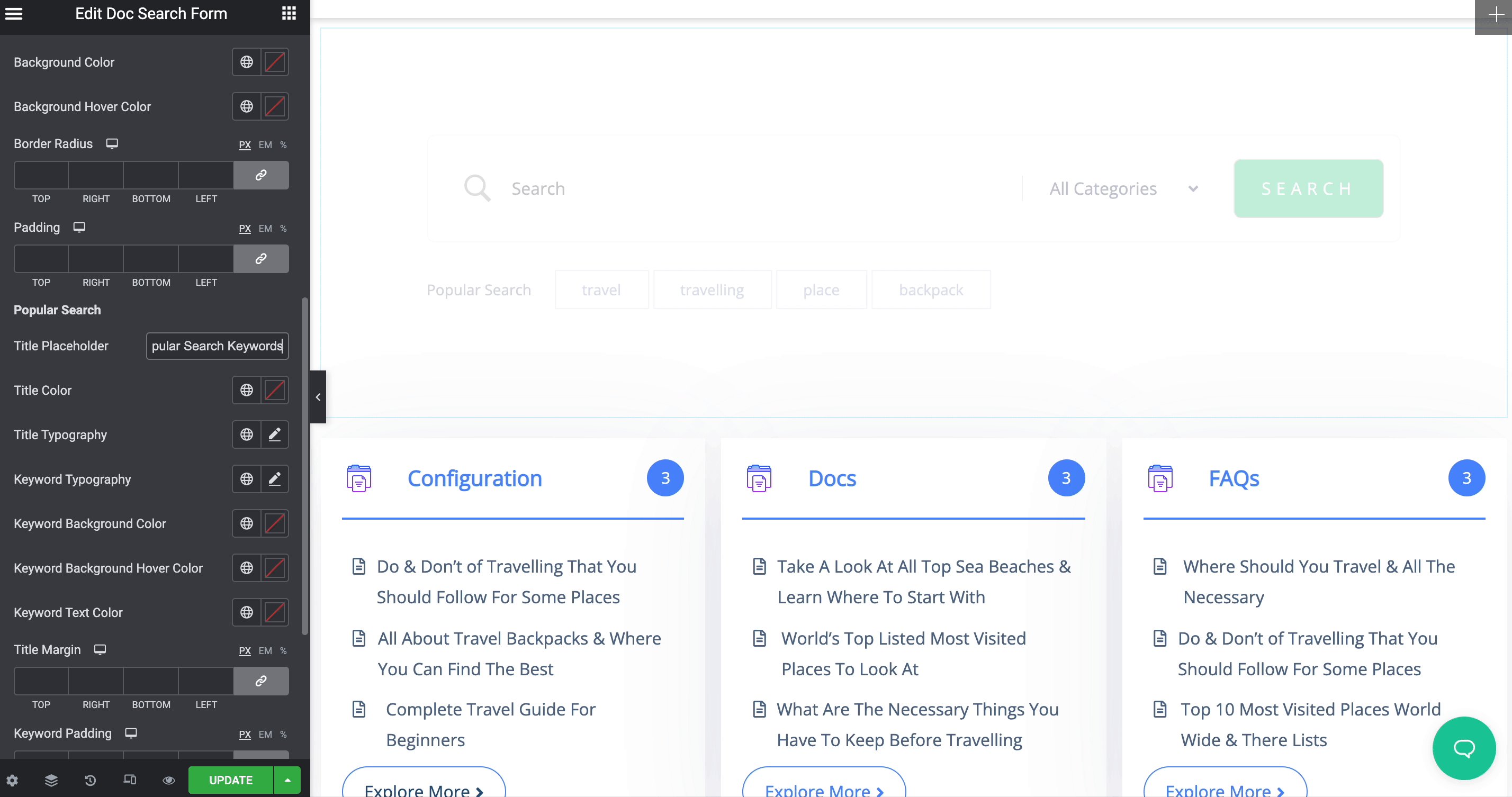
Besides, if you want, you can modify the placeholder content, color, keyword typography, background color, hover color, text color, and more in advance.

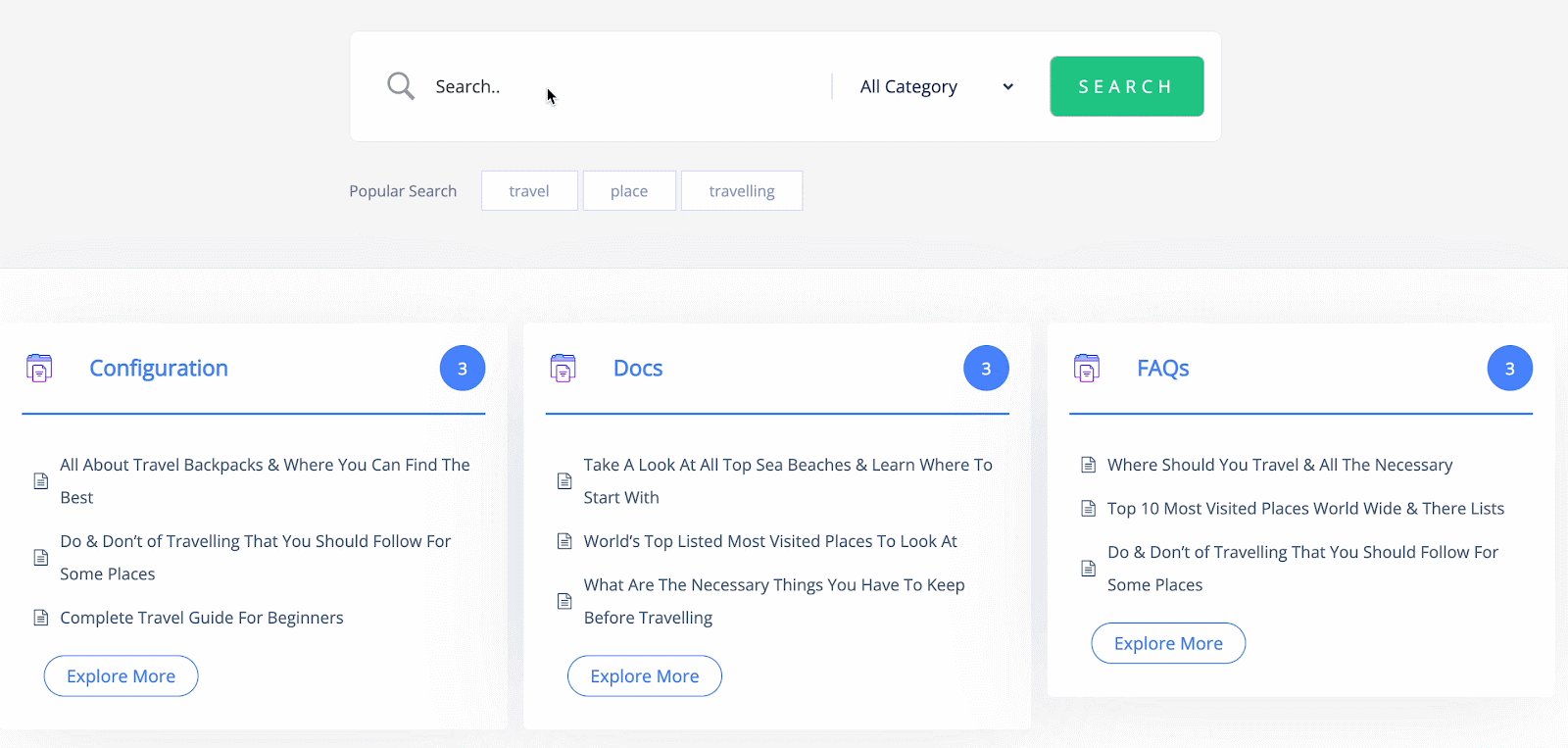
Final Outcome #
By following the basic steps and a bit more modifying, you can configure your mainflow Advanced Search as per your preference in Elementor.

By using mainflow doc search form, this is how you can organize an amazing knowledgebase advanced search panel for visitors to improve user experience.
Getting stuck? Feel free to contact our amazing support team for any assistance.



