Mainflow lets you easily manage your mainfow knowledge base documentation on WordPress Gutenberg Editor with three ready Gutenberg blocks ‘mainflow Search Form’, ‘mainflow Category Box’ & ‘mainflow Category Grid’. You can design a complete knowledgebase documentation site in Gutenberg having complete customization facilities.
Follow this step by step guideline below to find out how to create a knowledgebase site with ready mainflow Gutenberg Blocks:
Step 1: Open Up WordPress Gutenberg Posts or Pages #
If you have already installed and created a knowledgebase site with mainflow, you can directly navigate to your desired Gutenberg site posts or pages.

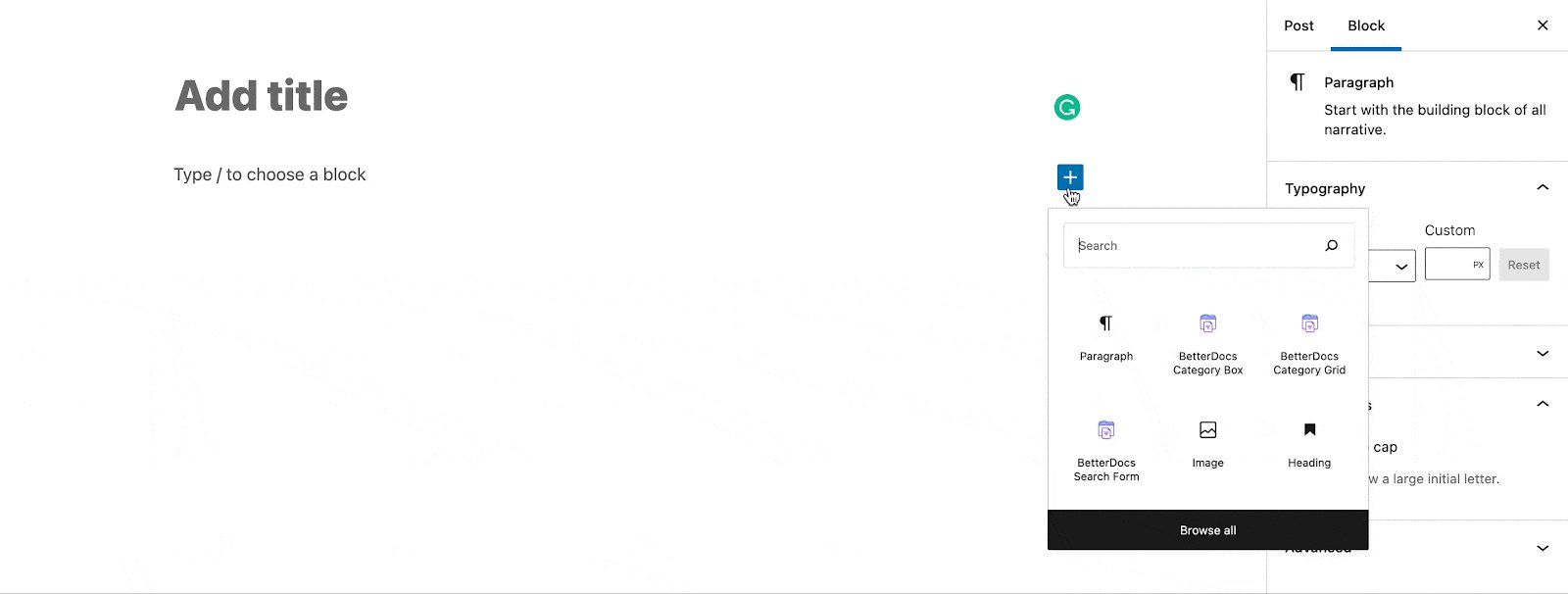
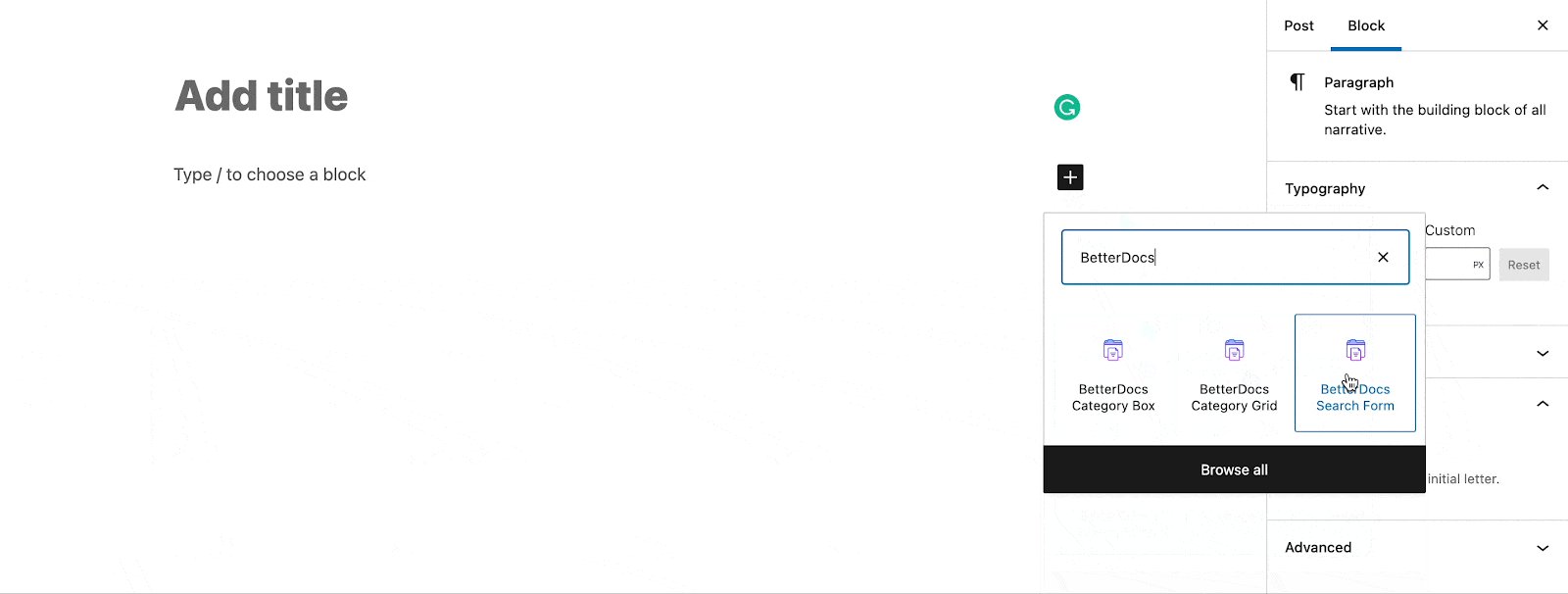
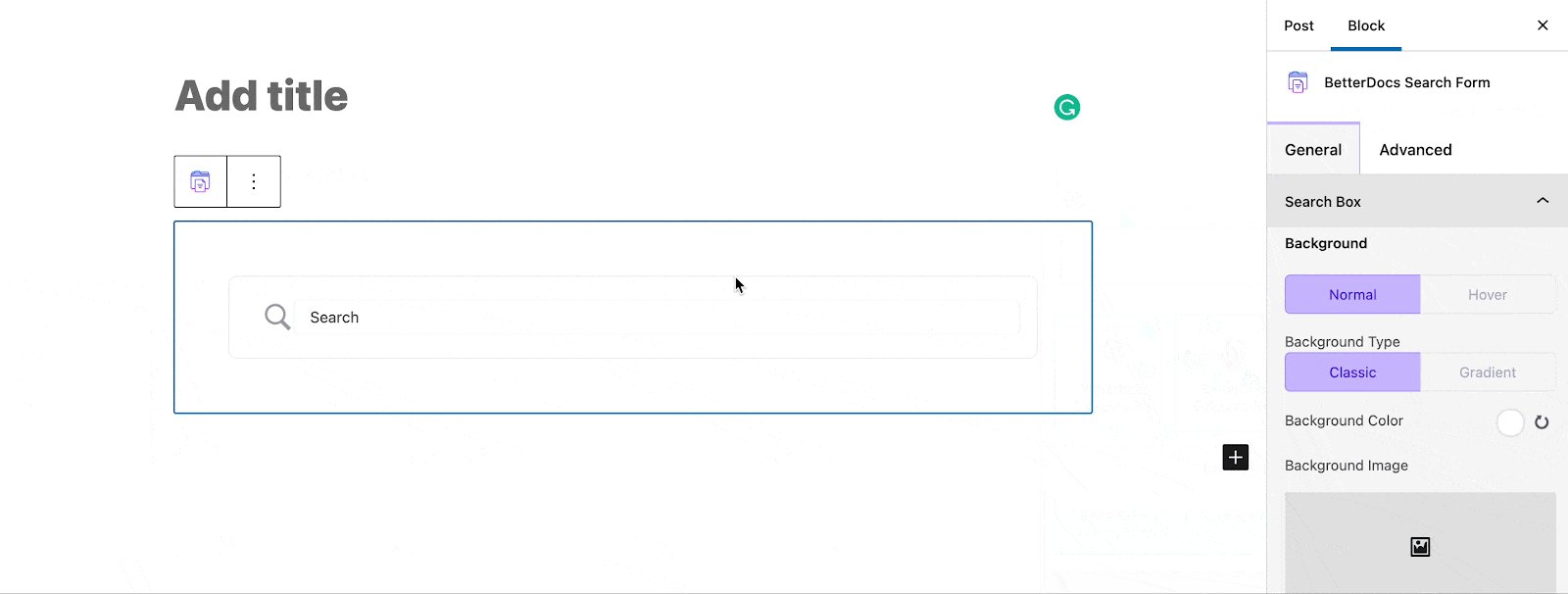
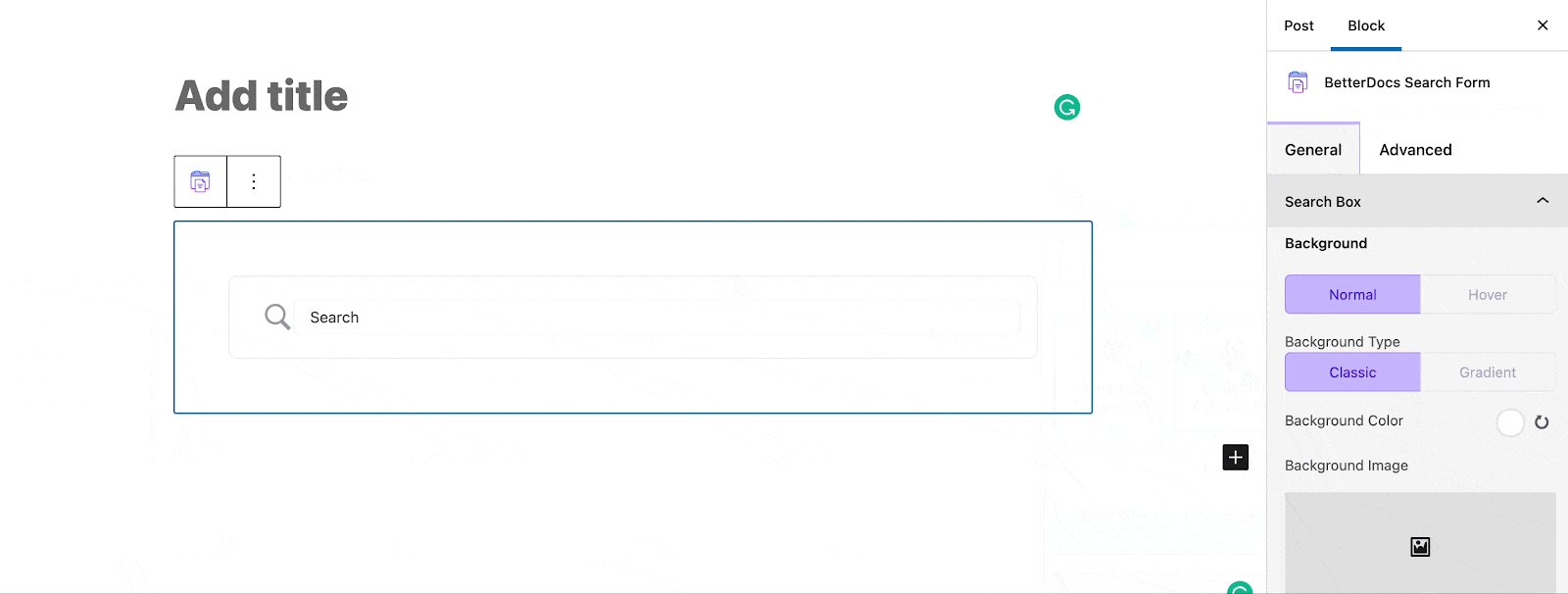
Click on the ‘+’ sign from your Gutenberg Editor and search for ‘mainflow’. It will show up in the three available Gutenberg blocks. Here, you will get to know how to configure ‘mainflow Category Box’ & ‘mainflow Category Grid’ to design your knowledgebase in WordPress.

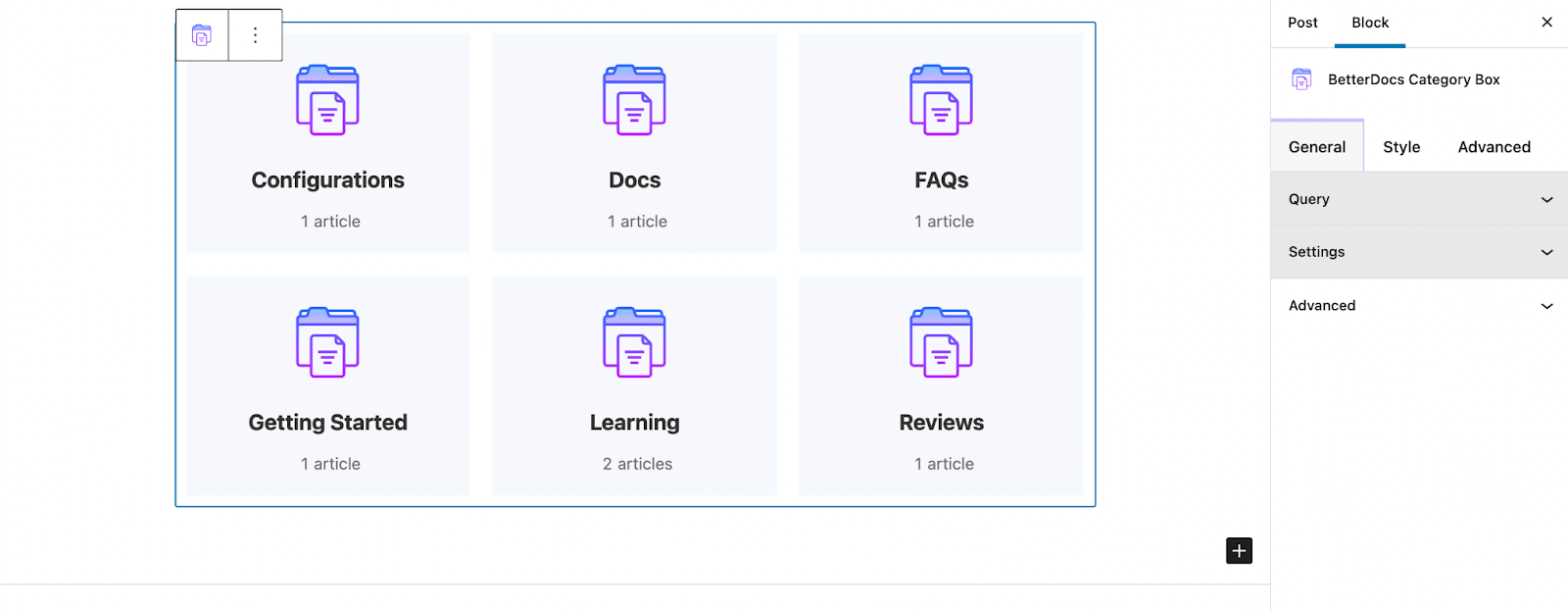
Step 2: Configure Mainflow Category Box #
Mainflow Category Box lets you showcase all your knowledgebase docs categories in a box layout. There you will get three options consisting of ‘General’, ‘Style’ & ‘Advanced’ tabs to make changes to your knowledge base design. Let’s explore one by one below:
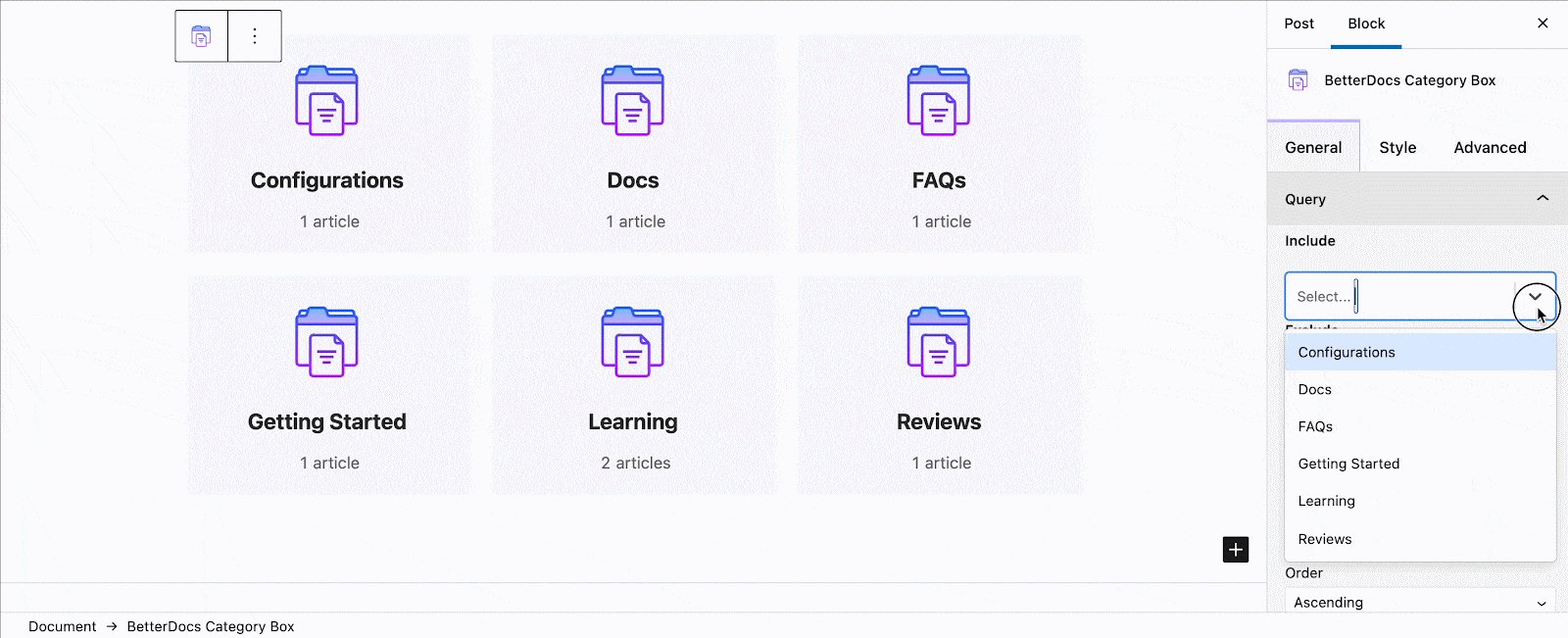
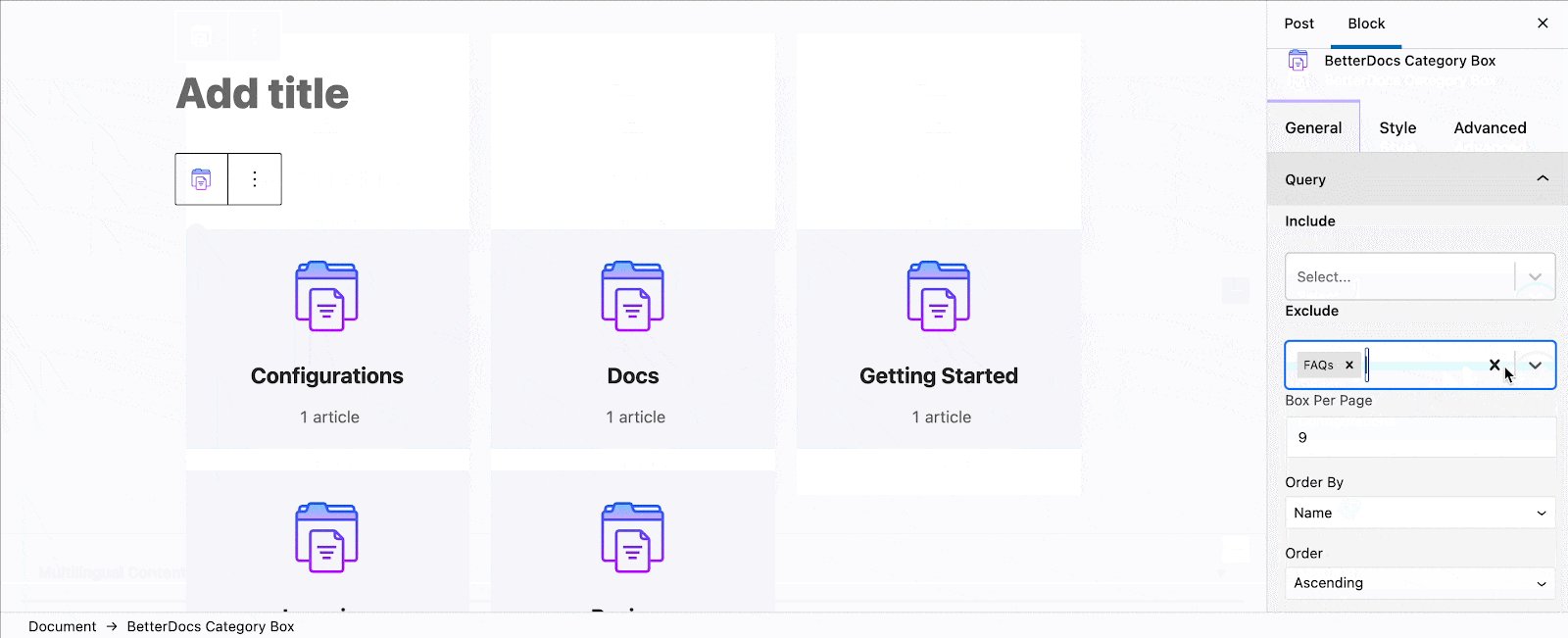
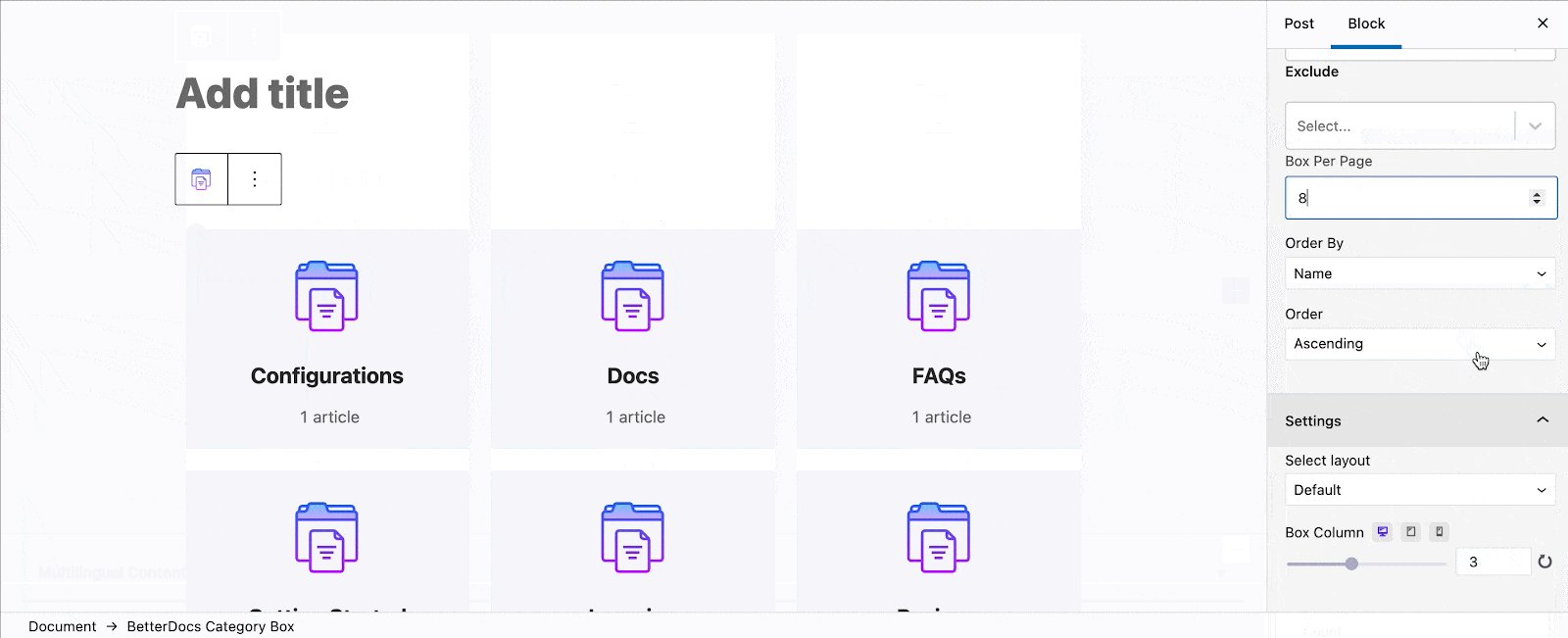
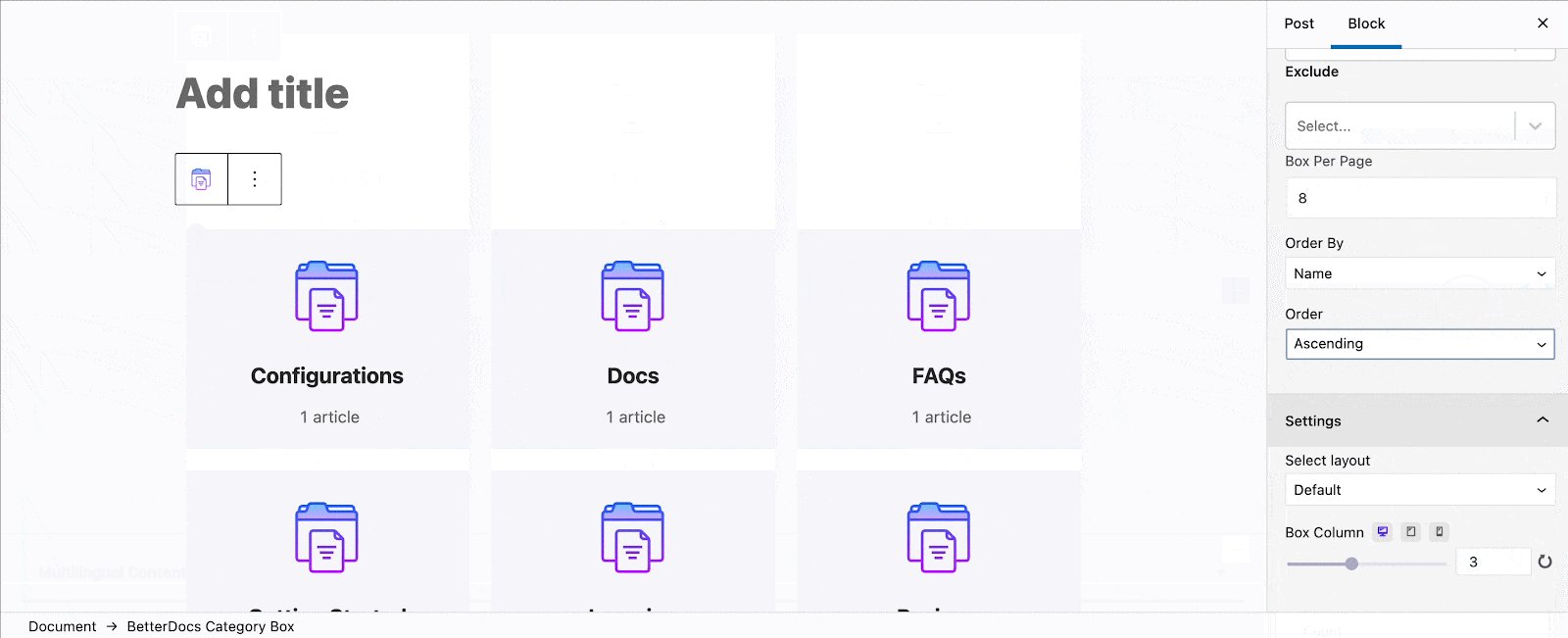
From the ‘General’ tab, you will get two options called ‘Query’ & ‘Settings’. If you configure the Query option, you are able to ‘Include’ or ‘Exclude’ your preferable docs category in mainflow Category Box layout.

Besides you can decide your docs post per page, order by name, or order like ascending or descending as per your preference.

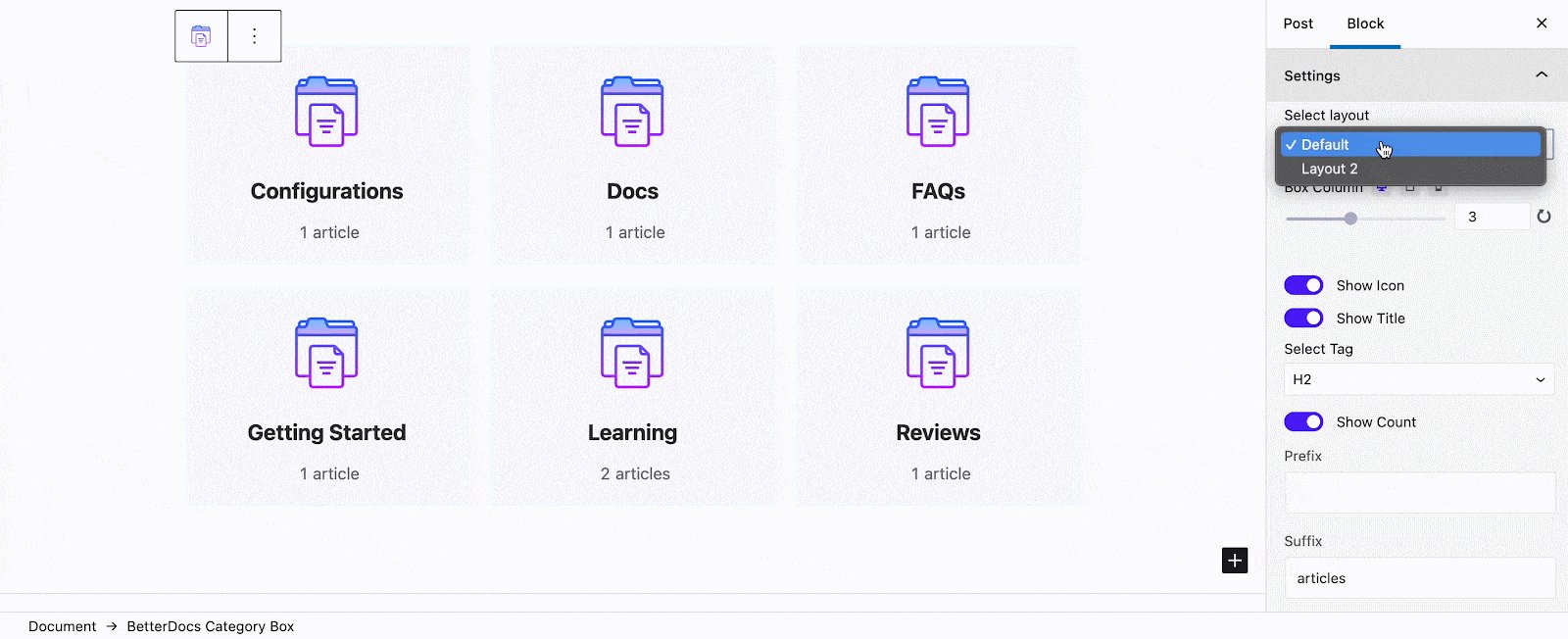
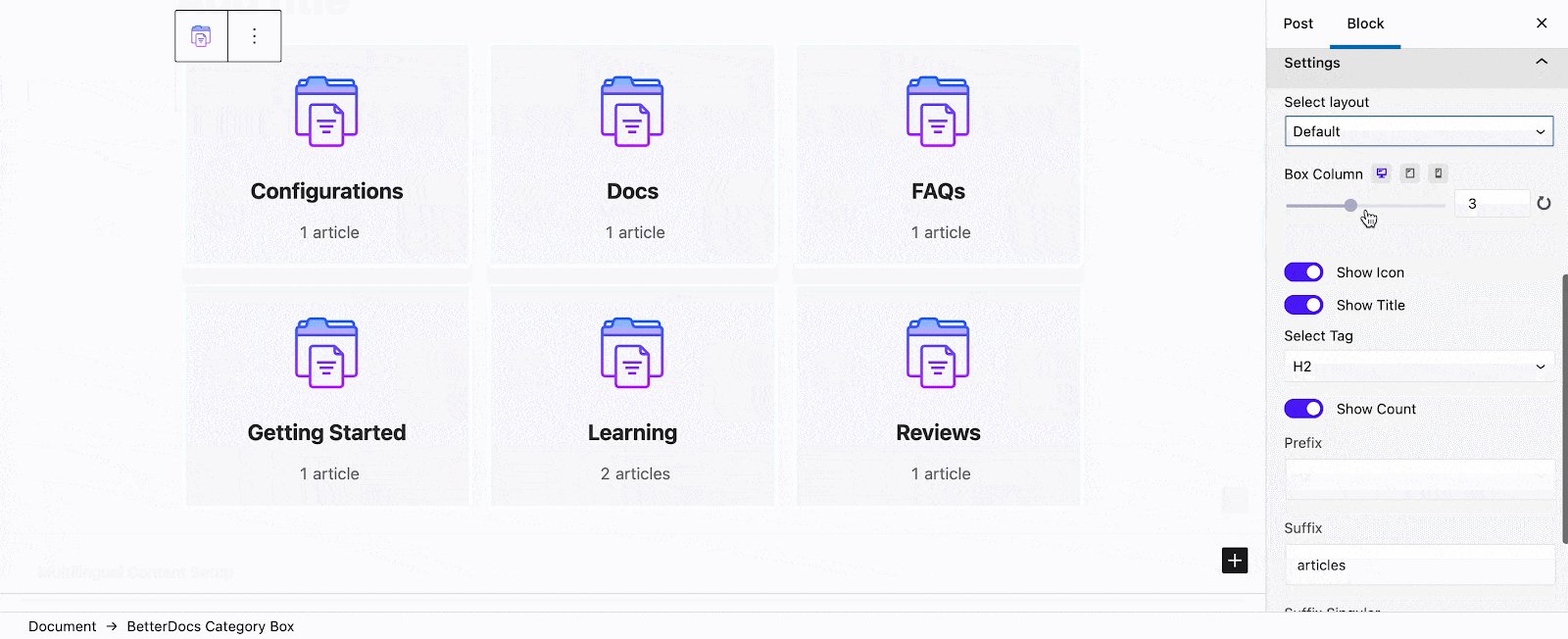
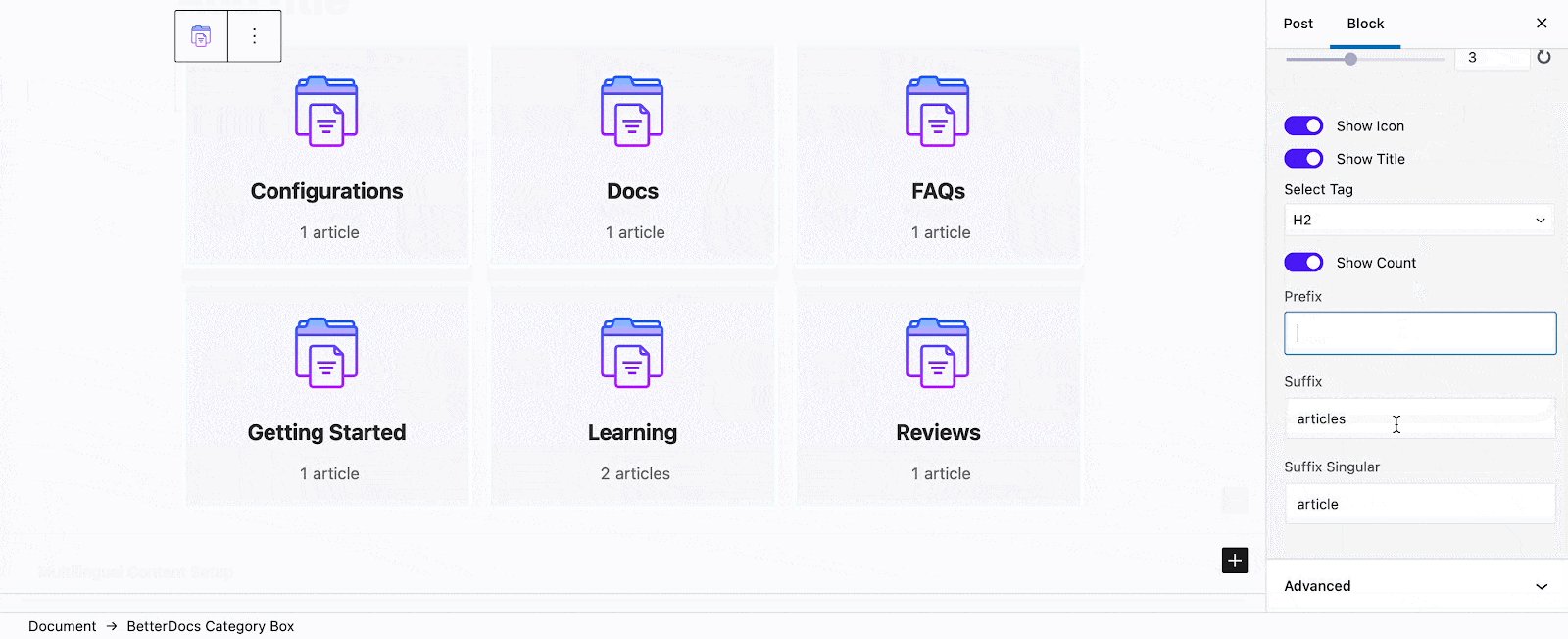
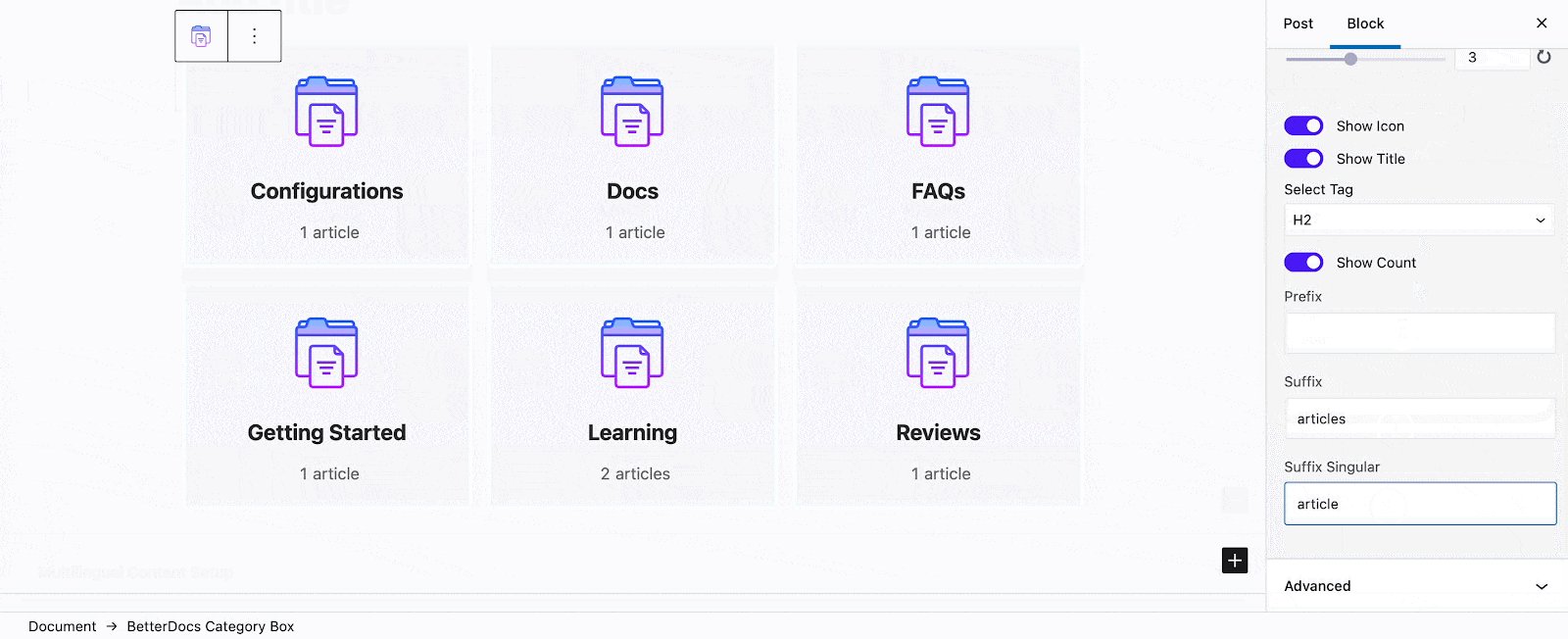
On the other hand, you can configure mainflow Category Box ‘Settings’ option to choose the ready layout with ‘default’ or ‘layout 2’. Also, can enable or disable docs category box icon, title, change heading, show count, configure prefix, suffix, or suffix singular accordingly.

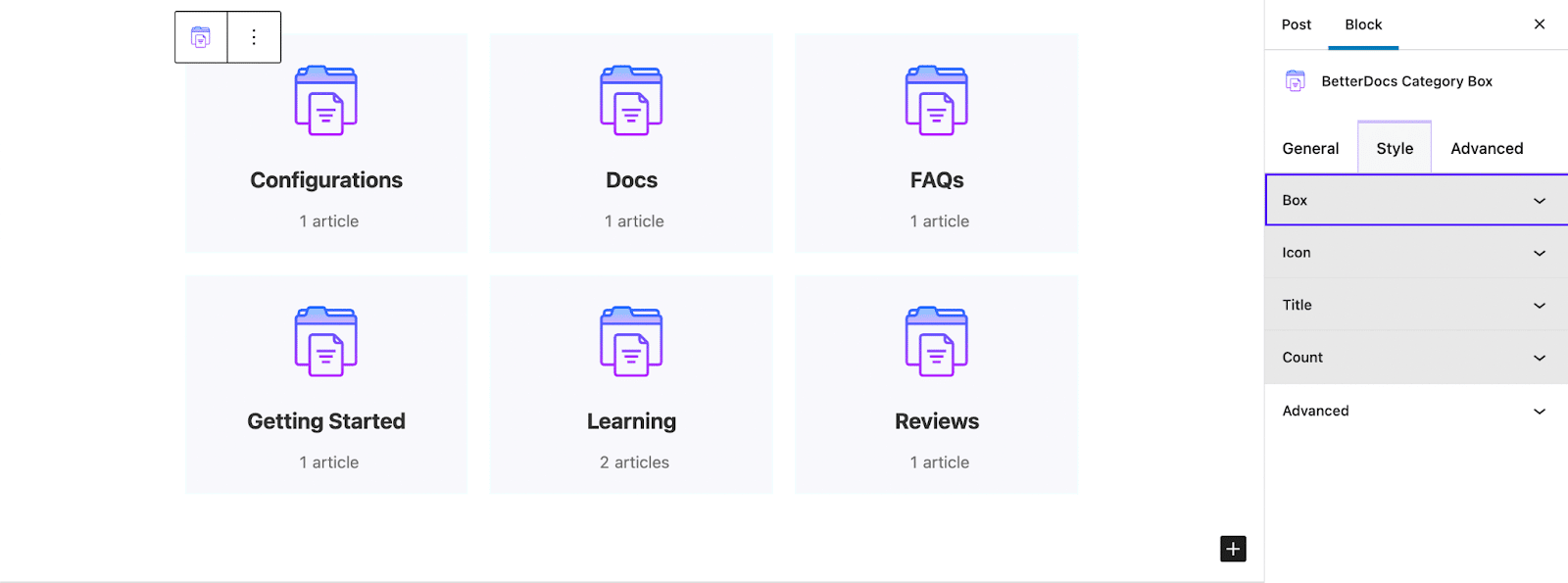
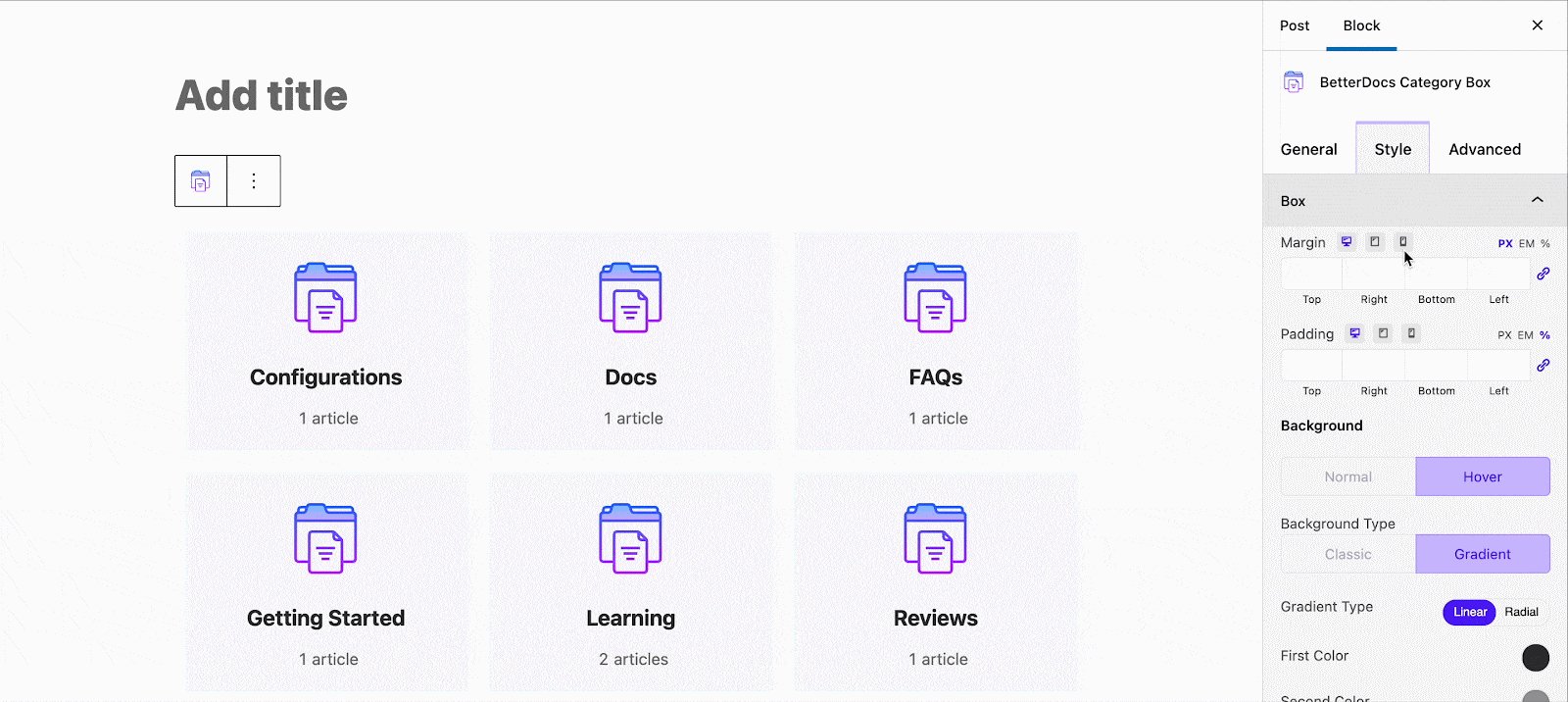
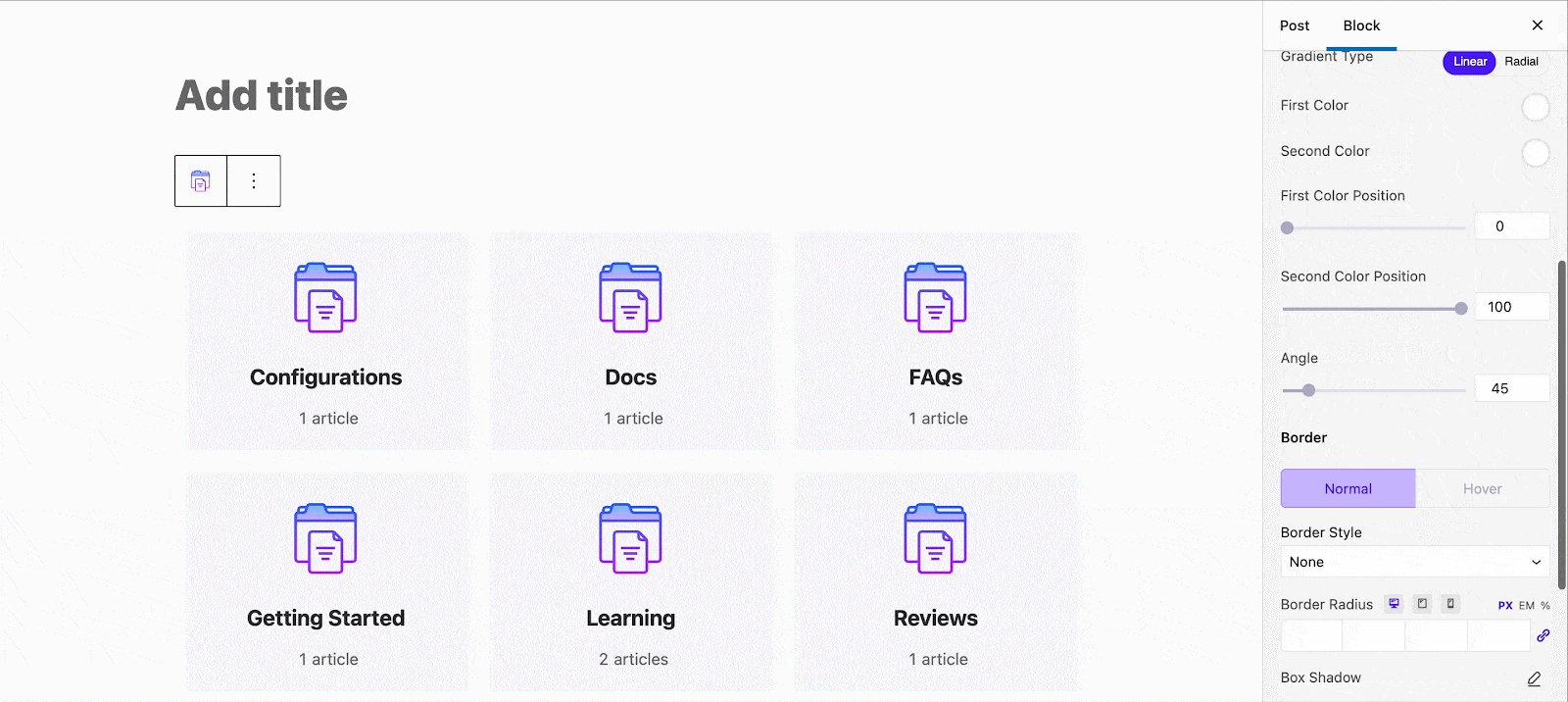
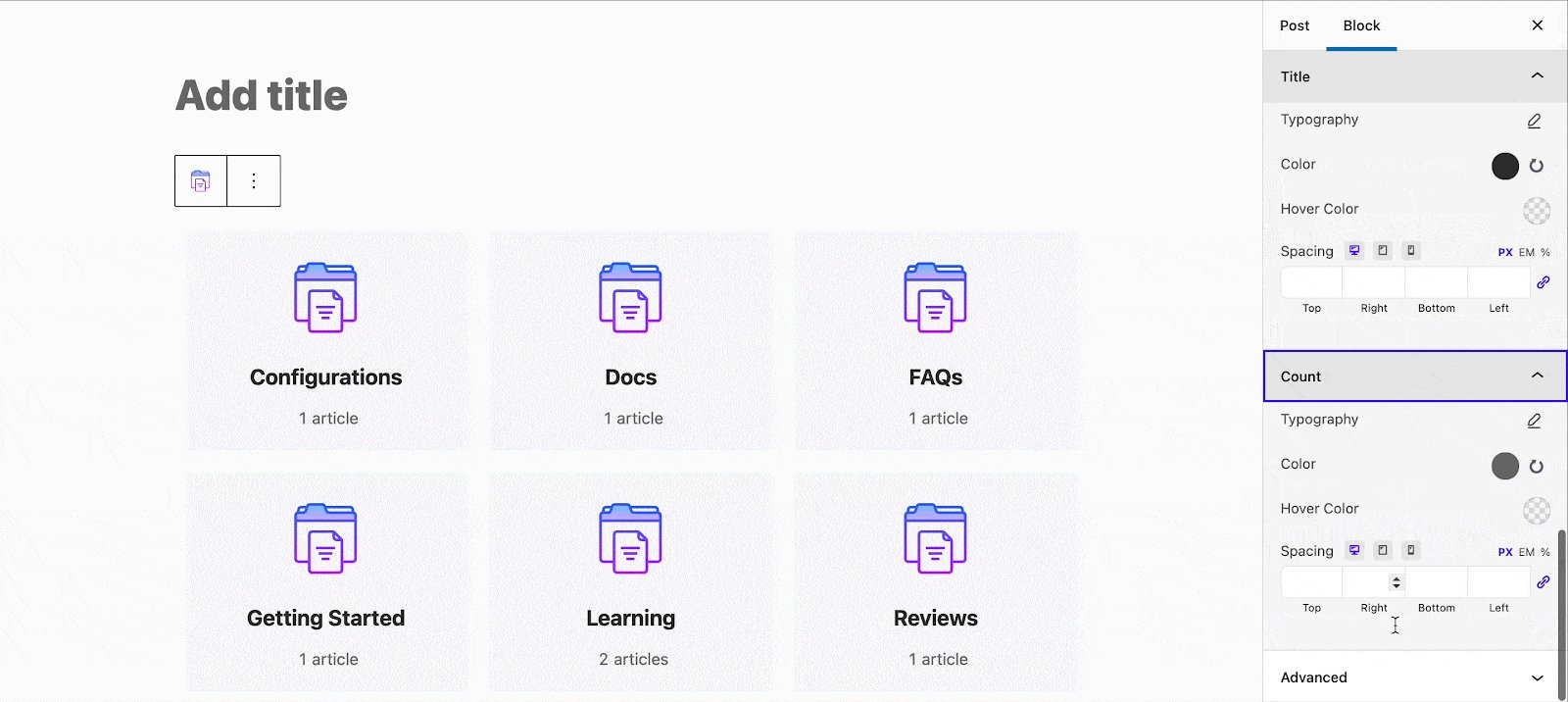
Moreover, mainflow Category comes with a separate ‘Style’ option to customize the outlook of your knowledge base. It comes with Box, Icon, Title & Count, these four styling options.

You can configure each styling options-related feature to make the changes on your online Gutenberg site documentation outlook the way you want.

Moreover, mainflow provides a Full Site Editor compatible block, and pattern Category Box feature where you can get different category box layouts. It allows you to make changes to the category box design and layout as per your preference. You can now choose different designs directly using mainflow compatibility for the WordPress full-site editor.

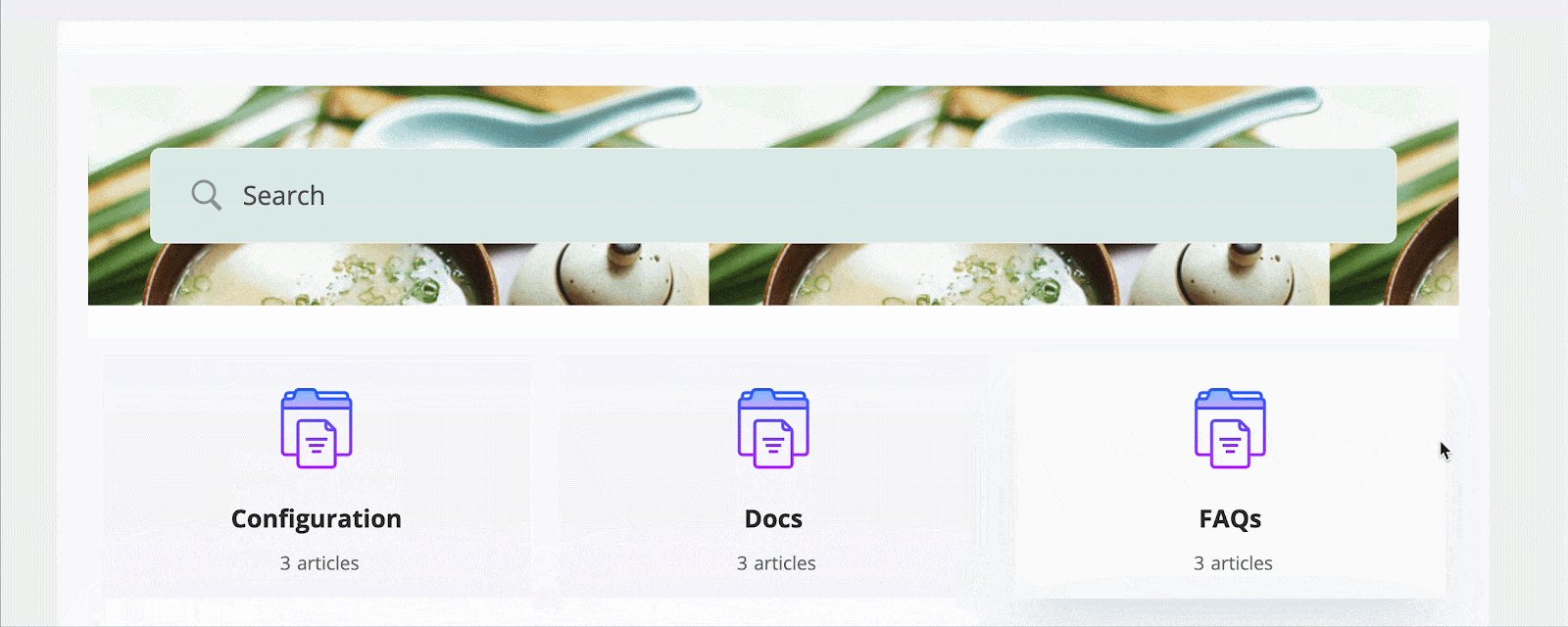
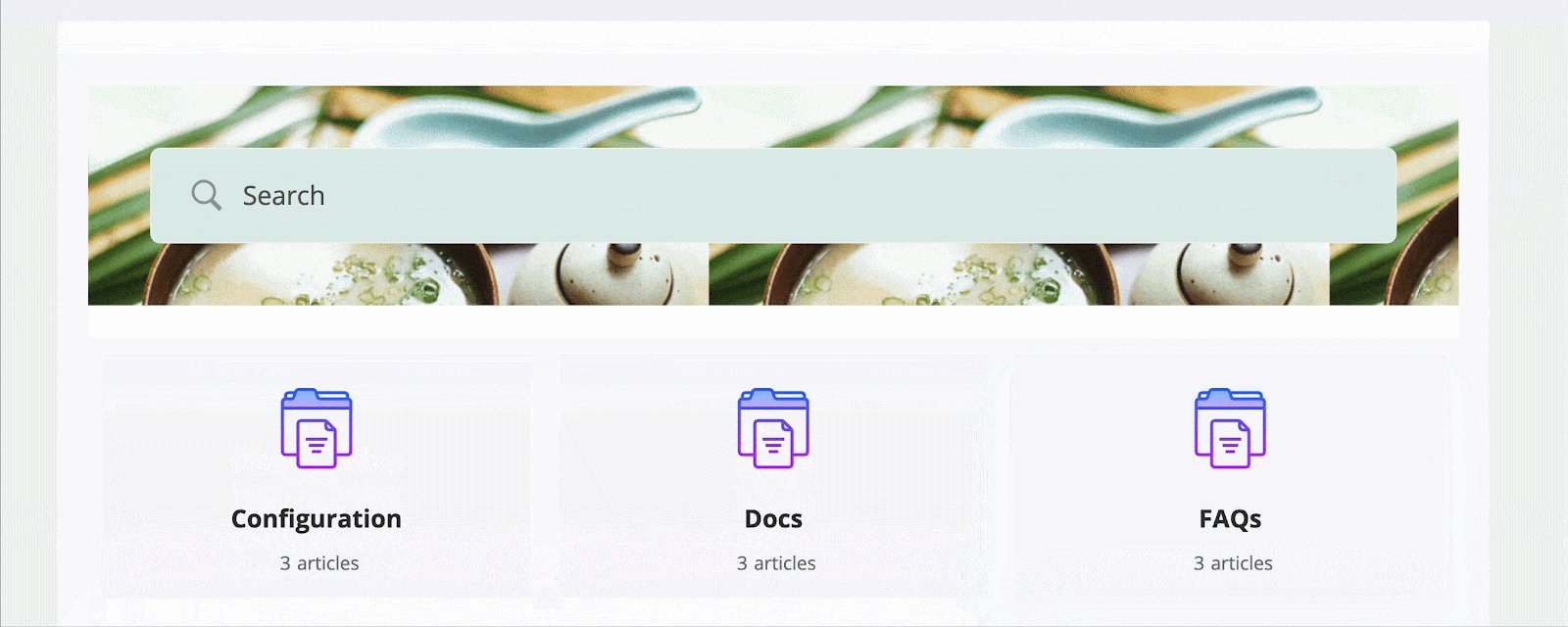
Final Outcome of Mainflow Category Box #
If you make the changes following the above guideline, your mainflow Category Box outcome can be like the image below:

Step 3: Configure Mainflow Category Grid #
Mainflow Category Grid is another format that helps you represent your website knowledgebase documentations title with category on top and in a grid layout. You can choose Mainflow Category Box or Mainflow Category Grid or both design forms as per your website environment.
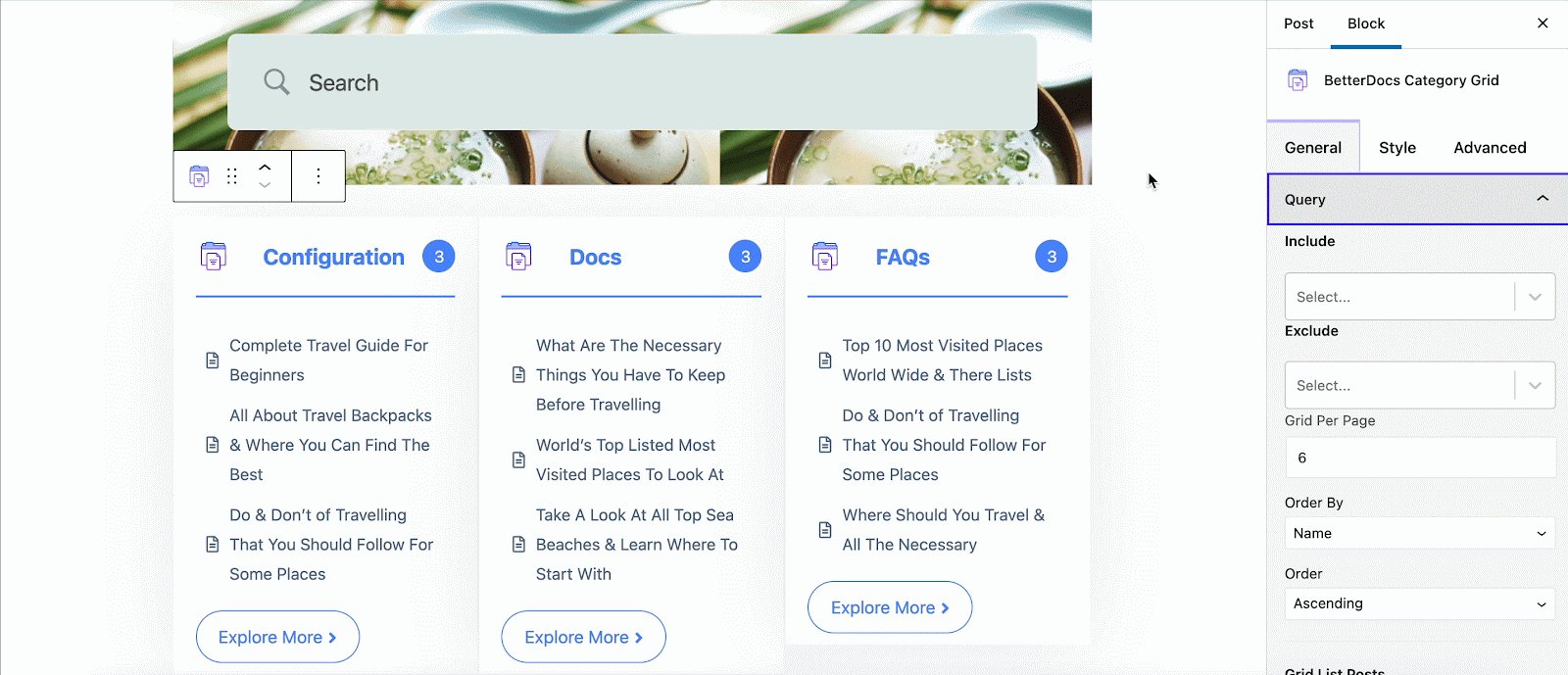
There you will get three options ‘General’, ‘Style’ & ‘Advanced’ to design your knowledge base as per your preference. Let’s explore one by one below:

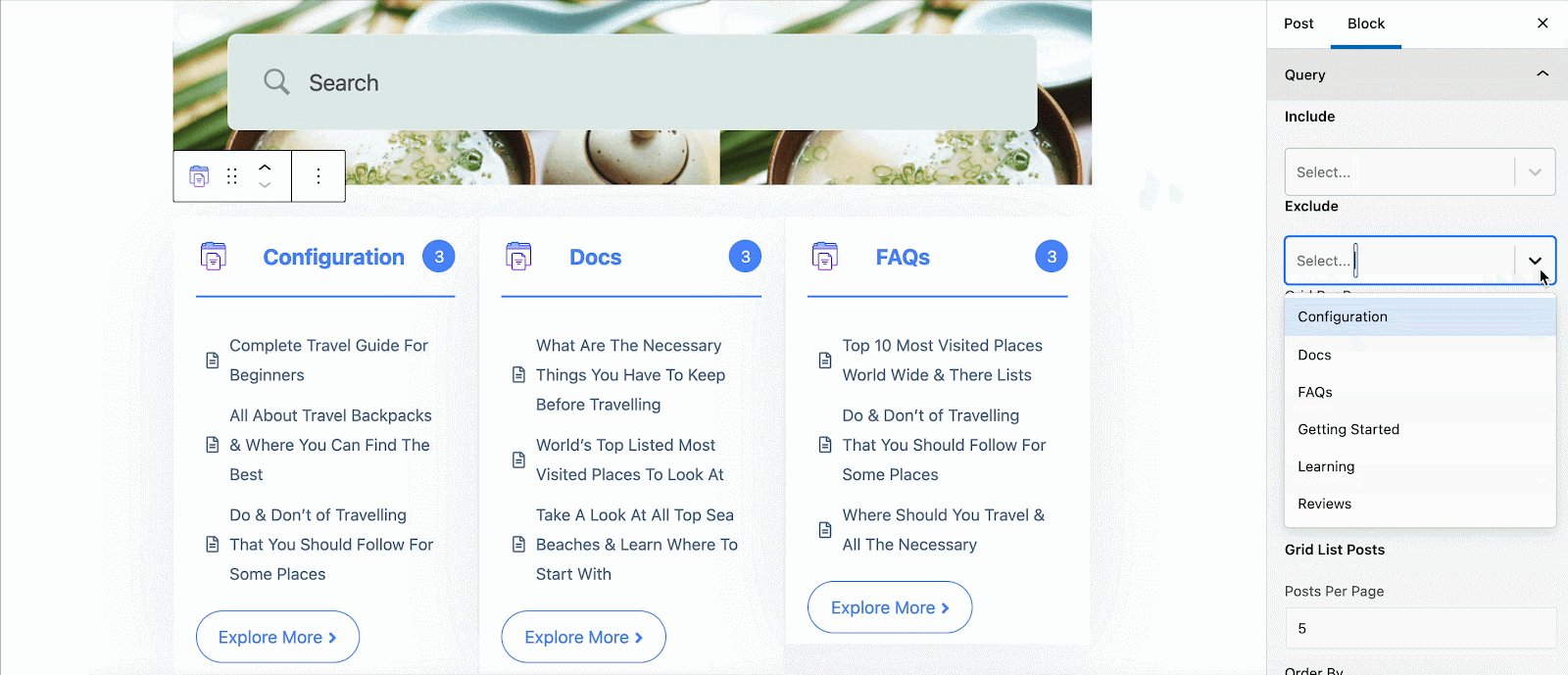
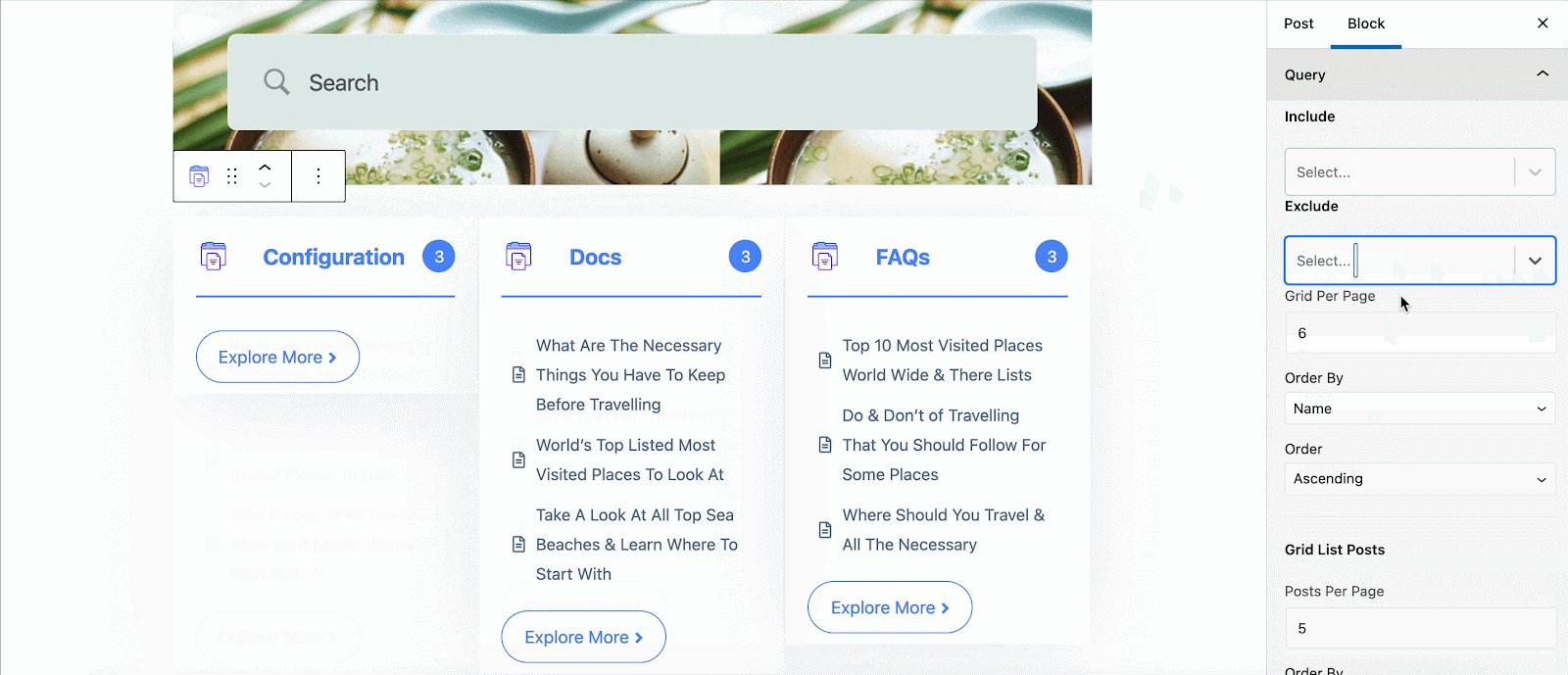
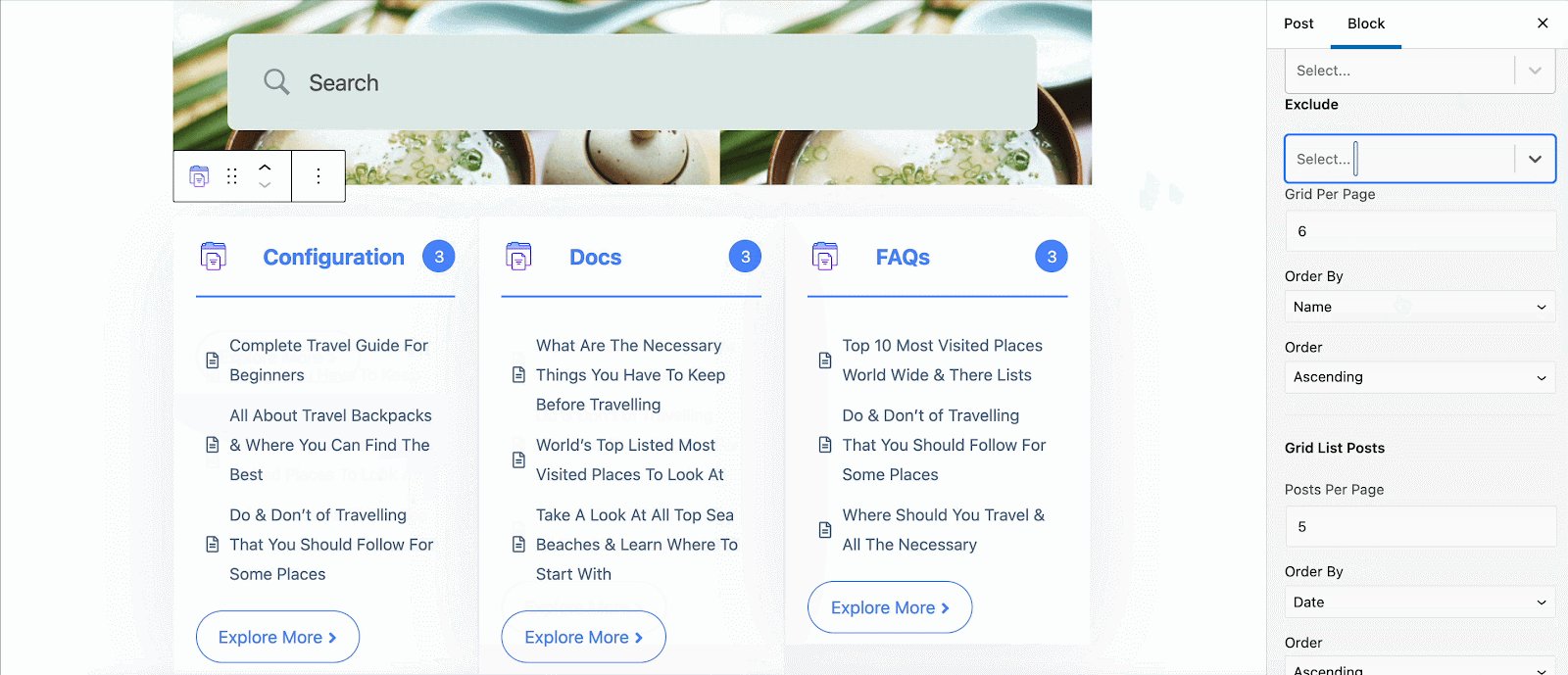
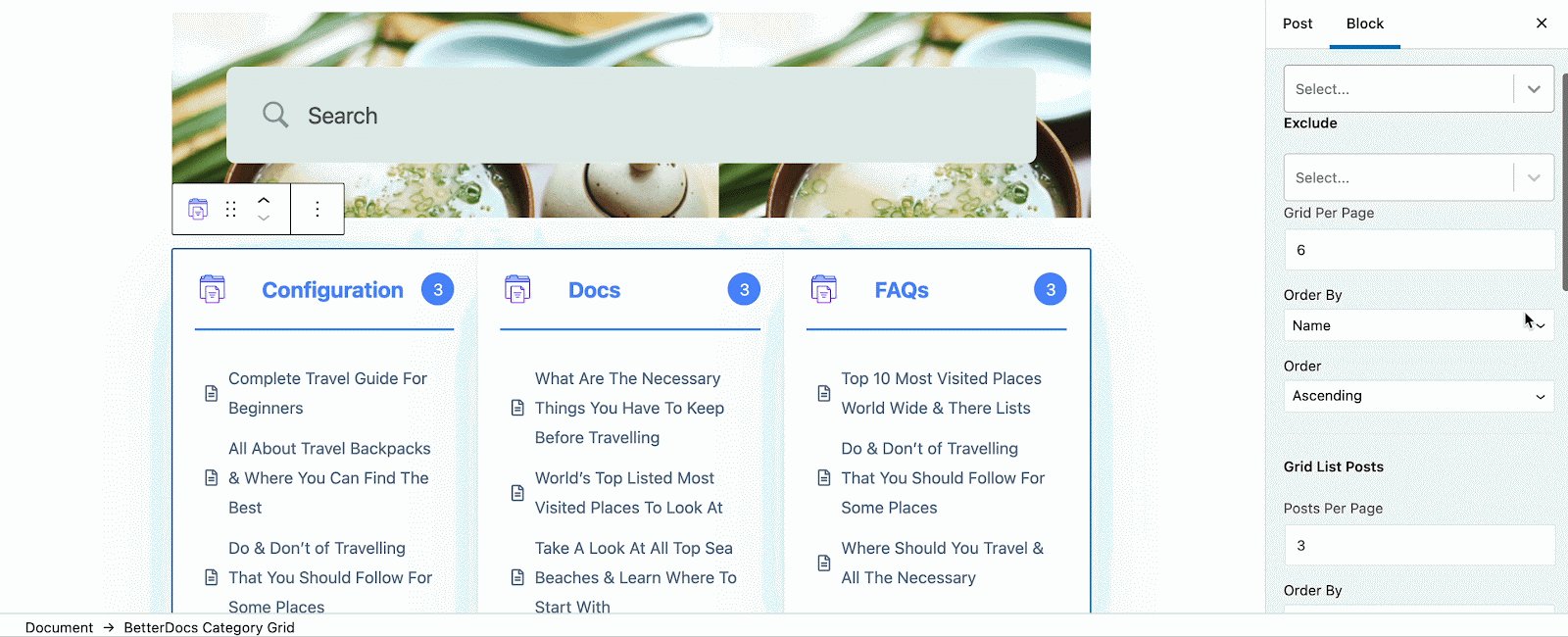
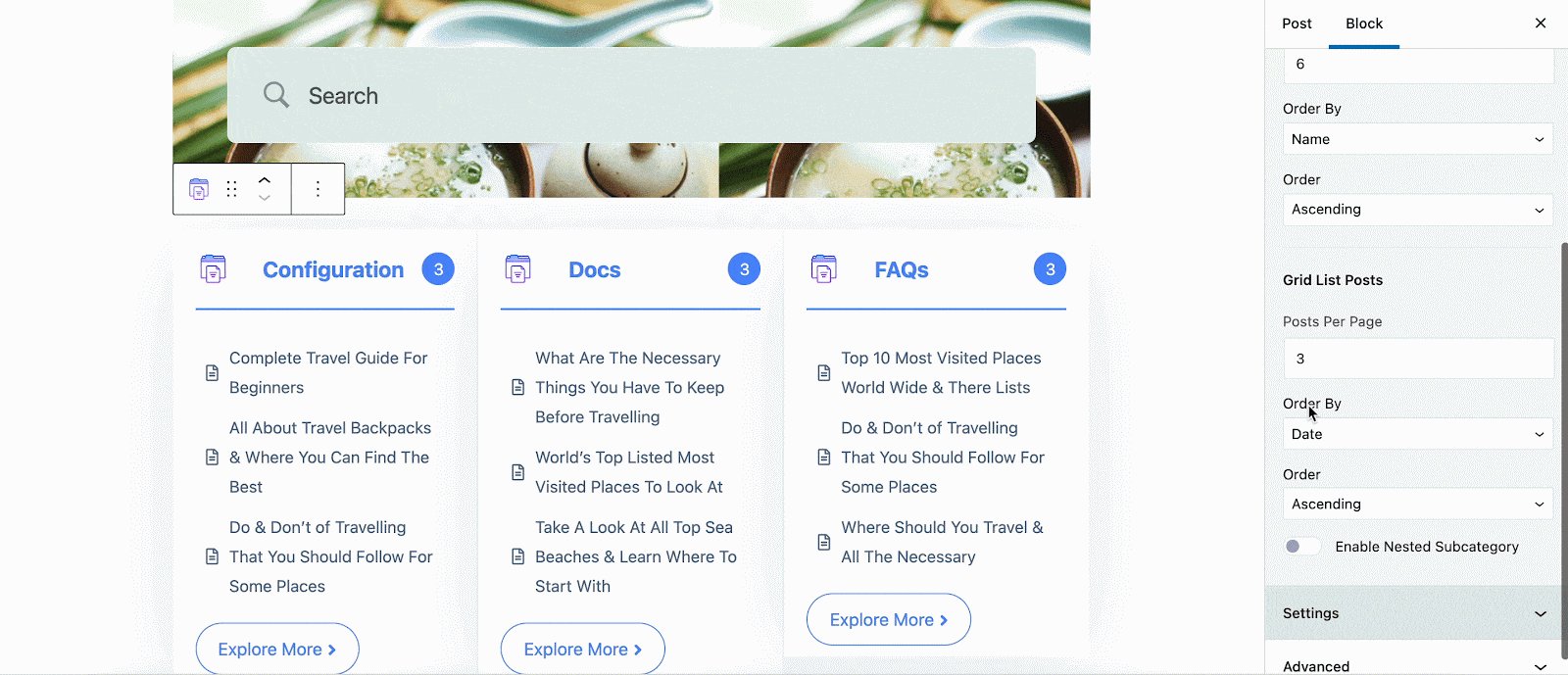
From the ‘General’ tab, you will get two options called ‘Query’ & ‘Settings’. If you configure the ‘Query’ option, you are able to ‘Include’ or ‘Exclude’ your preferable docs showing from mainflow Category Grid layout.

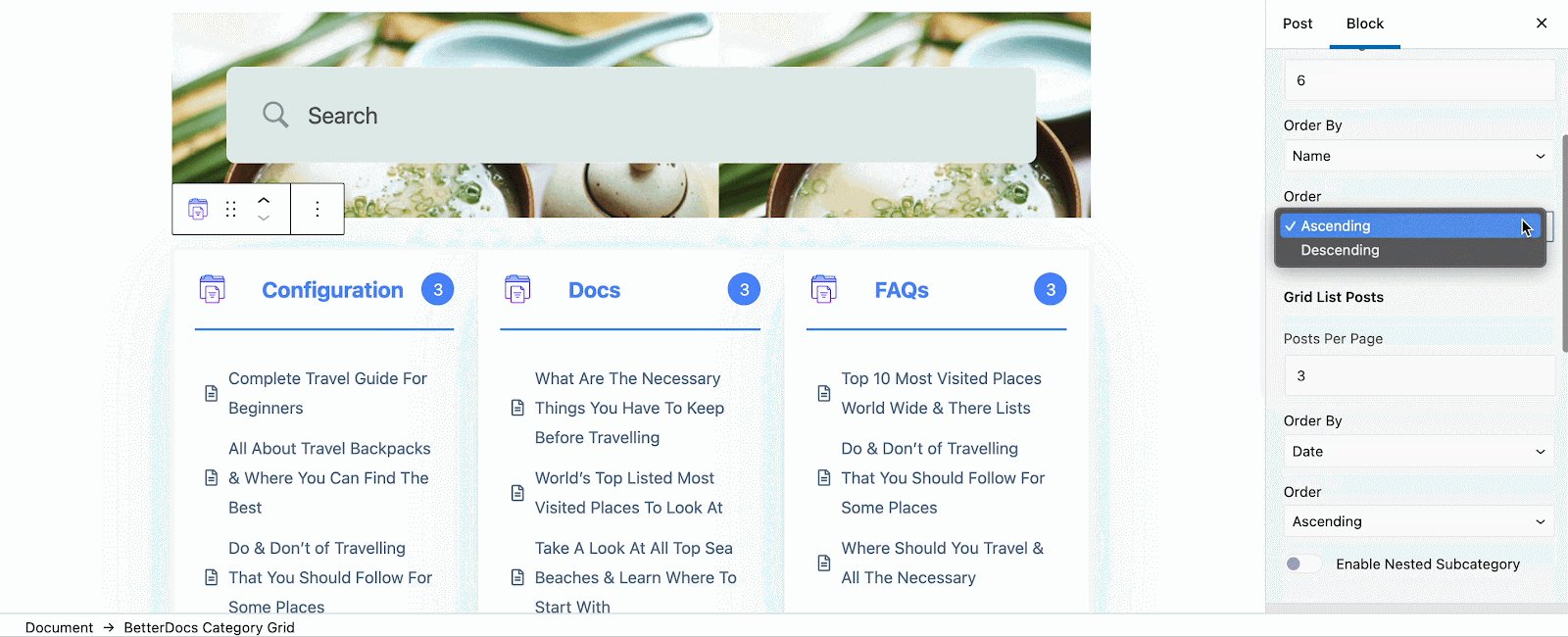
Besides, you can decide your docs post per page, order by name, or order like ascending or descending as per your preference. Even if you want, you can ‘Enable Nested Subcategory’ feature to showcase your docs subcategory with your category list.

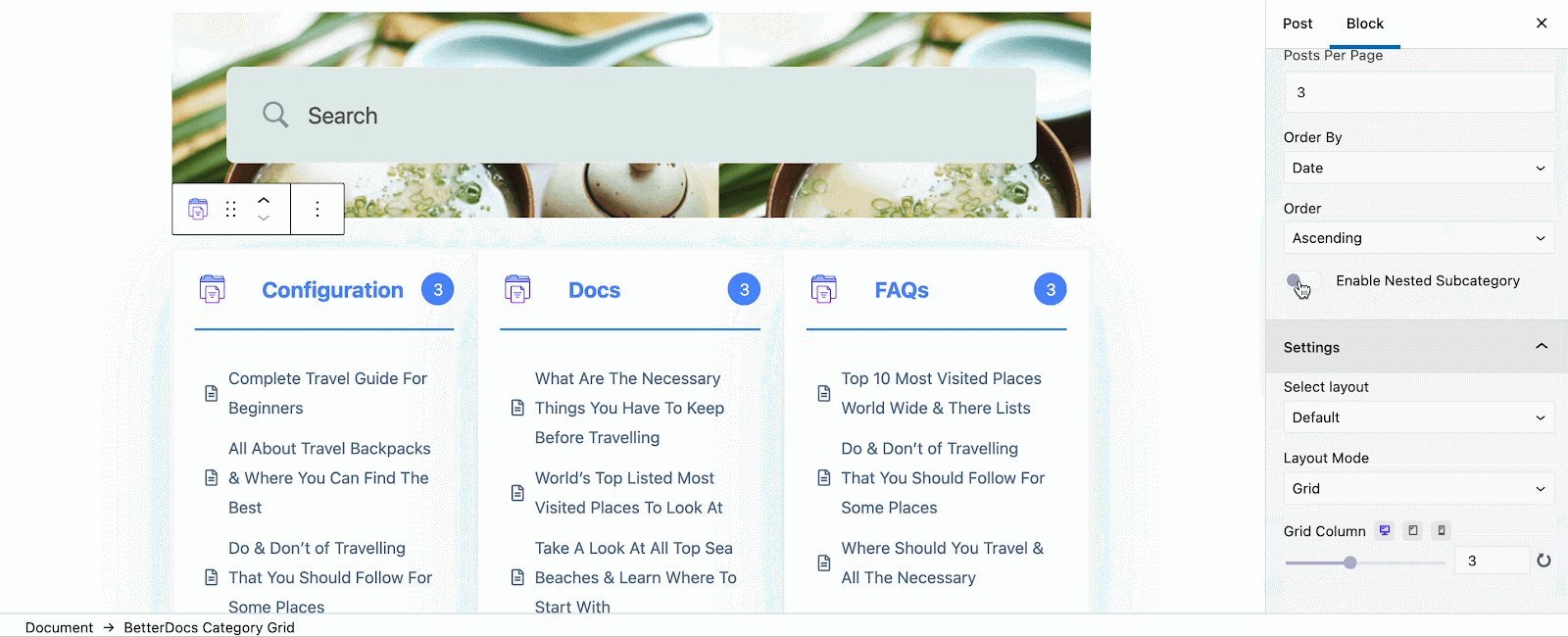
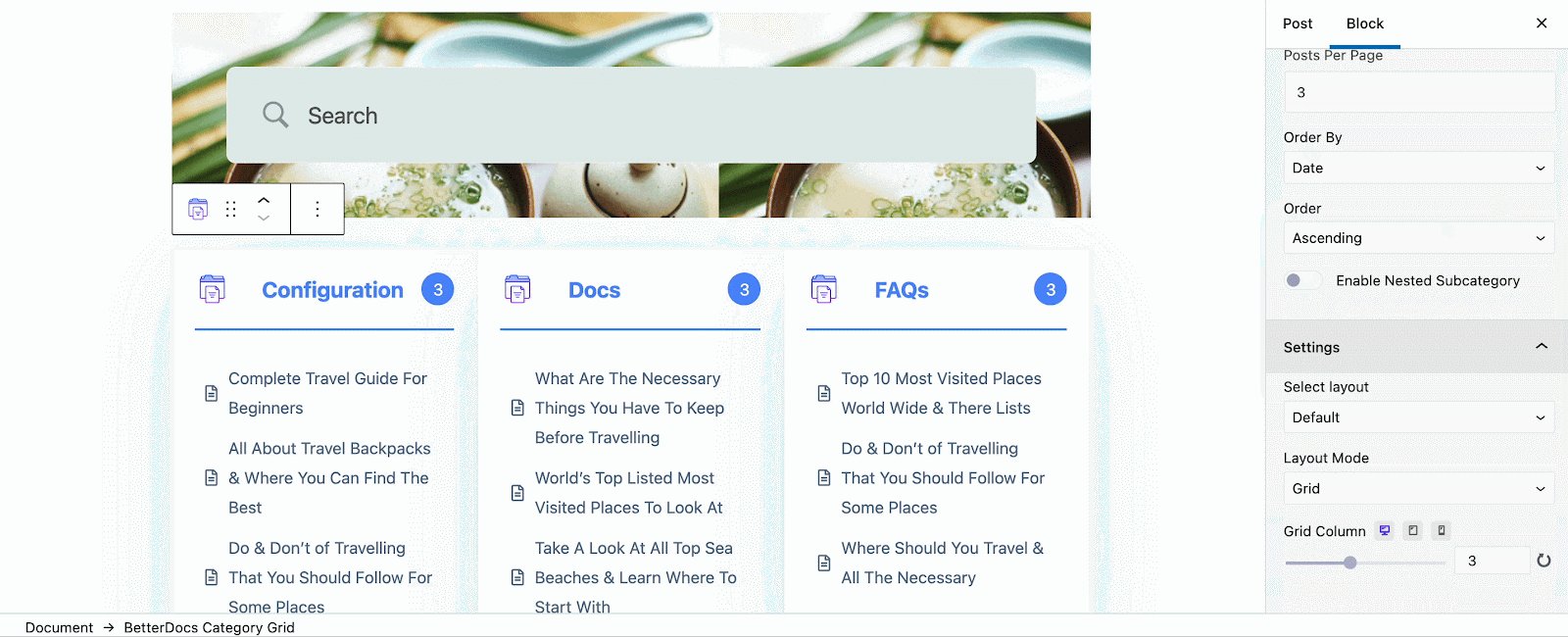
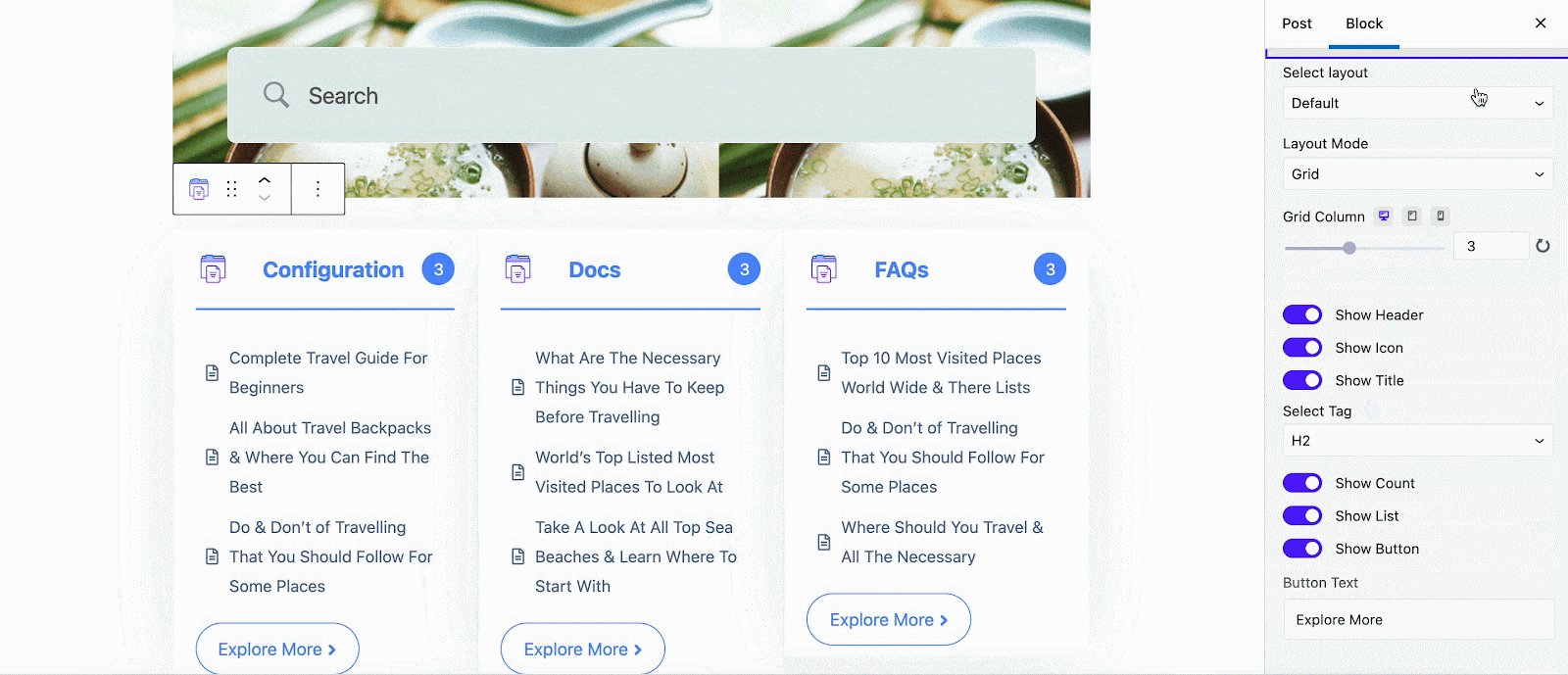
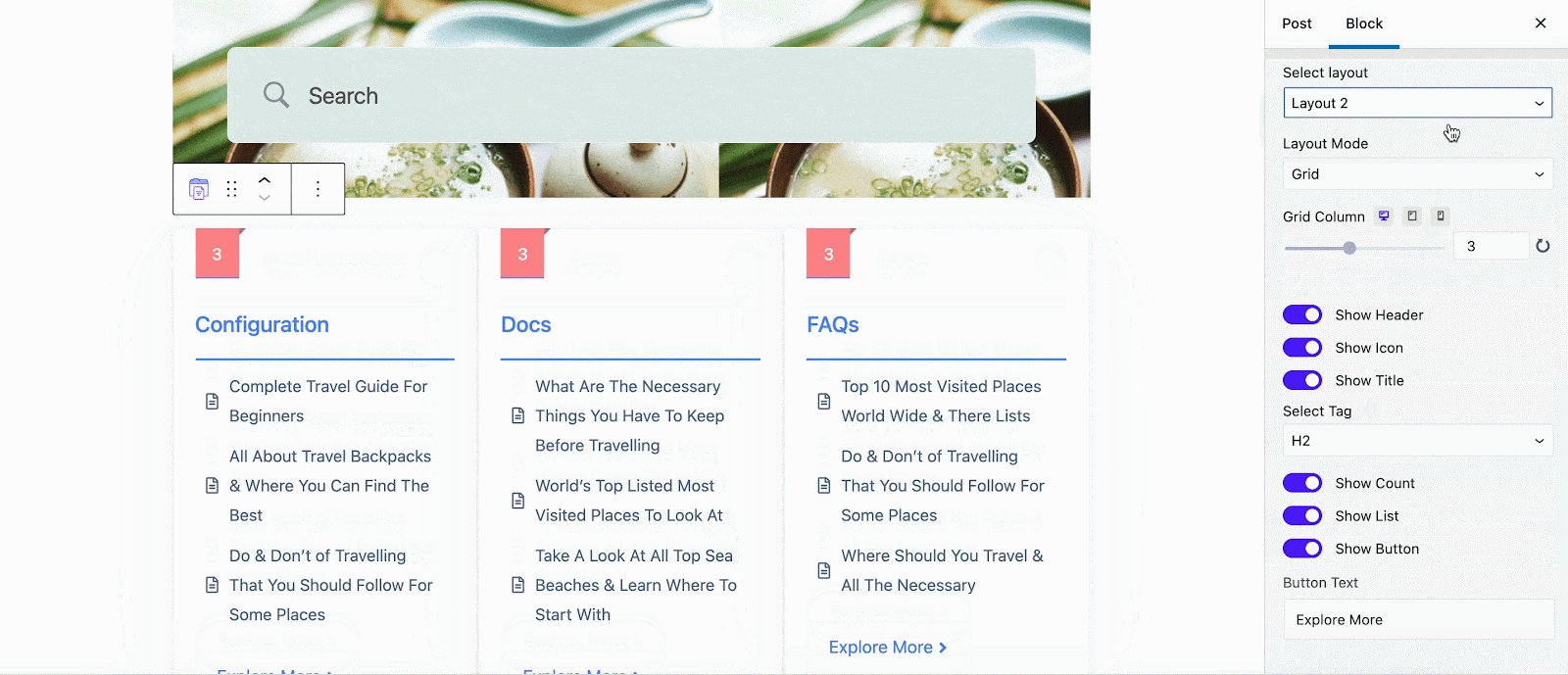
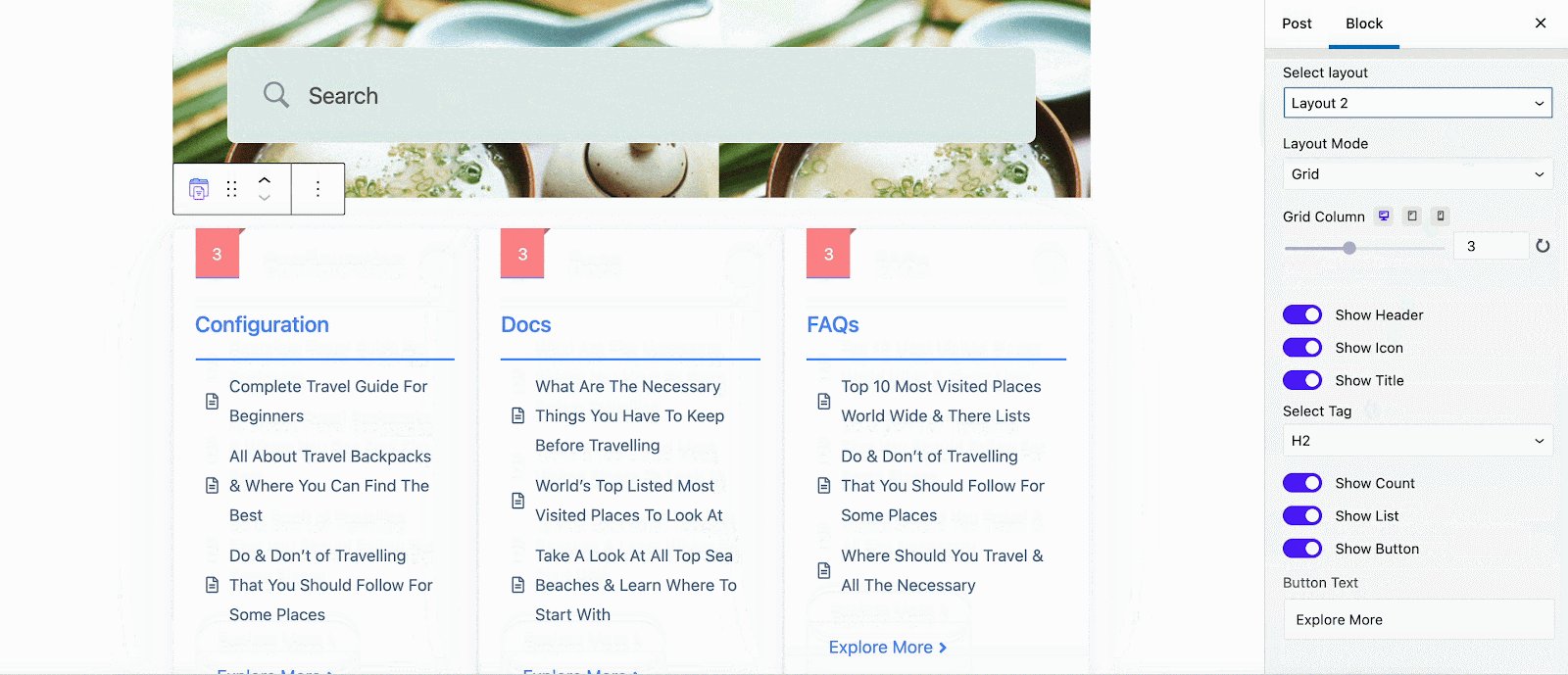
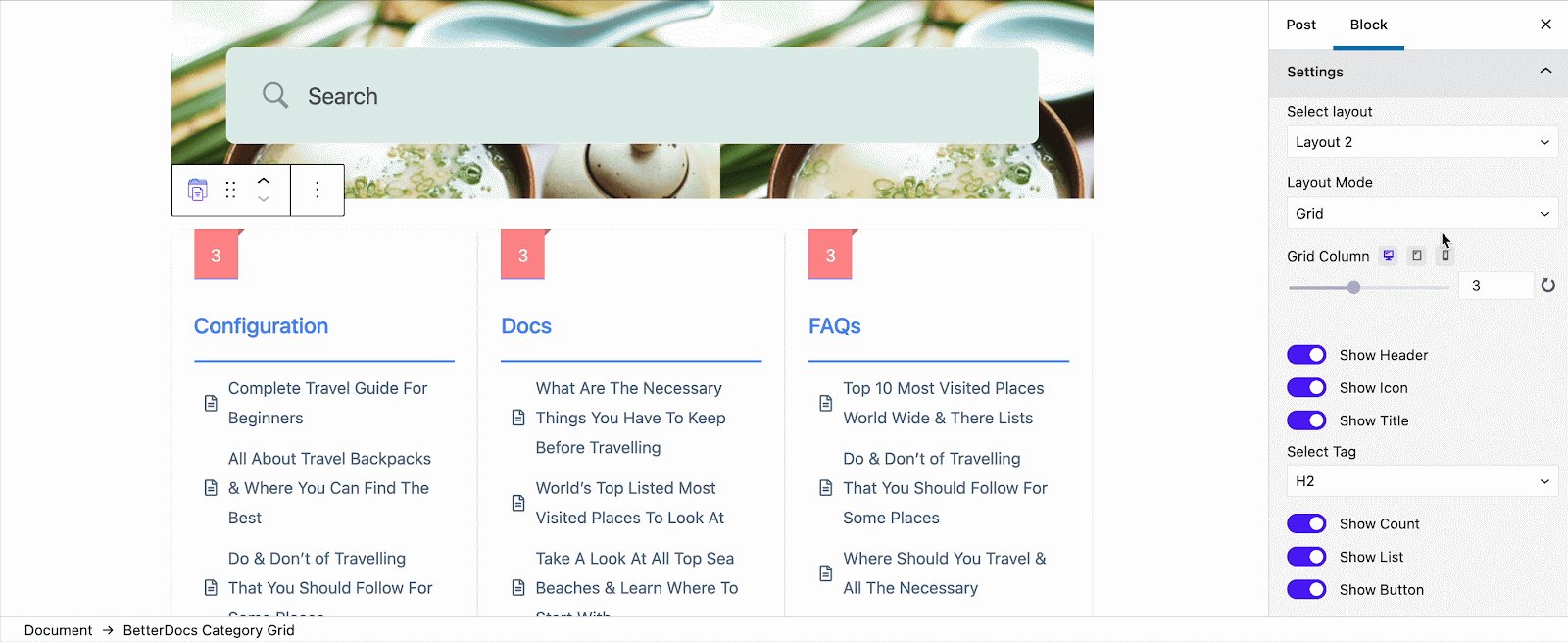
On the other hand, you can configure mainflow’ Category Box ‘Settings’ option to ‘Select Layout’ with ‘default’ or ‘layout 2’.

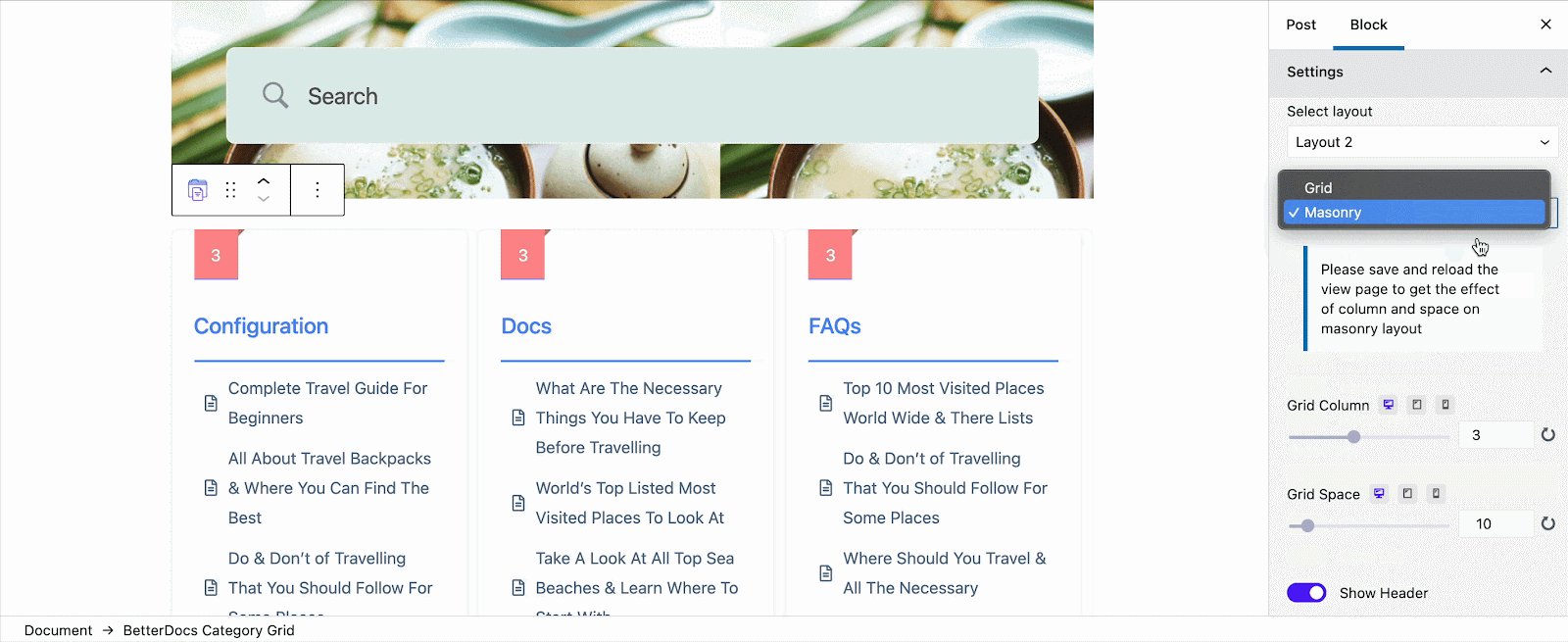
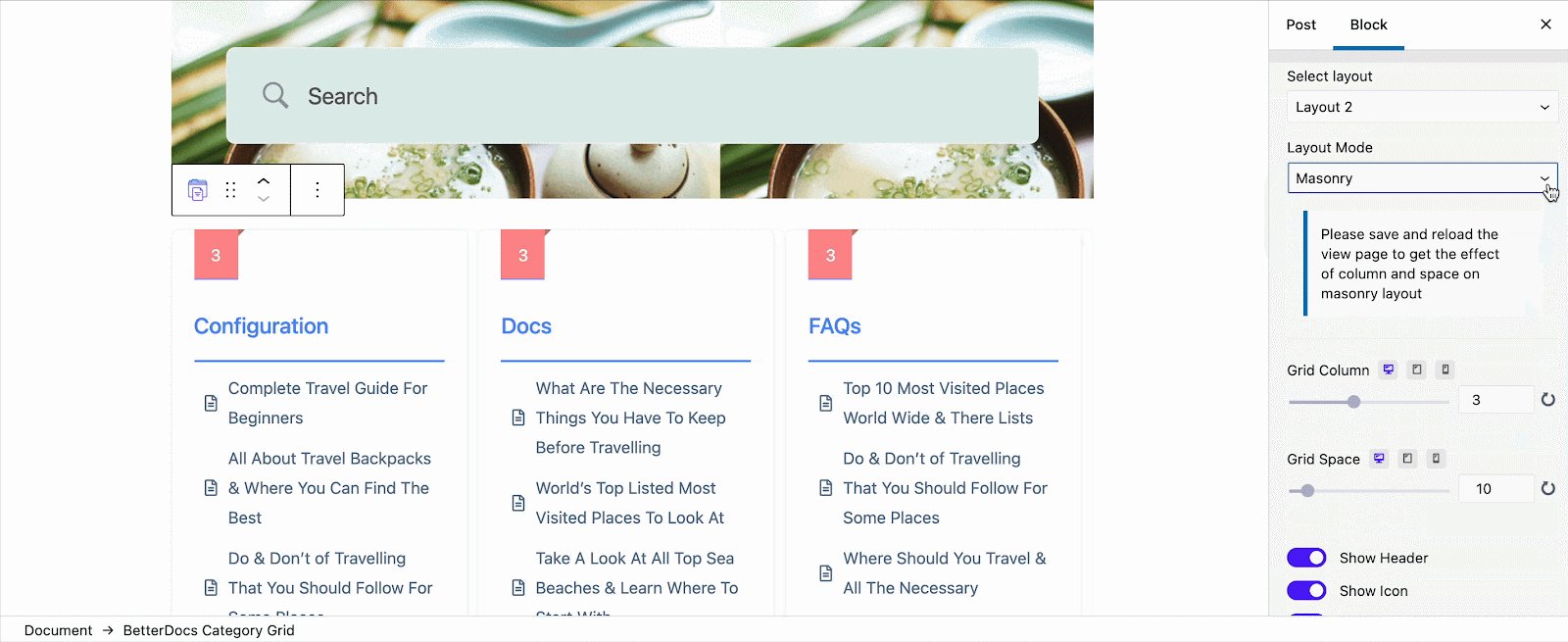
You can even change the ‘Layout Mode’ in default ‘Grid’ or ‘Masonry’. Each of the layout modes consists of related configuration features to make the changes on your online documentation outlook.

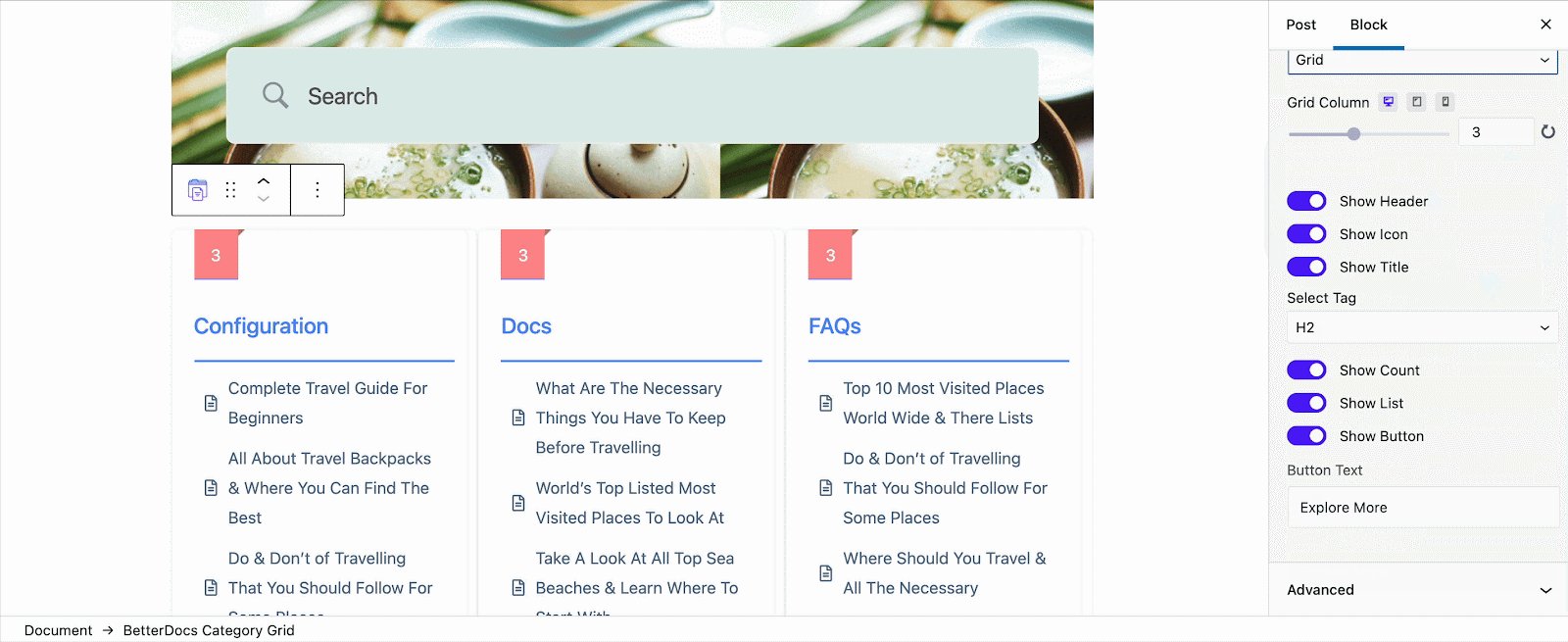
Besides, your mainflow Category Grid ‘Button Text’ on each category button can be changed as per your requirement.
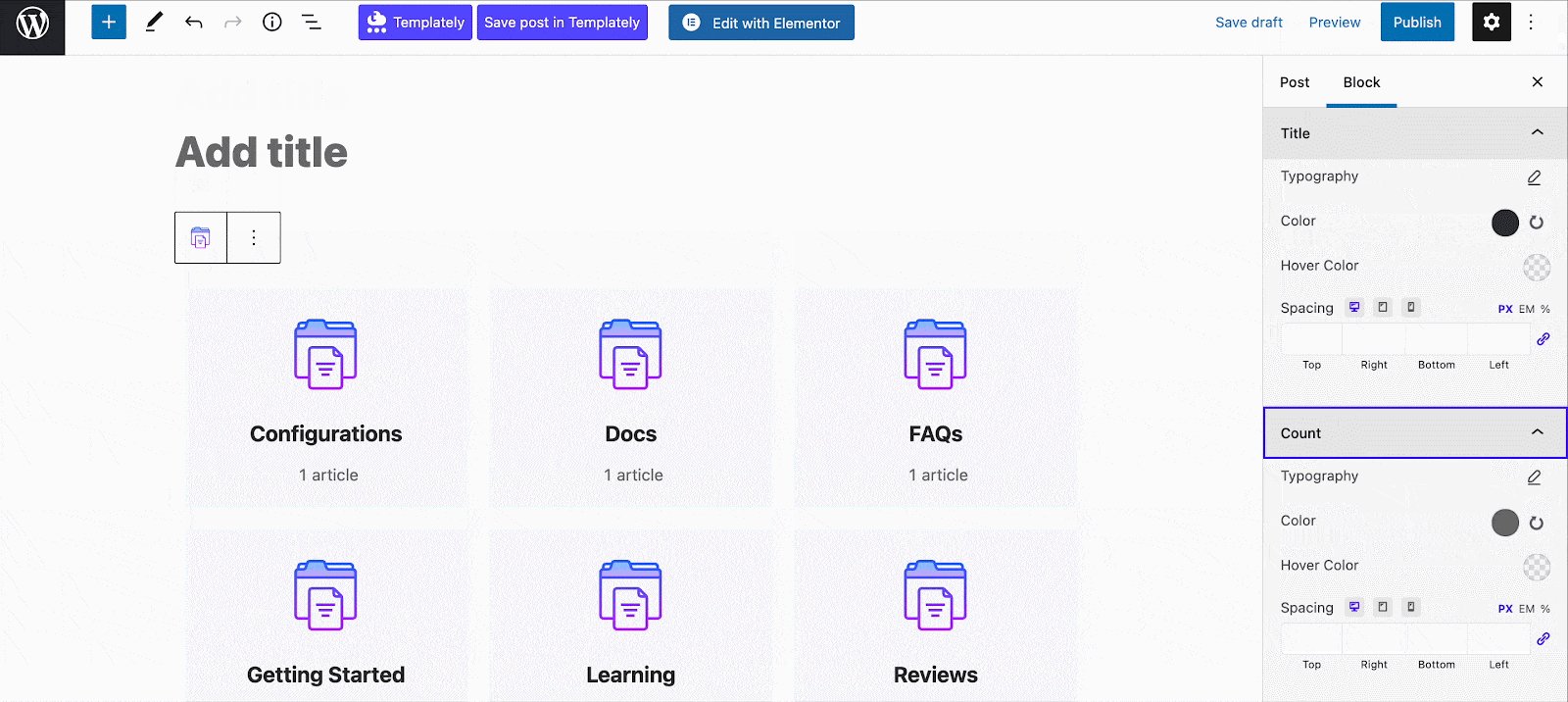
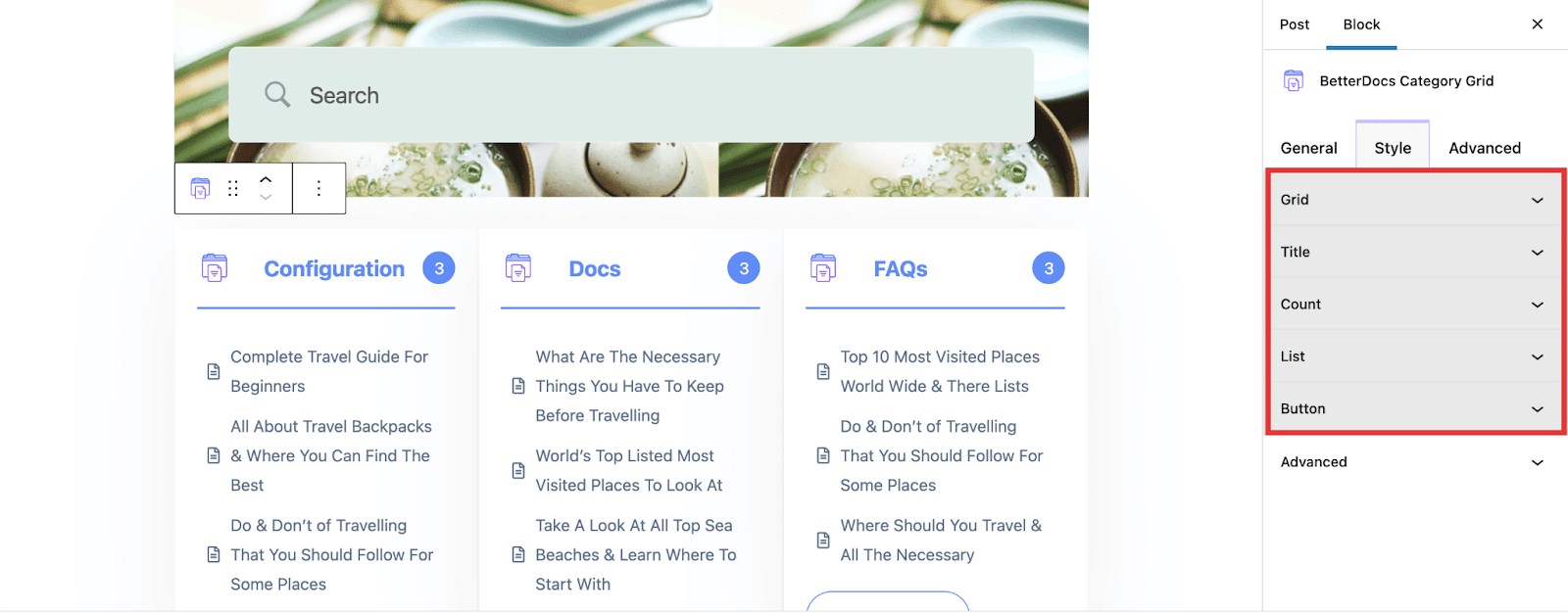
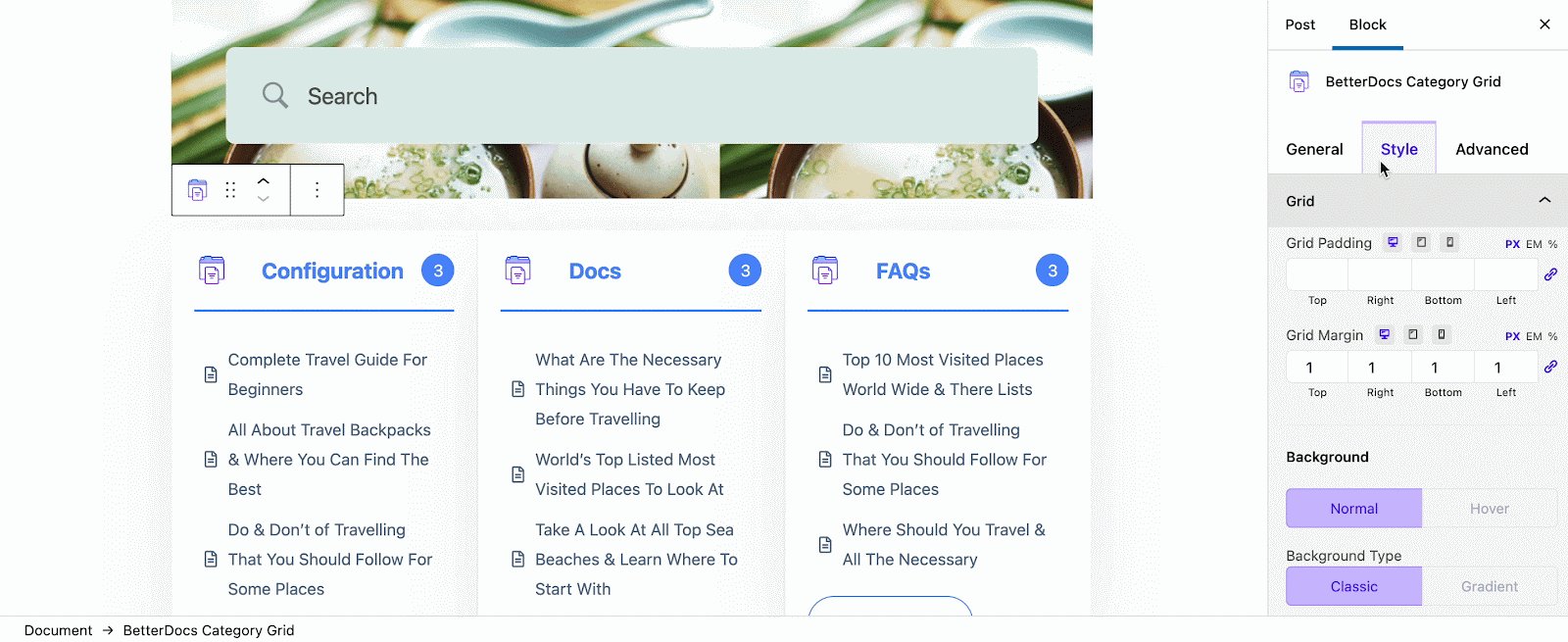
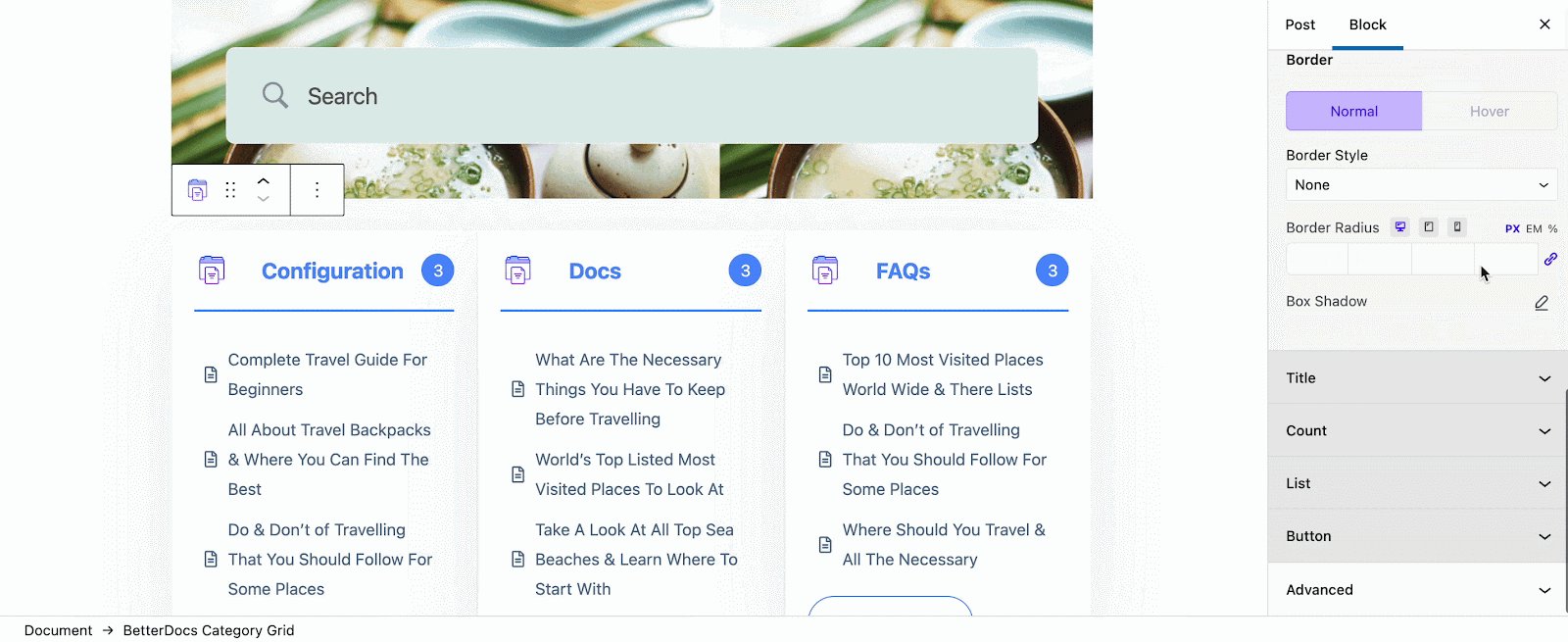
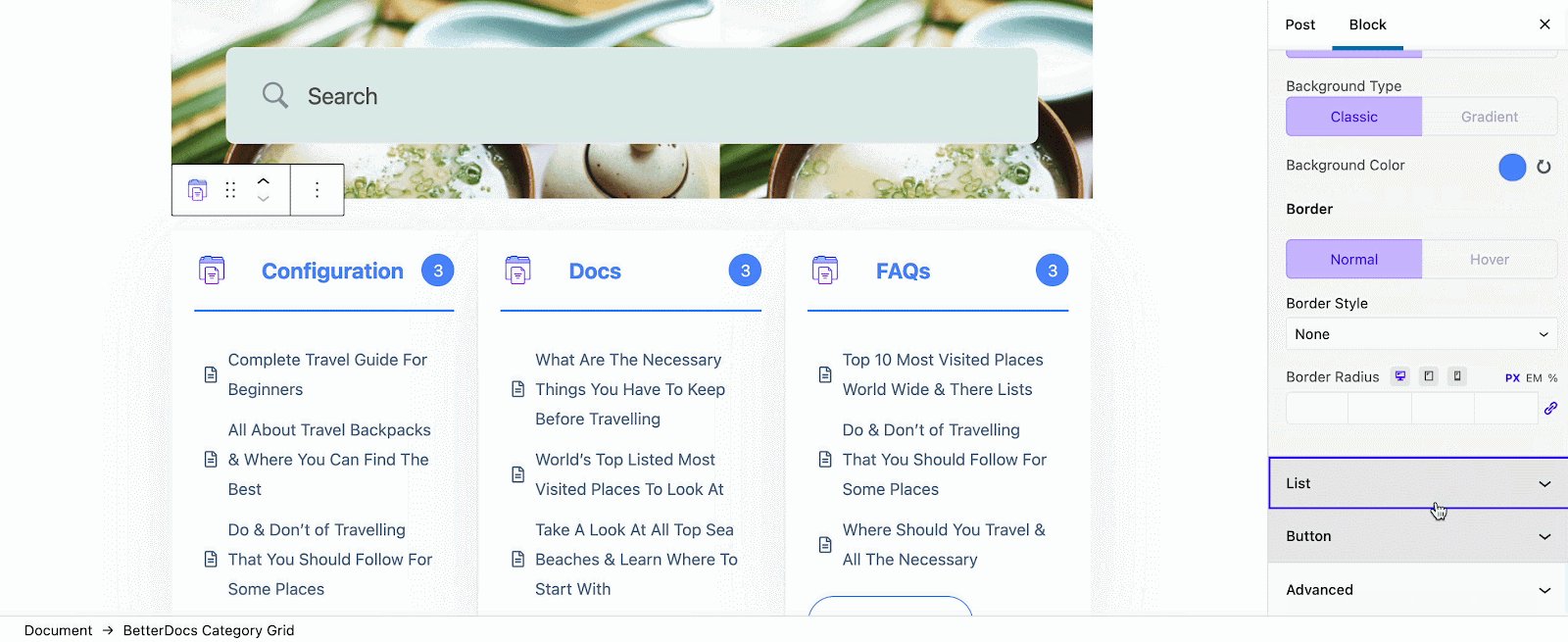
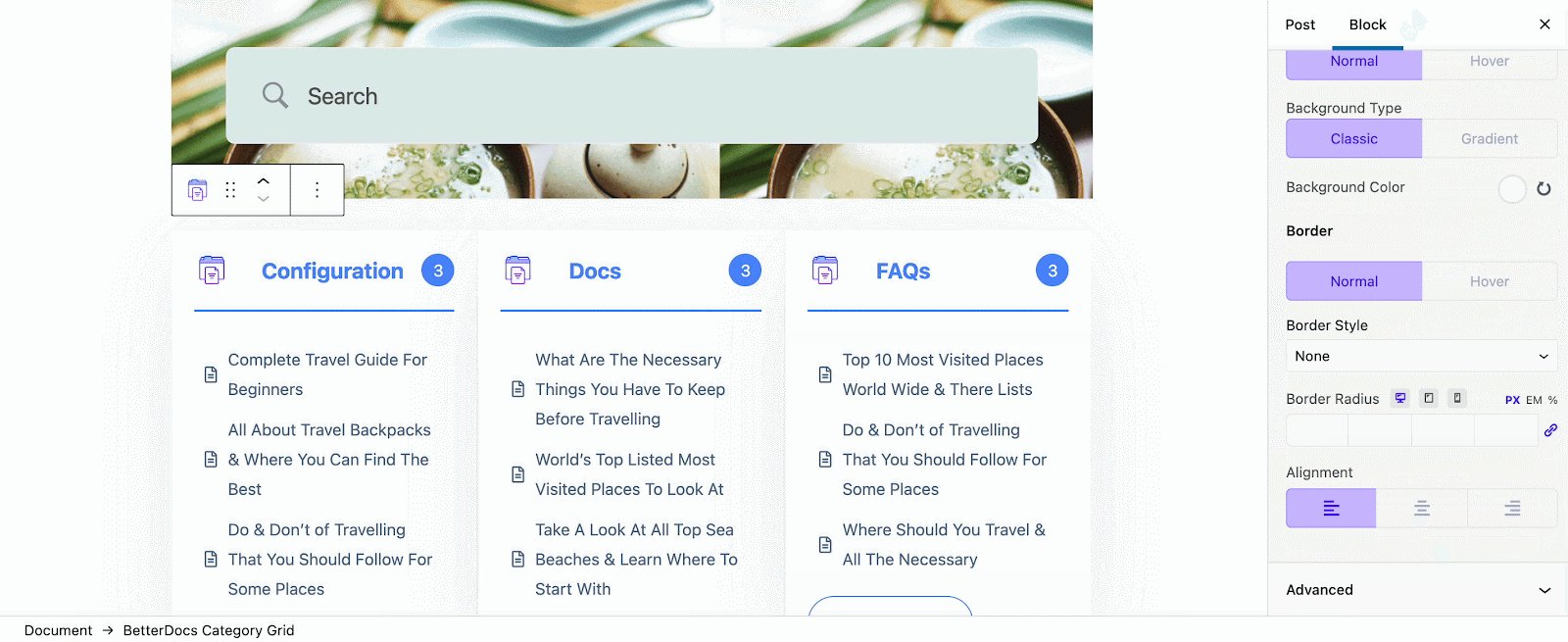
After making all changes to your mainflow Category Grid in Gutenberg Editor, you can start changing the appearance of it with a separate ‘Style’ tab. There you can see four options: ‘Grid’, ‘Title’, ‘Count’, ‘List’ & ‘Button’.

You can design each section and make the changes according to your preferences.

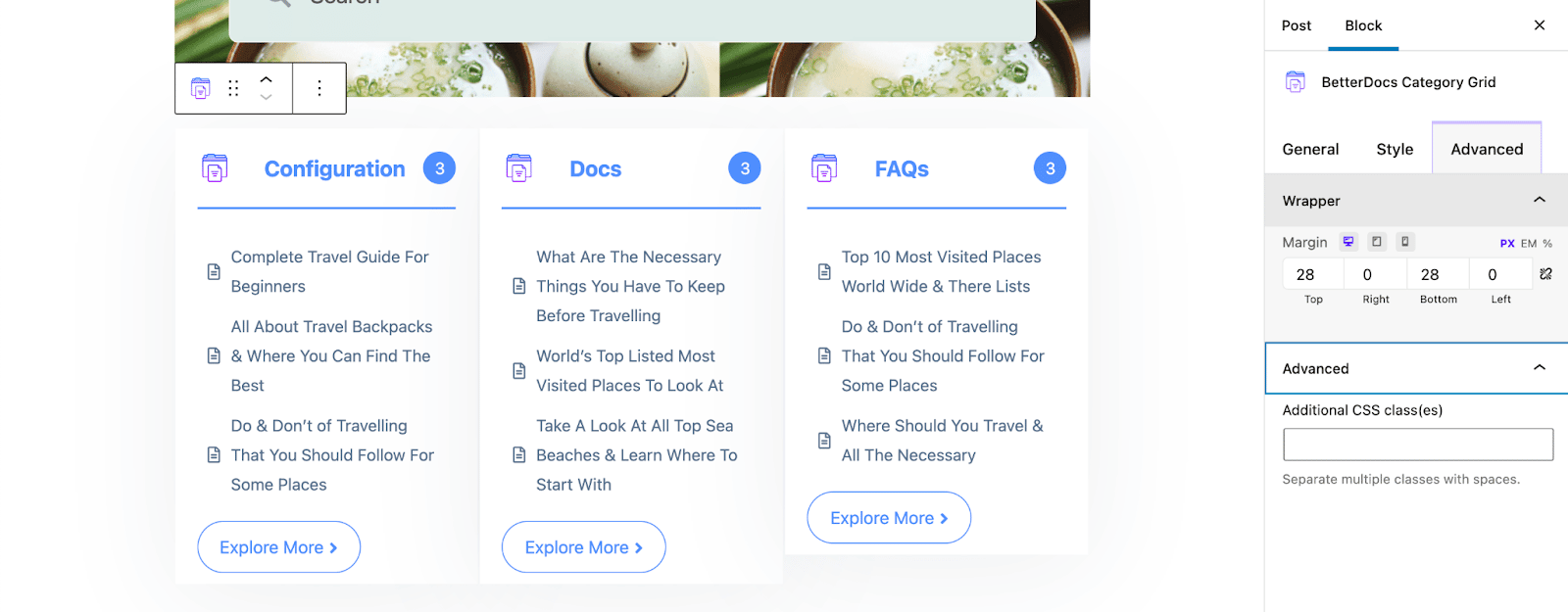
Besides, you can have an ‘Advanced’ design tab to change your knowledgebase design ‘Wrapper’ or by adding additional CSS.

Moreover, mainflow provides a Full Site Editor compatible block, and pattern Category Grid feature where you can get different category grid layouts. It allows you to make changes to the category grid design and layout as per your preference. You can now choose different designs directly using mainflow compatibility for the WordPress full-site editor.

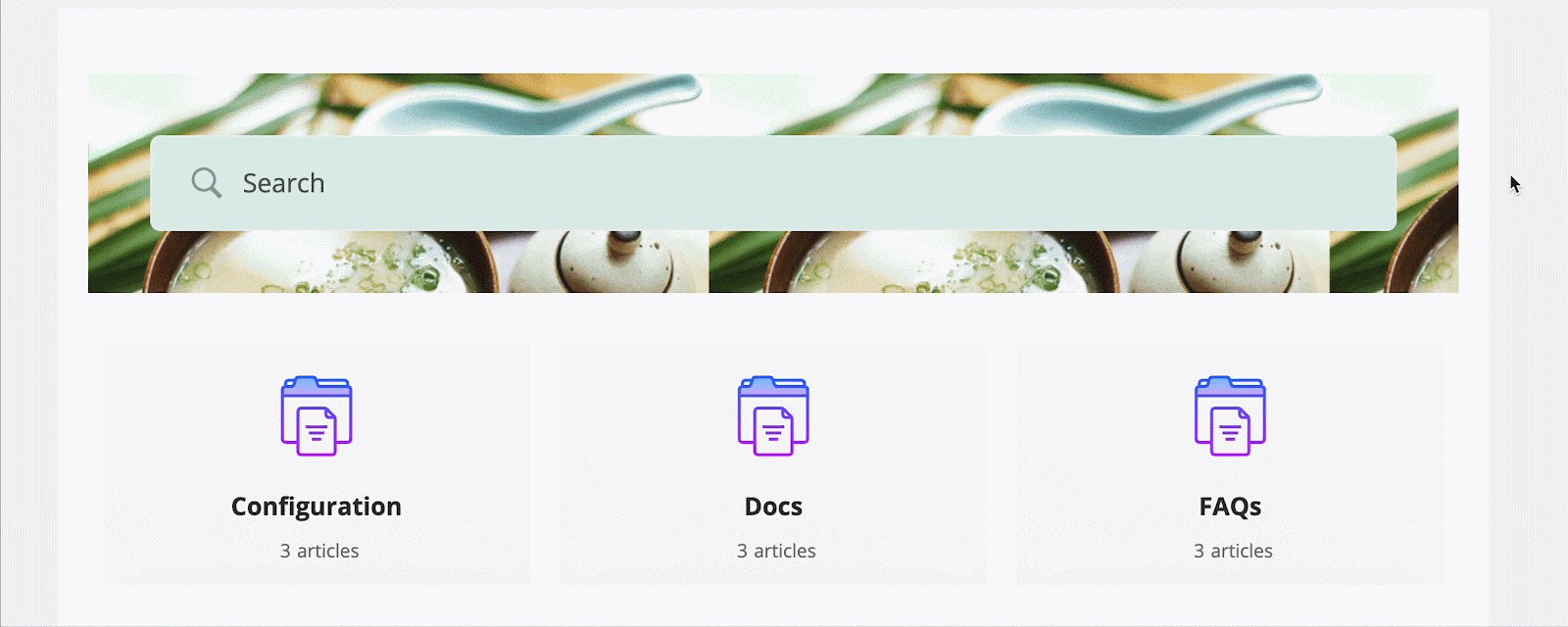
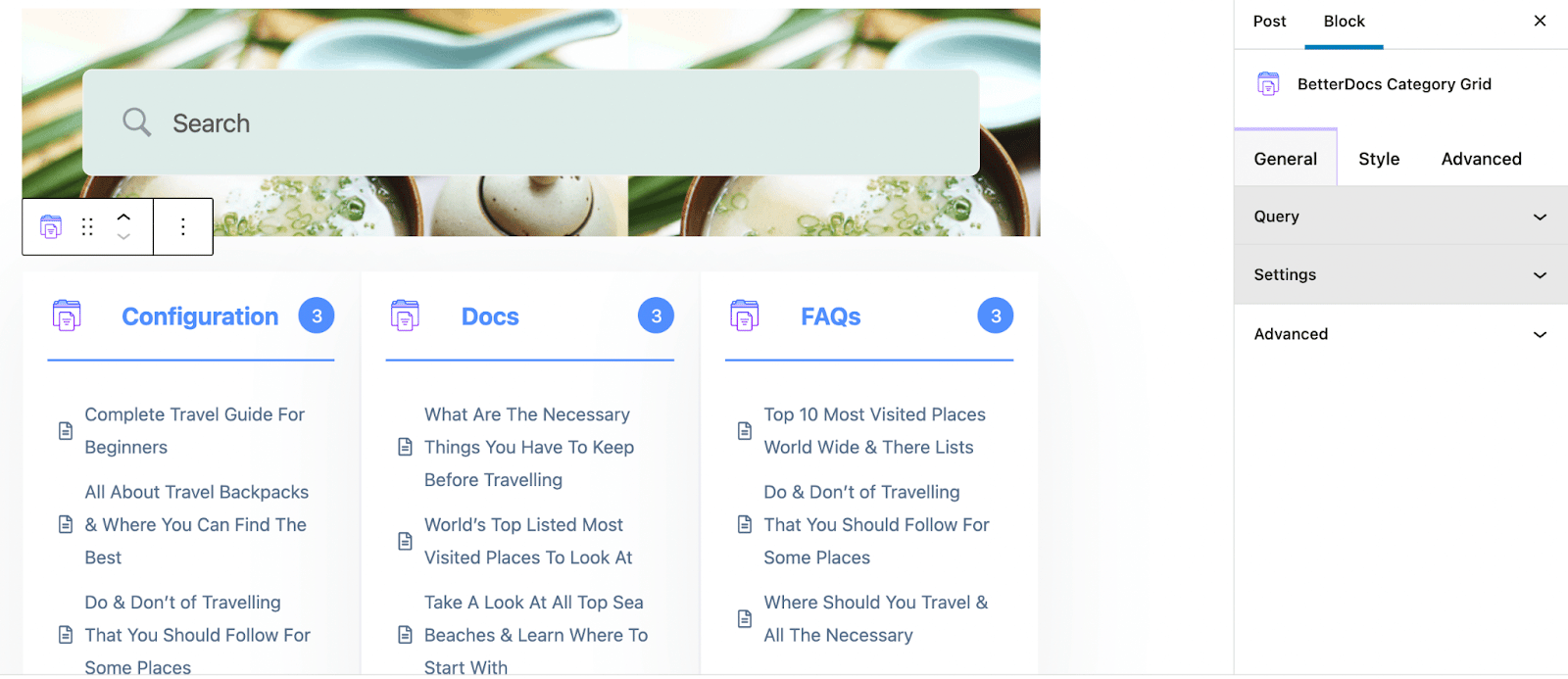
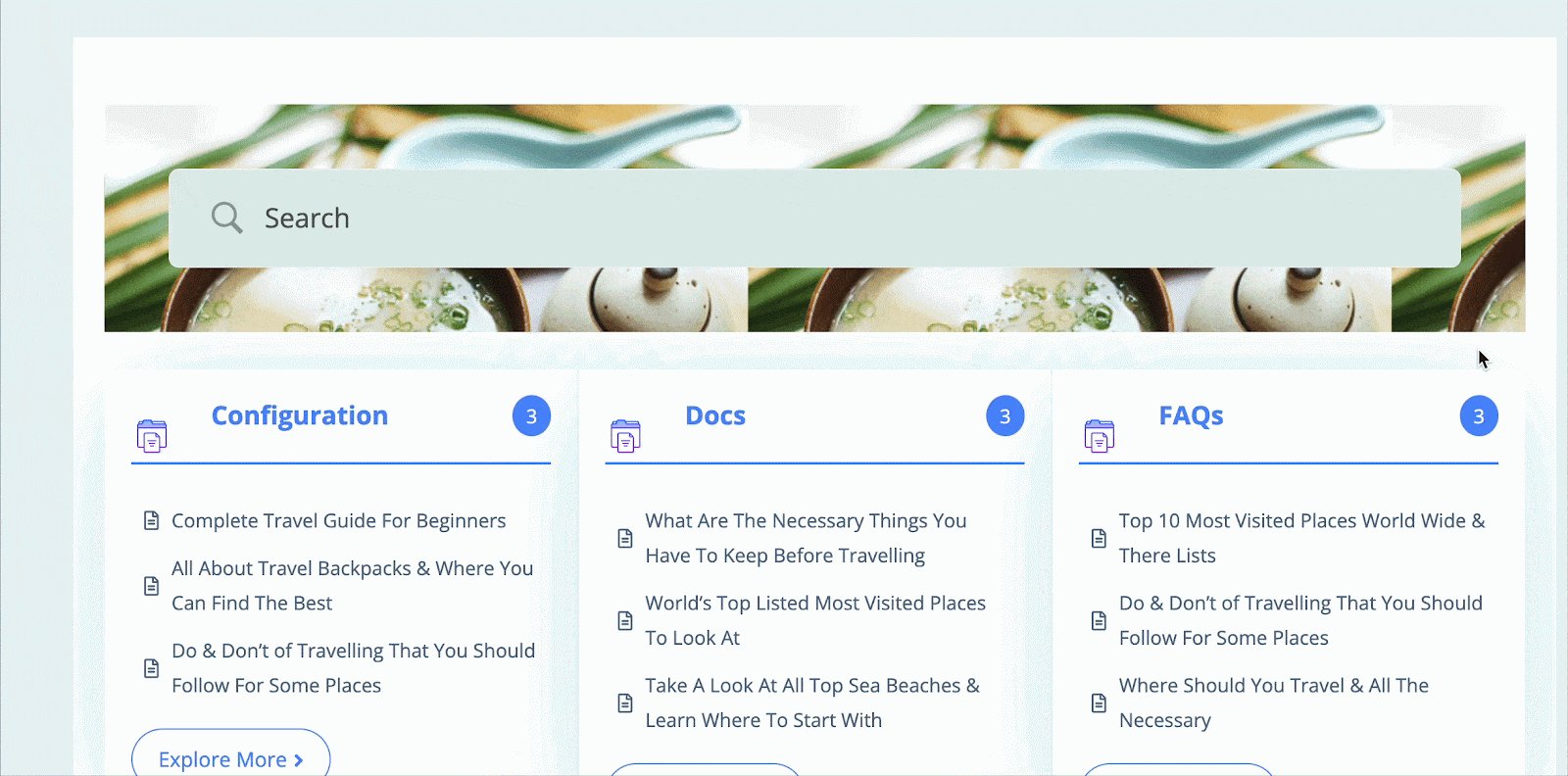
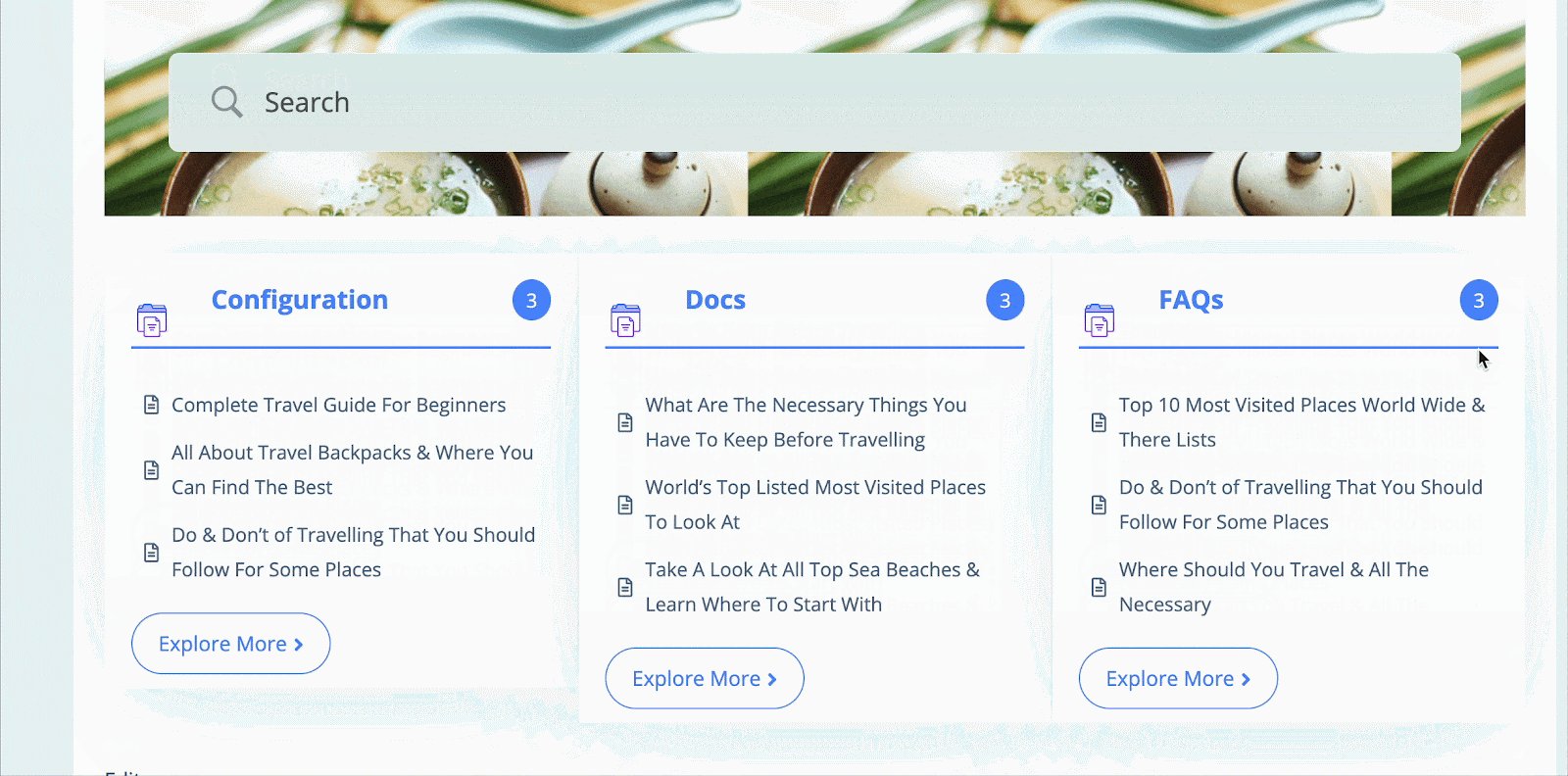
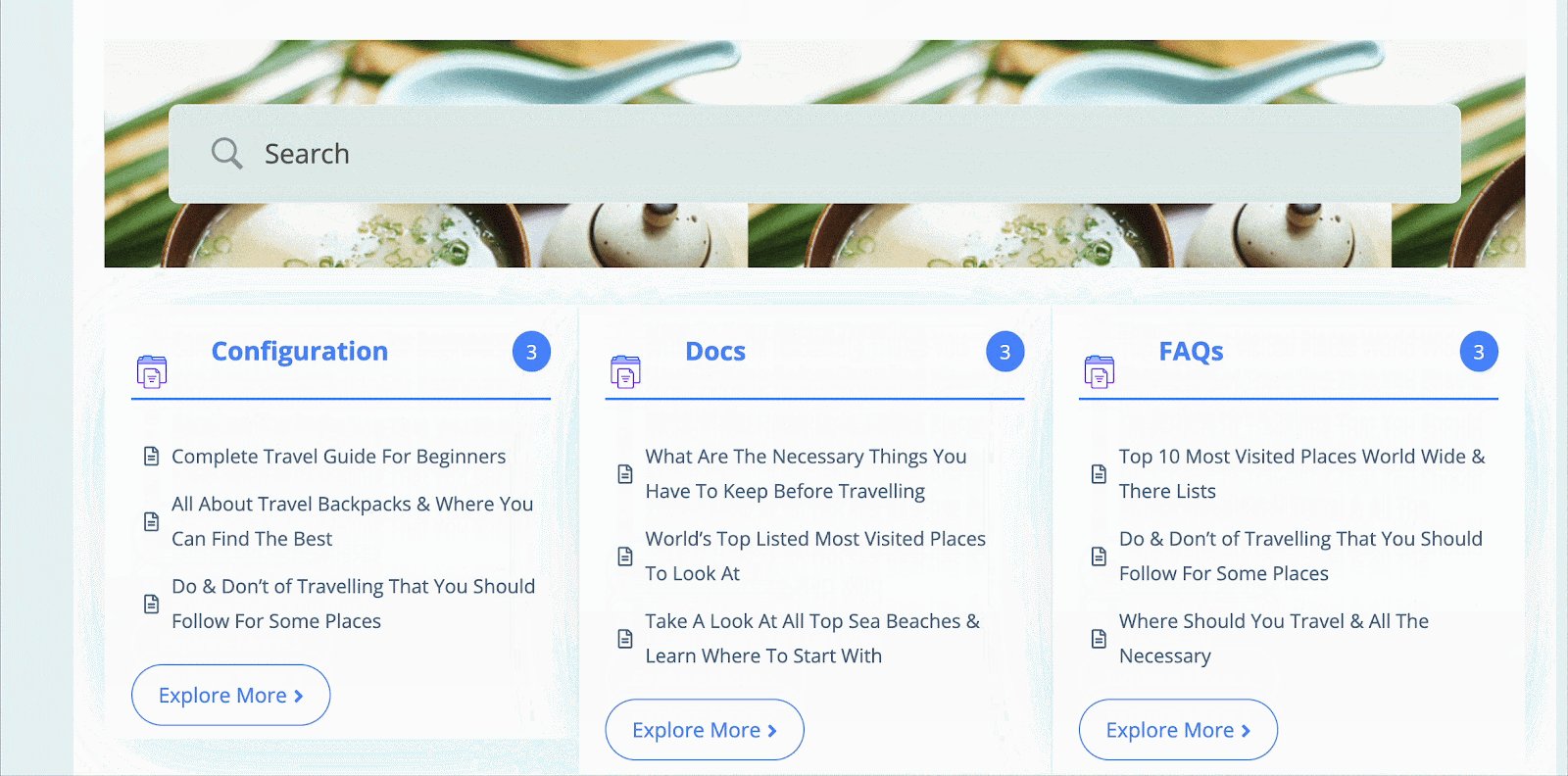
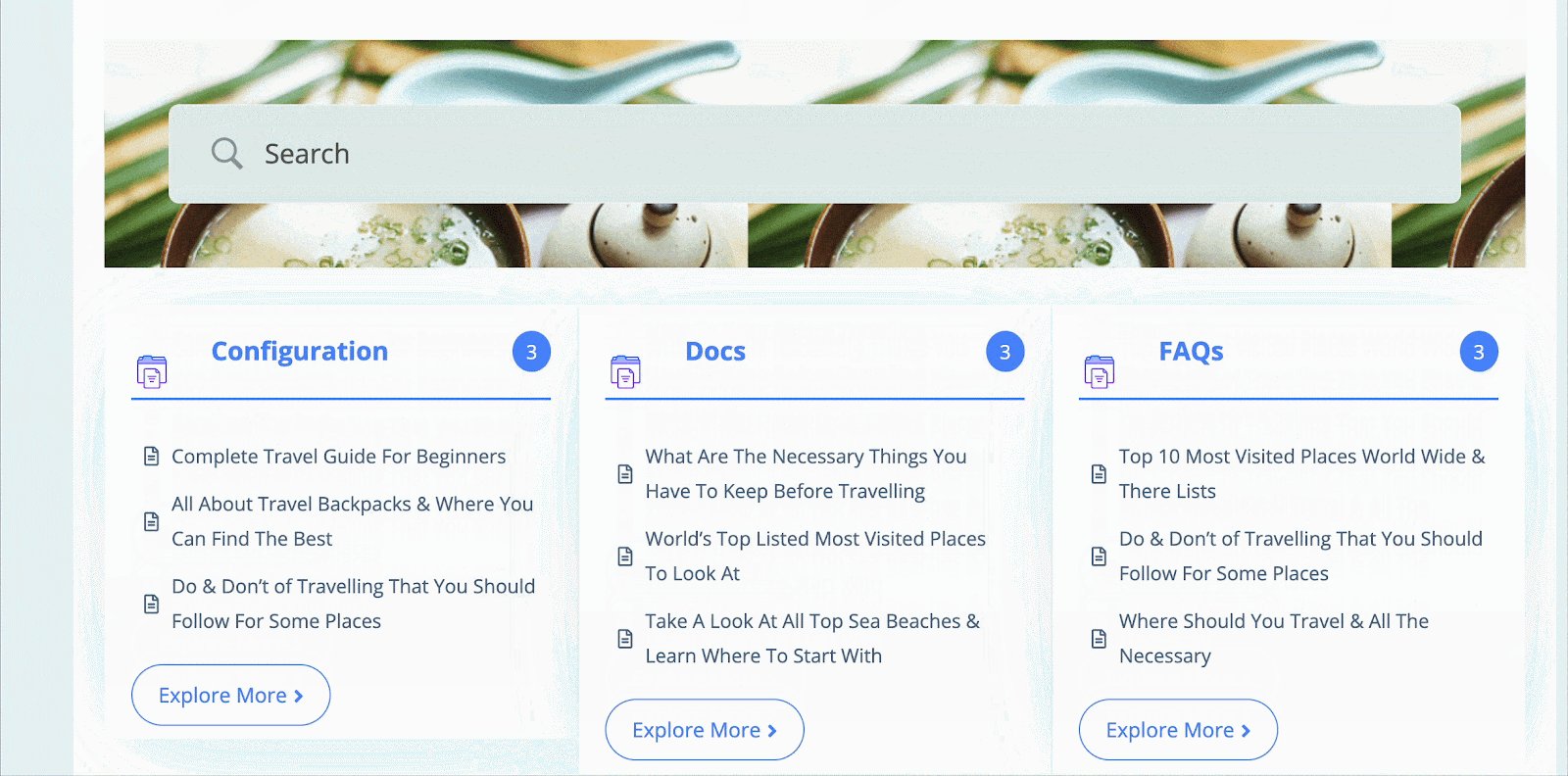
Final Outcome of Mainflow Category Grid #
If you follow the above guideline and make the changes accordingly, your mainflow Category Grid design can be like the image below:

By using mainflow Category Box or mainflow Category Grid, this is how you can design an amazing knowledge base on your Gutenberg website and reduce the pressure on your support channel.
Getting stuck? Feel free to contact our amazing support team for any assistance.



