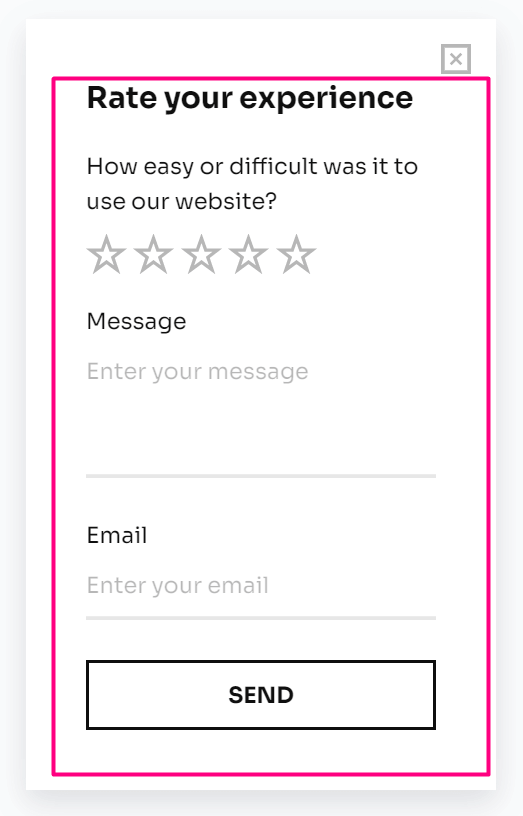
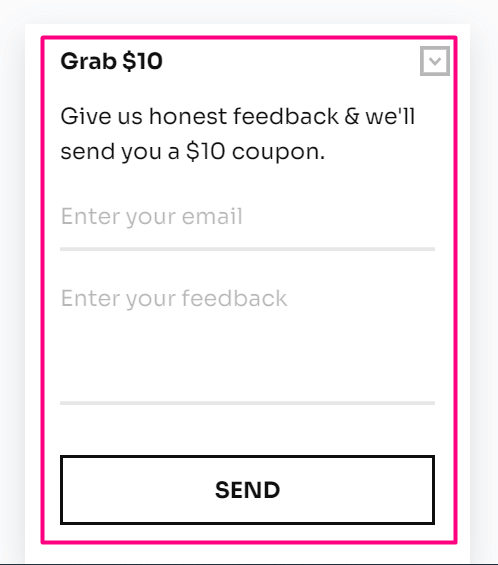
You might wonder if it is possible to integrate with mainflow and manage those users and run automation, email campaigns, email sequences, etc. Below you will see 2 examples of subscription forms that can connect with mainflow.


One of the best features of mainflow is that it has native integration with opt-in-form which is also a popular Subscriptions and Payment Form for WordPress. Mainflow uses this plugin to handle the default subscriptions of Contacts in mainflow.
Activating Mainflow Forms #
To get started with Subscription Forms in mainflow, go to the mainflow Dashboard ➜ Forms, Click on the Activate Forms Integration button, and wait for the confirmation. This will install the mainflow in the background.

Create Subscription Form #
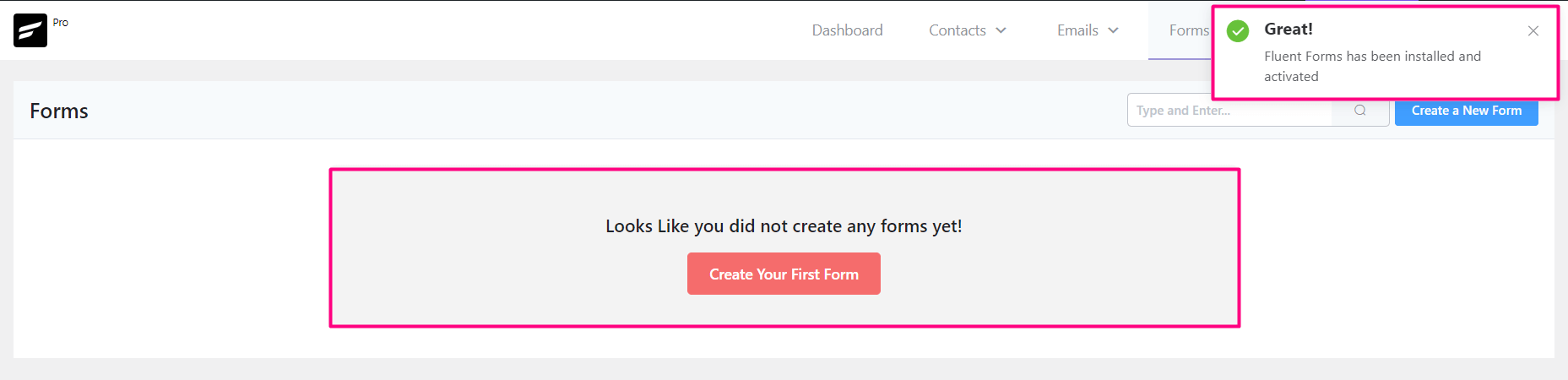
Once the plugin is installed, you will see a success message on the top right corner of the dashboard as shown in the below screenshot.

Now you can create your first subscription form by clicking on the red button saying Create Your First Form or the blue Create a New Form button. A popup will appear, and you will see a list of templates ready for you, pick any template you wish.

Templates #
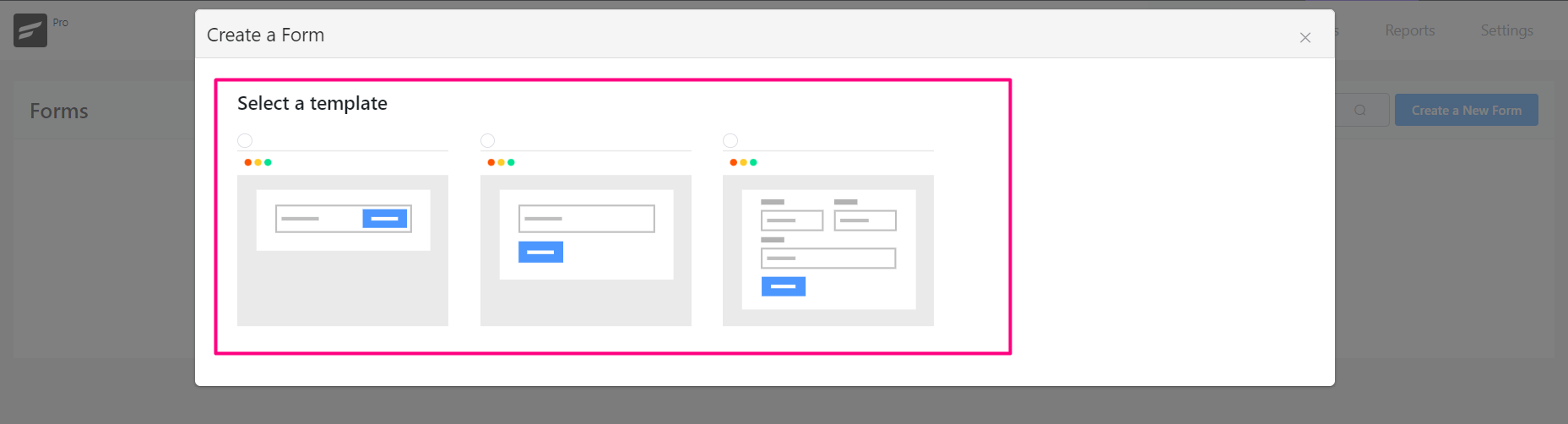
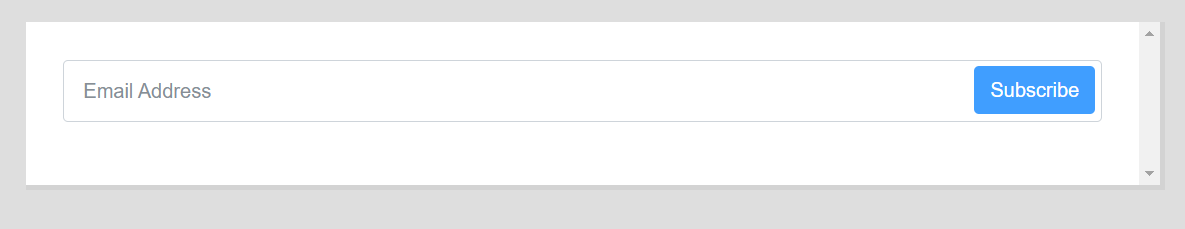
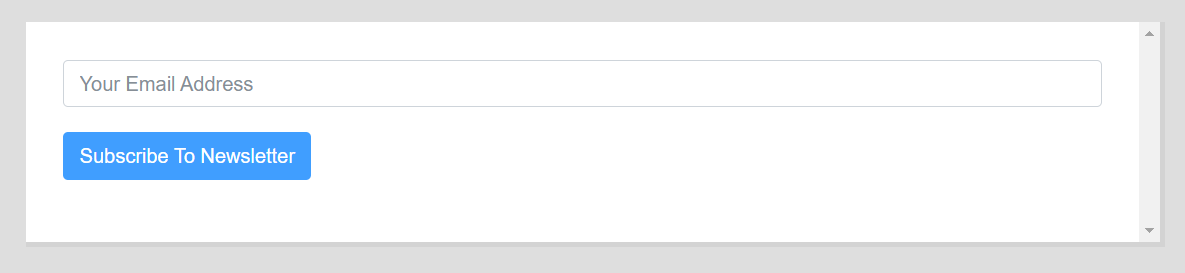
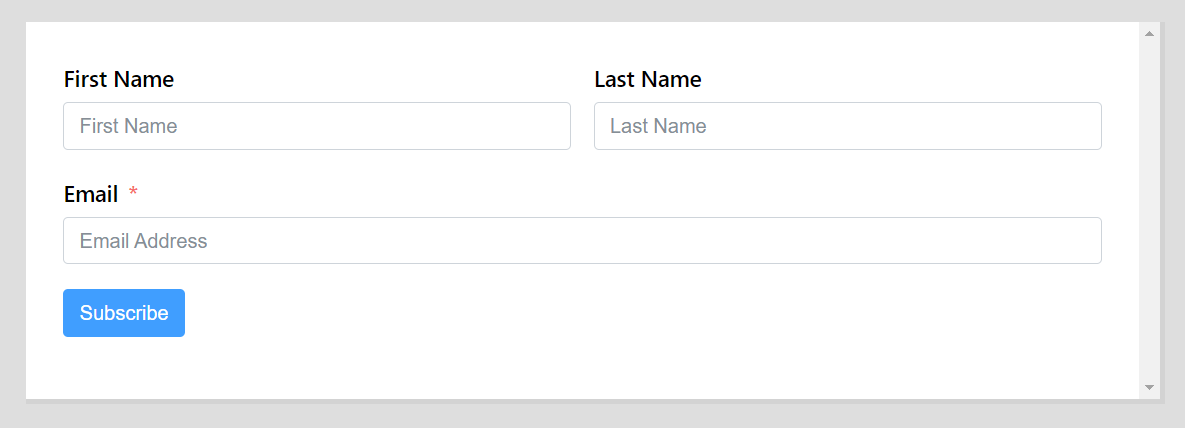
The templates offered while creating the form look like below:



You might want to use the 3rd template as it is a regular and common use case for subscription forms that include both Name & Email.
Mapping List & Tags #
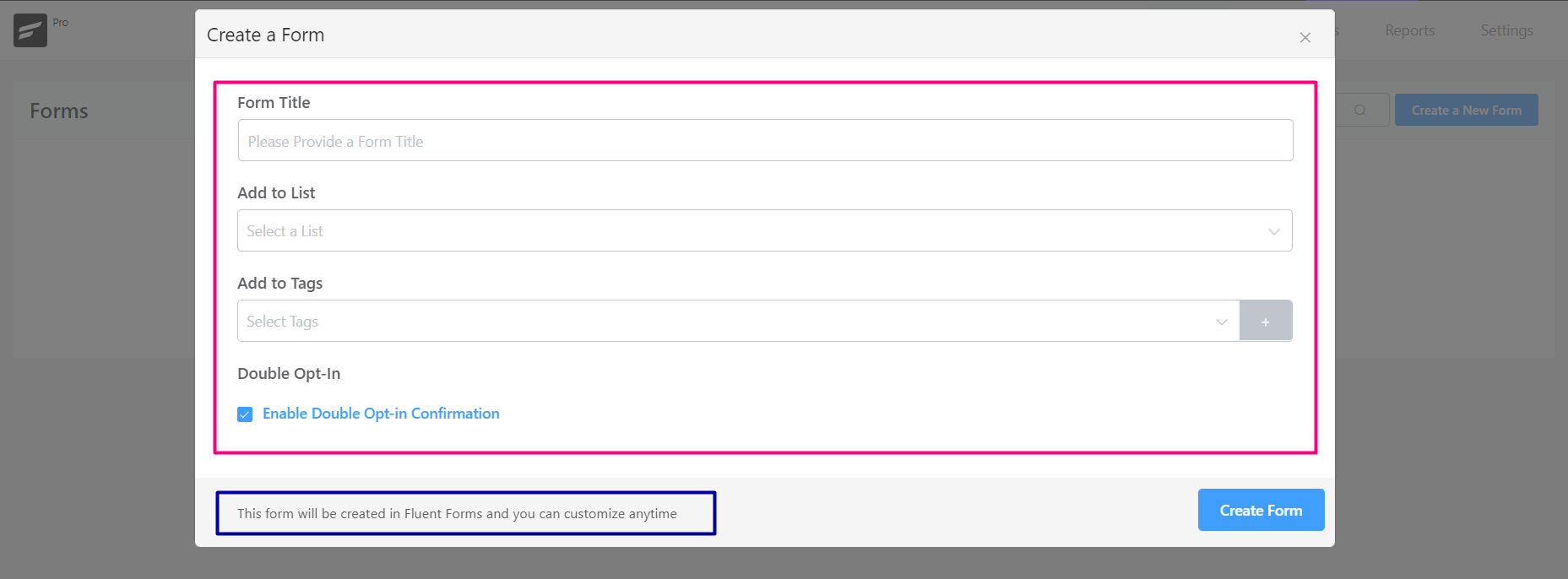
Now it’s time to fill in the Form Title, Select the list and tags you want to map with mainflow. It is required to create the List and tags before creating the form. Check the checkbox Enable double-opy-in-confirmation for new contacts so that mainflow will send a double opt-in email to the user as soon as the form is submitted to confirm their subscription. Now click on the Create Form button.
You will also see a message saying “This form will be created in Fluent Forms and you can customize it anytime” which means the form is customizable and you can design and configure settings later at any time. We made a dedicated guide on that in mainflow advanced configuration.

The form will be created with an active feed with mainflow, all the submitted entries will be added to your assigned listsand tags.
Form Actions #
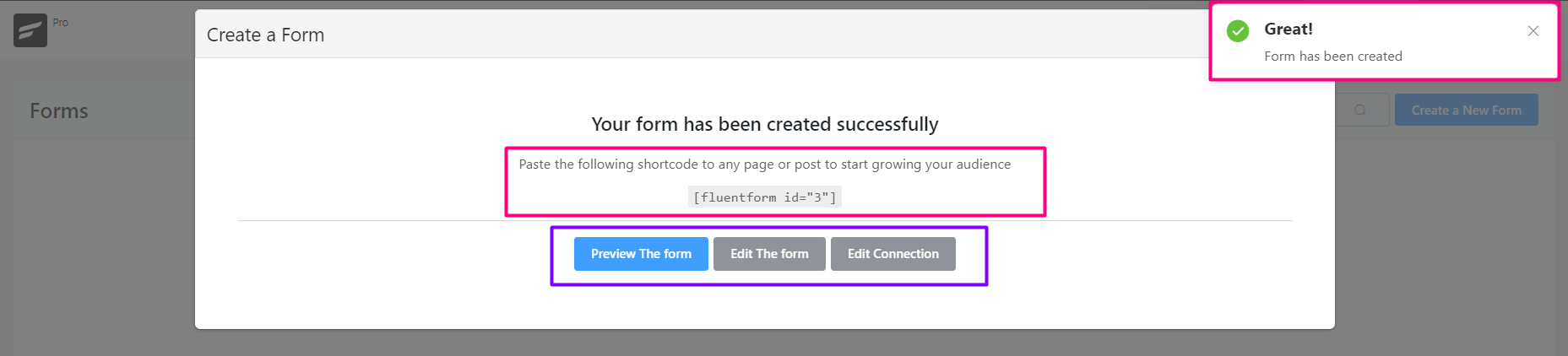
Once the form is created you will a success message on the top right corner of the dashboard. Now you can Preview the Form, Edit the Form and also Edit the Connection with mainflow feed by clicking on each link.

Preview #
When the form is created you will be provided with a shortcode of mainflow to use the form on any Page or Post. To Preview the Form how it looks like click on the Preview The Form Button.
Edit Form #
You can also Edit the Form Fields, and add more fields from various types of fields. This will take you to the mainflow Editor directly.
Edit Connection #
This is the mainflow Feed Integration settings that connect the Form with mainflow.
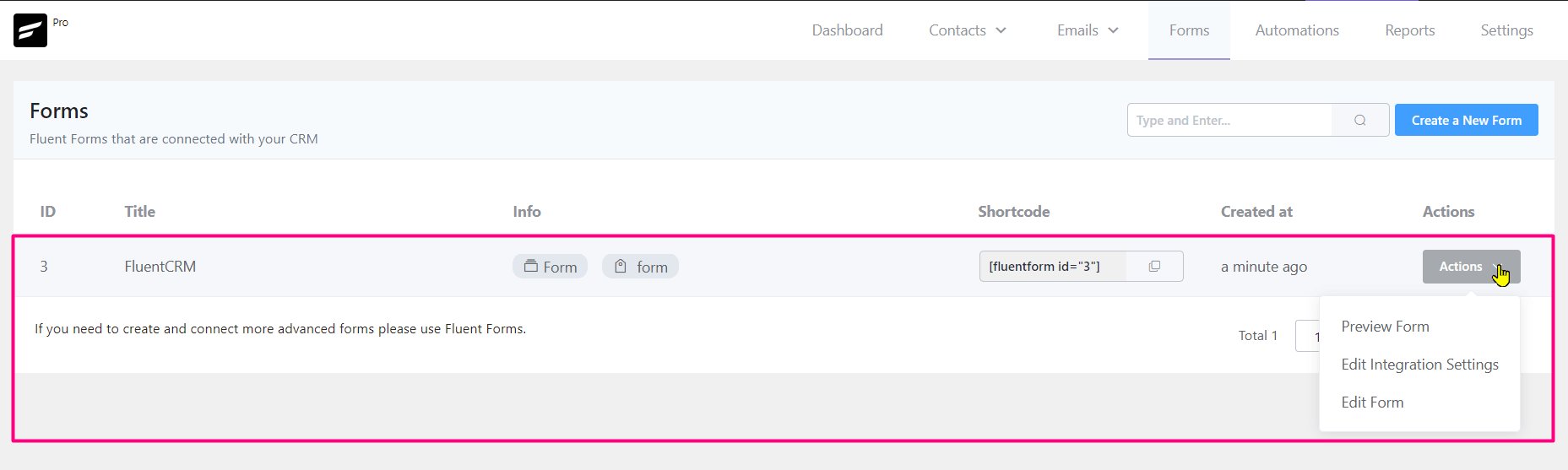
If you close the popup window, you can anytime do these actions from the Forms Dashboard as shown in the below screenshot.

Actions from mainflow #
The above options are the exact same from the Mainflow dashboard as below:

Form Submission #
Now it is time to add the form to a Page or Post and then test the submission.
Embedding Subscription Form #
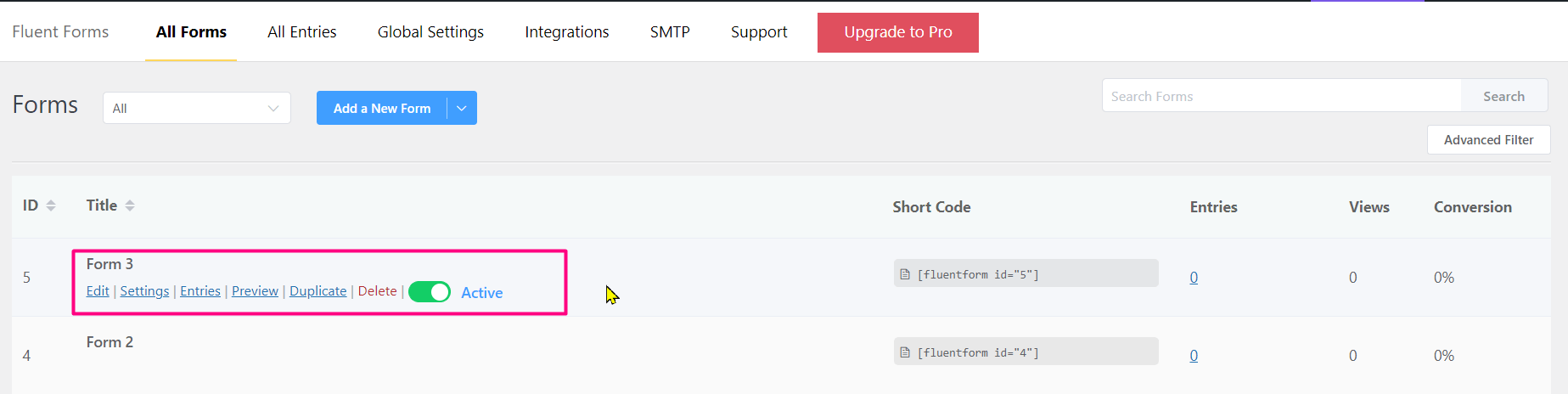
To use the form we need to use the shortcode or even a Gutenberg Editor Block that will let us select the Fluent Form on any page or post. In this tutorial we will be adding the form on a new page as below:

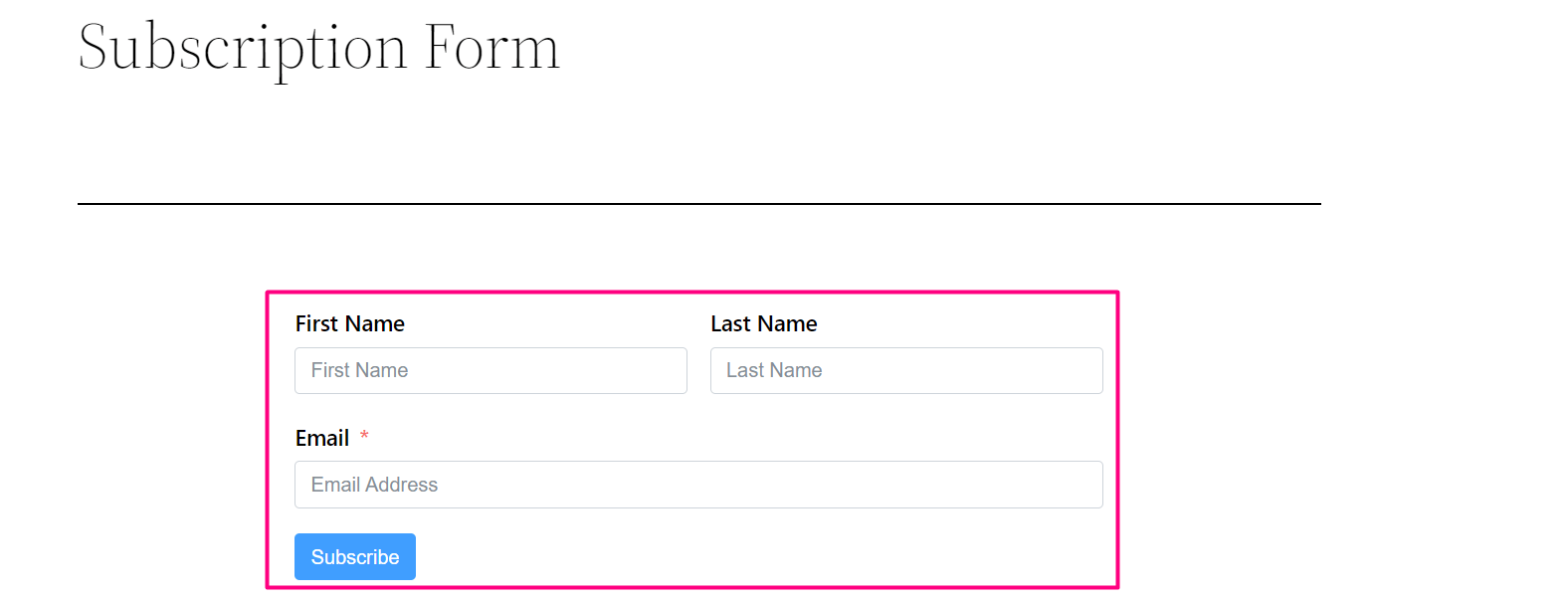
After publishing the page with the form only we will see a page similar to the screenshot below:

We could also create a page and add the form’s shortcode to the page in a paragraph or shortcode block, or use the shortcode in the sidebar widget or within a post.
Entry in Mainflow #
Now let’s test our form by submitting a test name and an email address and then Go to mainflow > either All entries or the Form specific Entries and check the entry that is submitted.

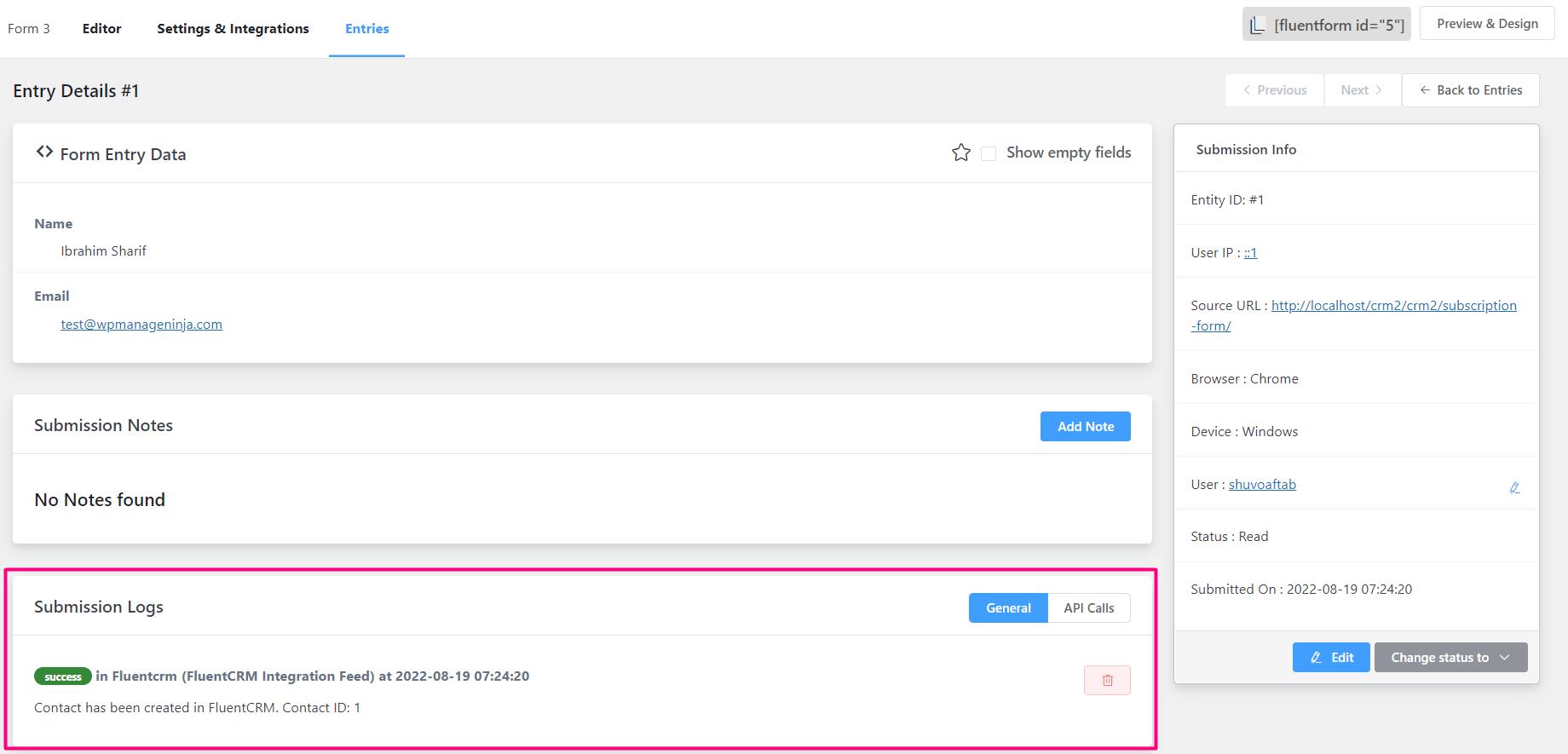
After submitting the form with test details check the entry in the Fluent Forms dashboard. You will see the entry details as shown below:

Feed Status #
Important: The Submission Logs section is very important working with any feeds like mainflow in this case. If you ever see any unwanted behavior or the form does not submit the contact to mainflow, please check the entry if it is submitted and then this section to check if it shows a success message or not. It will also log the reason if it fails to submit the contact into mainflow.
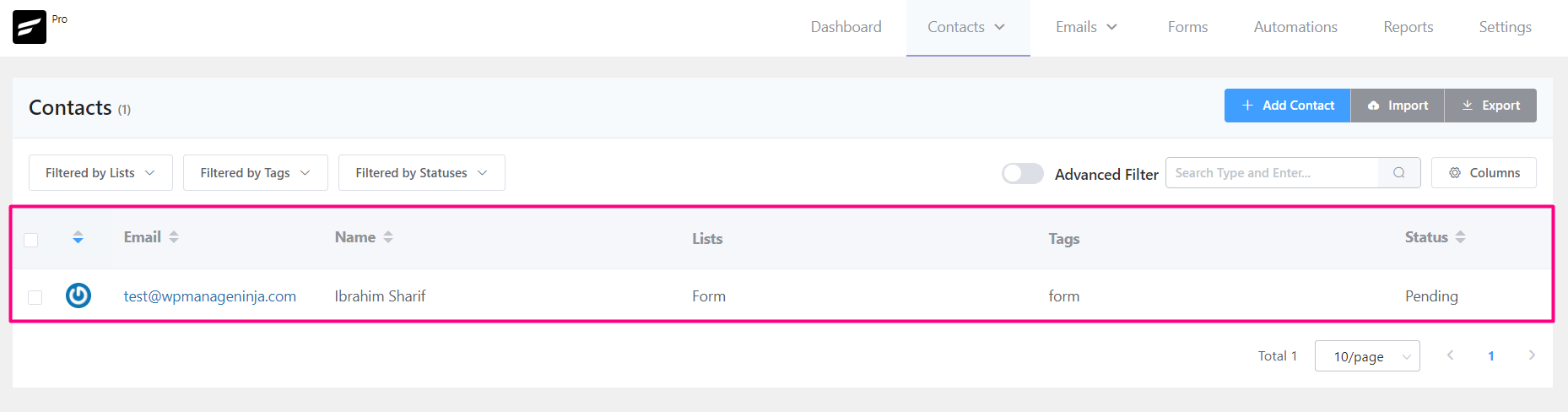
Contact in FluentCRM #
Since the entry shows a success message for the FluentCRM feed, let’s check the mainflow contacts to see if our test form submission successfully added the contact or not. Go to mainflow ➜ Contacts or the contacts dashboard and you should see the contact as shown in the below screenshot.

That’s all for the Subscription Form and collecting contact information into mainflow.



