In Mainflow Opt-In Forms, you’ll find a couple of Payment Fields options at the right sidebar of the form. In order to get this field, you’ll need to enable your Payment Module first.
Here, we’ll discuss the Payment Field in this section.
- It declares Products, Items, or any services, including the amount per unit.

- To add this field to your form, drag and drop the field from the Payment input fields. Input fields can be added to a form in other different ways.
- After adding the Payment Item Field to the form. Give the field a name from Element Label on the right sidebar of the field, also give the item price from Payment Amount, and add Amount Label as shown in the screenshot below-

- To enable customization, click on the edit icon you get when hovering over the field. Or click on the Input Customization tab in the right sidebar when selecting the field.
In the Input Customization section, you can customize the input field in the following ways. In this section, you will find 2 portions:
- Basic Options
- Advanced Options
Basic Options #
On the right side of the tab, there are some important Basic options which are given below:

- Element Label: Give a name to the field, and it will be shown to your form visitor.
- Label Placement: Determine the placement of the label that you set previously concerning the input field. The available options are Top, Left, Right, and Default. All of those are self-explanatory except the Default. What it means is that it will represent your global label placement settings.
- Admin Field Label: If you want to show a different label for your admin users when they view the form submissions, you can configure that using this option. It doesn’t have any actual effect on the form but rather only for administrative purposes.
- Product Display Type: By using this option, you can display your products as Single Item, Radio Selection, Checkbox Selection, or Select Fields.
- Payment Amount: By using this option user can provide the payment amount. Max 2 decimal point is excepted here.
- Amount Label: It provides the Amount Label.
- Required: Determine whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
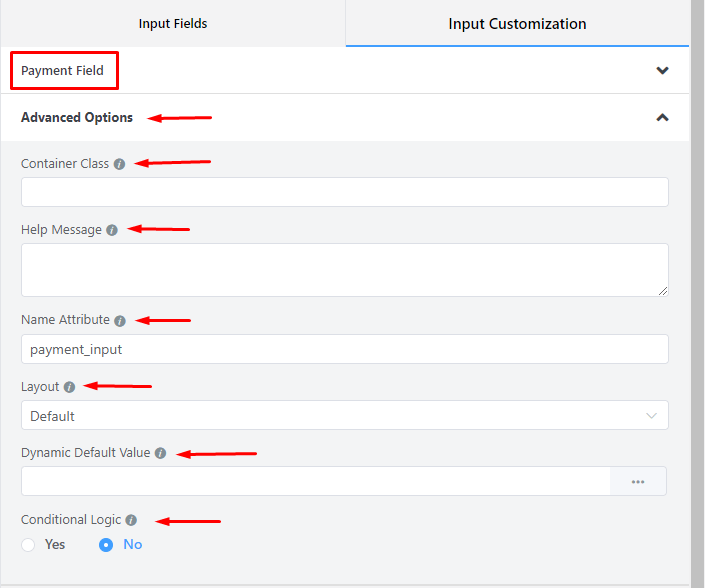
Advanced Options #
The Advanced options available for the Payment input field are as follows:
- Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
- Help Message: To guide your user thoroughly, you can use this option. Just add your text here, and it will be shown as a help message to the user.
- Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.

- Layout: You can choose your desired Layout for the Checkable items. Let’s see what layouts we can choose here. Inline Layout, Button Type Styles, 2-Column Layout, 3-Column Layout, 4-Column Layout, and 5-Column Layout are the available options.
- Dynamic Default value: You can manually set any fixed value in your field. Also, you can pre-populate your input field dynamically by using our available shortcodes.
- Conditional Logic: You can create certain rules to dynamically hide/show the input field based on the values from some other fields.
- Save the form when the customization is done.



