Mainflow’s powerful webhook capabilities allow you to seamlessly share your booking events with any web API endpoint. This integration enhances the flexibility and versatility of your Mainflow experience, enabling smooth data exchange across various platforms.
Steps to Configure Webhook #
From the Mainflow dashboard, select Booking Calendars. Locate the specific booking event you want to integrate and click the Edit button.

On the left sidebar, you will see the Webhook Feeds for this particular booking. Select it.

Now click on the Add New Webhook button

Configure the Webhook #
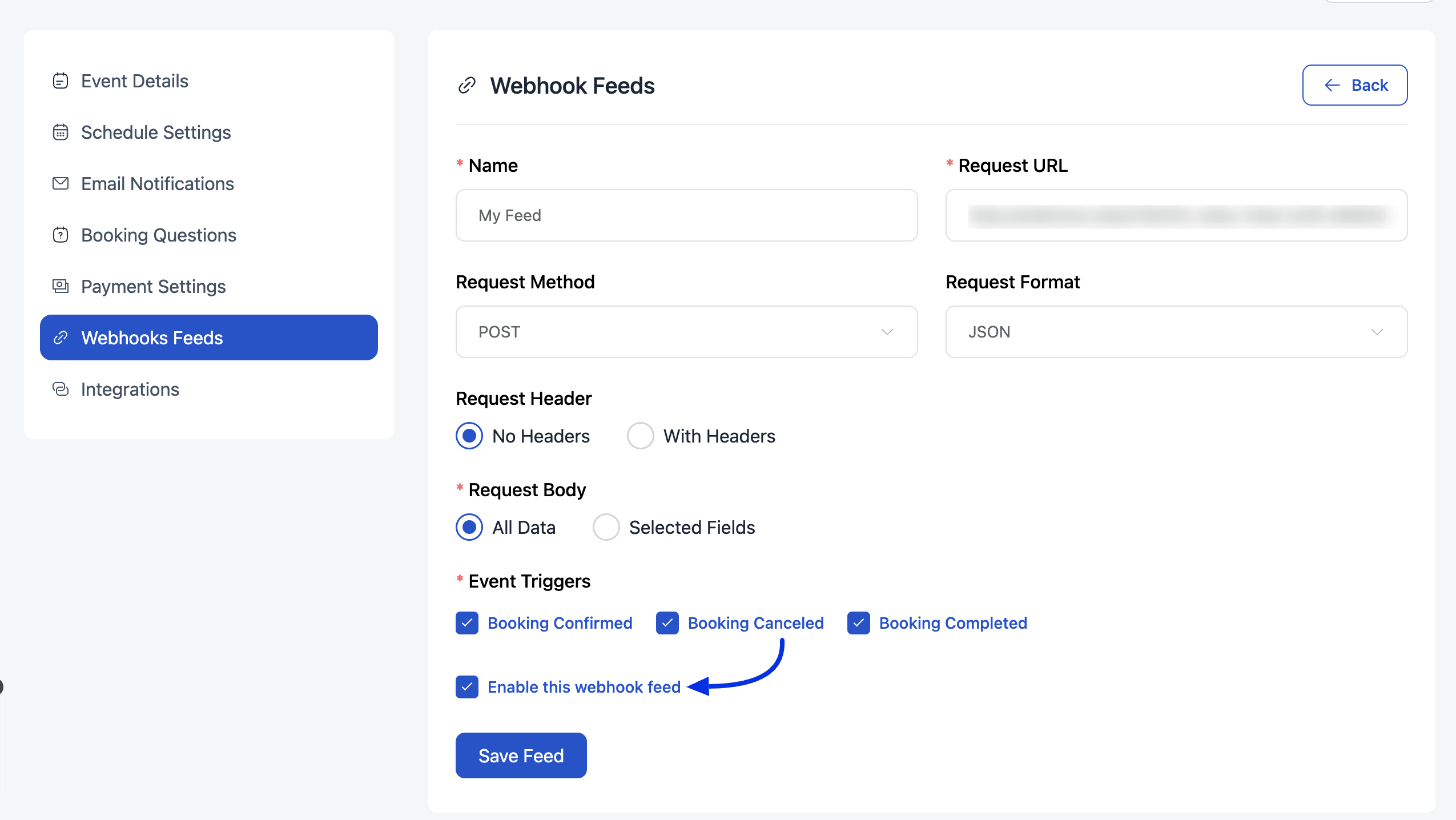
Name: Enter a feed name to identify this setup uniquely.
Request URL: Enter the URL to be used in the Webhook request (the Webhook recipient URL).
Request Method: Select the HTTP method used for the webhook request. Choose from GET, POST, PUT, PATCH, or DELETE here.
Request Format: Select the format for the webhook request. Select between FORM and JSON from the drop-down menu.
Request Header: Select if any headers should be sent with the webhook request.
Request Body: Select if all fields or select fields should be sent with the webhook request.
Event Triggers: Choose the event triggers that best suit your needs. You have the flexibility to select from the options Booking Confirmed, Booking Canceled, and Booking Completed based on your specific requirements.
Finally, check “Enable this webhook feed” and click on Save Feed when the configuration is done.